وب سایتها چگونه کار میکنند؟
وقتی شما یک وبسایت را در مرورگر خود باز میکنید، در واقع در حال برقراری ارتباط با یک کامپیوتر دیگر در اینترنت هستید که به آن سرور «server`» میگویند. مرورگر شما از سرور درخواست میکند که محتوای سایت را به آن بفرستد، و سرور هم فایلهایی مانند HTML، CSS و JavaScript را برای مرورگر میفرستد.
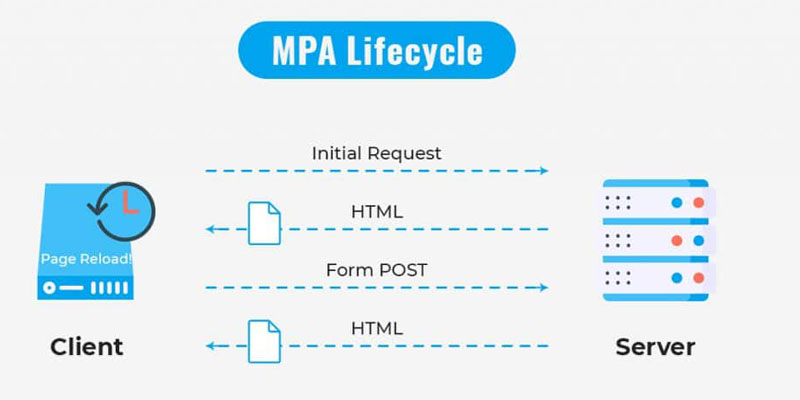
بهطور معمول، هر بار که شما روی یک لینک کلیک میکنید یا به صفحهای دیگر از سایت میروید، مرورگر شما دوباره به سرور درخواست جدید میفرستد و سرور یک صفحه کامل جدید را میفرستد. به این مدل از وبسایتها «وبسایتهای چندصفحهای» یا به اصطلاح «Multi-Page Application» (MPA) میگویند.
در این مدل، هر بار که شما صفحهای را باز میکنید، مرورگر باید کل صفحه جدید را از سرور بارگیری کند، حتی اگر فقط بخش کوچکی از آن تغییر کرده باشد. این باعث میشود گاهی اوقات سایتها کند باشند و نیاز به بارگذاریهای مکرر داشته باشند.
پس وبسایتهای معمولی به این شکل کار میکنند:

- درخواست مرورگر به سرور
- سرور یک صفحه کامل را به مرورگر میفرستد
- مرورگر صفحه را نمایش میدهد
این مدل برای بسیاری از سایتها خوب است، اما گاهی اوقات ما به روشی سریعتر و کارآمدتر نیاز داریم که همین باعث ظهور مدل SPA شد، که در ادامه به آن خواهیم پرداخت.
SPA چیست؟
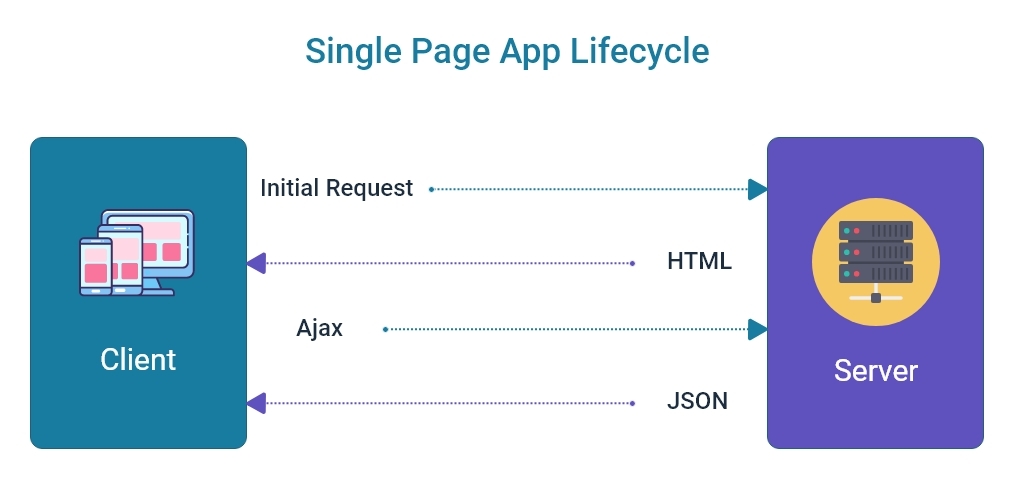
SPA یا Single Page Application به معنای «برنامه تک صفحهای» است. این نوع وبسایتها به شکلی طراحی شدهاند که شما فقط یک بار کل صفحه را از سرور بارگیری میکنید. بعد از آن، هر چیزی که در سایت تغییر میکند، بدون نیاز به بارگذاری کامل یک صفحه جدید انجام میشود.
بیایید این را با یک مثال توضیح دهیم: فرض کنید شما یک سایت SPA را باز میکنید. در ابتدا، مرورگر شما تمام کدهای لازم را یکبار از سرور دریافت میکند. از اینجا به بعد، هر زمانی که روی دکمهای کلیک میکنید یا میخواهید محتوای جدید ببینید، مرورگر فقط اطلاعات مورد نیاز (مثلاً یک بخش کوچک) را از سرور میگیرد و بهجای کل صفحه، فقط همان بخش را بهروزرسانی میکند.
نتیجه؟
صفحه سریعتر و بدون تأخیر بارگذاری میشود، زیرا دیگر نیازی نیست هر بار کل صفحه از ابتدا بارگیری شود. فقط بخشهایی که تغییر کردهاند، آپدیت میشوند. این باعث میشود که تجربه کاربری بسیار روانتر و سریعتر باشد.
به زبان ساده، در یک سایت SPA:

- فقط یک بار کل صفحه بارگذاری میشود.
- وقتی چیزی تغییر میکند، مرورگر فقط همان بخش را از سرور میگیرد.
- هیچوقت نیازی به بارگذاری کامل یک صفحه جدید نیست.
این مدل برای وبسایتهایی که نیاز دارند محتوای زیادی بهروزرسانی شود یا کاربران با سایت بهطور مداوم تعامل دارند (مثل اپلیکیشنهای پیامرسان یا شبکههای اجتماعی)، بسیار مفید است.
مزایای استفاده از SPA
استفاده از سایتهای SPA یا همان برنامههای تک صفحهای چند مزیت مهم دارد که باعث میشود خیلی از توسعهدهندگان و کاربران آن را ترجیح دهند. در اینجا به مهمترین مزایای SPA میپردازیم:
1. سرعت بالاتر

در SPA، شما فقط یکبار تمام کدهای مورد نیاز سایت را دریافت میکنید. بعد از آن، هر تغییری در سایت بدون بارگذاری دوباره کل صفحه انجام میشود. این یعنی وقتی شما روی یک دکمه کلیک میکنید یا به بخشی دیگر از سایت میروید، سرعت خیلی بیشتری را تجربه میکنید، چون مرورگر فقط اطلاعات لازم را میگیرد، نه یک صفحه کامل.
2. تجربه کاربری روانتر
چون در SPA نیازی به بارگذاری مداوم صفحهها نیست، تجربه کاربری بسیار روانتر و بیوقفه میشود. شما دیگر آن لحظههای خستهکننده را ندارید که منتظر باشید کل صفحه بارگذاری شود. همهچیز تقریباً بلافاصله اتفاق میافتد.
3. کاهش فشار روی سرور
در سایتهای معمولی، هر بار که صفحه جدیدی میخواهید، سرور باید کل صفحه را دوباره بفرستد. اما در SPA، فقط اطلاعات ضروری ارسال میشود. این باعث میشود که سرور کمتر کار کند و منابع کمتری مصرف شود.
4. قابل استفاده بهعنوان اپلیکیشنهای تحت وب
یکی از دلایل محبوبیت SPAها این است که شبیه اپلیکیشنهای موبایل یا دسکتاپ کار میکنند. شما میتوانید تجربهای مشابه با اپلیکیشنهای واقعی داشته باشید، بدون اینکه نیازی به دانلود یا نصب چیزی باشد. این مزیت برای سایتهایی که تعامل زیادی با کاربر دارند مثل پنلهای مدیریتی یا اپلیکیشنهای چت خیلی مهم است.
5. قابلیت کار با اینترنت ضعیف

چون بخش بزرگی از SPA بهصورت محلی در مرورگر کاربر بارگذاری شده، حتی اگر اتصال اینترنت ضعیف باشد یا قطع شود، سایت تا حدی میتواند به کار خود ادامه دهد. این مزیت بهخصوص در اپلیکیشنهایی که نیاز به تعامل مداوم دارند، بسیار کاربردی است.
خلاصه اینکه SPAها با سرعت بالا، تجربه کاربری روان و استفاده بهینه از منابع سرور، یک انتخاب مناسب برای توسعه وبسایتهایی هستند که نیاز به تعاملات زیادی دارند و کاربر باید سریع و بدون تأخیر به اطلاعات دسترسی داشته باشد.
معایب استفاده از SPA
هرچند SPA (برنامههای تکصفحهای) مزایای زیادی دارند، اما مثل هر فناوری دیگری معایب خاص خود را نیز دارند که باید به آنها توجه کرد. در این بخش به سادهترین شکل ممکن به چند مورد از معایب SPA میپردازیم:
1. مشکلات در سئو (SEO)
یکی از بزرگترین مشکلات SPA این است که موتورهای جستجو مثل گوگل نمیتوانند بهخوبی محتوای آنها را شناسایی کنند. دلیل این است که محتوای صفحات در SPA بهصورت پویا (دینامیک) لود میشود و موتورهای جستجو عموماً با محتوای ثابت (استاتیک) بهتر کار میکنند. به همین خاطر، سایتهای SPA ممکن است در جستجوی گوگل خوب نمایش داده نشوند و رتبه پایینی بگیرند.
2. نیاز به JavaScript

برای اینکه SPA بهدرستی کار کند، مرورگر کاربر باید JavaScript را فعال داشته باشد. اگر به هر دلیلی JavaScript در مرورگر غیرفعال باشد (که البته خیلی کم پیش میآید)، سایت SPA اصلاً کار نخواهد کرد. همچنین اگر مرورگر یا دستگاه کاربر قدیمی باشد و JavaScript را بهخوبی پشتیبانی نکند، ممکن است مشکلاتی در عملکرد سایت پیش بیاید.
3. مدیریت سختتر

در SPA چون همهچیز در یک صفحه انجام میشود، مدیریت حالتها و دادهها پیچیدهتر است. برای مثال، در یک وبسایت معمولی وقتی صفحهای دوباره بارگذاری میشود، همهچیز از ابتدا بارگذاری میشود و حالتهای قبلی پاک میشود. اما در SPA باید بهدقت حالتها را مدیریت کرد تا بخشهای مختلف سایت درست عمل کنند. این میتواند باعث شود که توسعه و نگهداری سایت پیچیدهتر و زمانبرتر شود.
4. بارگذاری اولیه سنگینتر
در حالی که SPAها بعد از بارگذاری اولیه خیلی سریع و روان کار میکنند، اما بارگذاری اولیه ممکن است سنگینتر و زمانبرتر باشد. چون در ابتدا مرورگر باید همه کدهای لازم را یکباره دریافت کند. اگر اینترنت کاربر ضعیف باشد، این میتواند باعث تأخیر در اولین بارگذاری شود.
5. امنیت کمتر

در SPA چون بیشتر منطق سایت در سمت کاربر اجرا میشود (در مرورگر)، امنیت کمتری نسبت به سایتهای معمولی دارد. هکرها ممکن است بهراحتی کدهای JavaScript را بررسی کنند و از آنها برای حملات مخرب استفاده کنند. برای همین، توسعهدهندگان باید اقدامات امنیتی بیشتری برای محافظت از سایت انجام دهند.
خلاصه اینکه با وجود سرعت و کارایی بالای SPA، چالشهایی مانند مشکلات سئو، پیچیدگی مدیریت و نگرانیهای امنیتی نیز وجود دارند. این مسائل باعث میشود که برای انتخاب SPA باید به نوع پروژه و نیازهای آن دقت زیادی کرد.
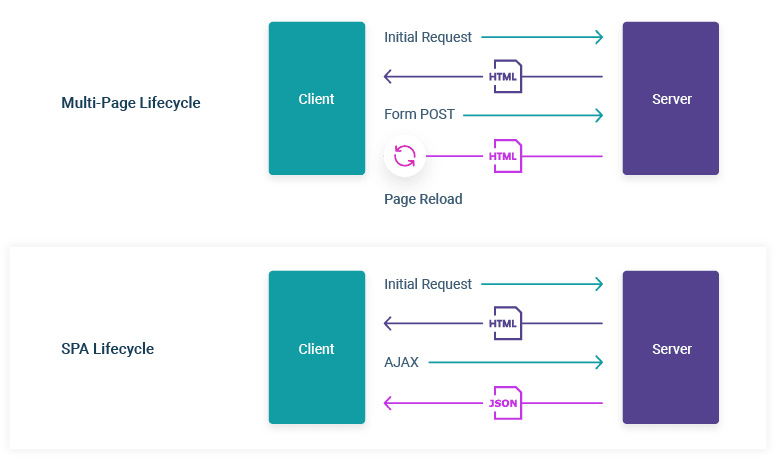
مقایسه SPA با MPA (سایتهای چند صفحهای)
برای اینکه بهتر بفهمیم SPA (برنامههای تک صفحهای) چه تفاوتی با MPA (سایتهای چند صفحهای) دارند، باید به چند نکته کلیدی دقت کنیم. این مقایسه کمک میکند تا بفهمیم هرکدام در چه شرایطی بهتر هستند.
1. نحوه بارگذاری صفحات
SPA: در سایتهای SPA، وقتی سایت را باز میکنید، همهچیز یکبار بارگذاری میشود. بعد از آن، هر بار که میخواهید چیزی در سایت تغییر کند (مثل کلیک روی دکمه یا رفتن به یک بخش جدید)، صفحه کاملاً دوباره بارگذاری نمیشود. فقط همان بخشی که نیاز دارید، بهروزرسانی میشود. این باعث میشود که کار با سایت خیلی سریع و روان باشد.
MPA: اما در سایتهای MPA (سایتهای چند صفحهای) هر بار که روی لینکی کلیک میکنید یا به صفحه جدیدی میروید، مرورگر کل صفحه را از سرور دوباره میگیرد و بارگذاری میکند. این یعنی هر بار که میخواهید صفحه جدیدی ببینید، باید منتظر بمانید تا کل صفحه بارگذاری شود.
2. سرعت بارگذاری
SPA: در SPAها چون فقط یک بار کل کدها بارگذاری میشود و بعد فقط اطلاعات جدید آپدیت میشود، سرعت کلی سایت خیلی بیشتر است. کاربر کمتر احساس کندی میکند و سریعتر میتواند از سایت استفاده کند.
MPA: در MPAها هر بار که به صفحه جدید میروید، کل صفحه از نو بارگذاری میشود. این باعث میشود که سایت کندتر بهنظر برسد، مخصوصاً اگر اینترنت کند باشد یا حجم صفحات زیاد باشد.
3. سئو (SEO)
SPA: یکی از مشکلات SPAها این است که موتورهای جستجو (مثل گوگل) نمیتوانند محتوای سایت را بهخوبی پیدا کنند. چون محتوا بهصورت پویا (دینامیک) لود میشود و موتورهای جستجو این نوع لود شدن را بهخوبی درک نمیکنند.
MPA: در سایتهای MPA این مشکل وجود ندارد. هر صفحه از سایت بهصورت جداگانه لود میشود و موتورهای جستجو بهراحتی میتوانند محتوای سایت را بررسی کنند. به همین دلیل، سایتهای MPA معمولاً برای سئو بهتر عمل میکنند.
4. پیچیدگی توسعه و نگهداری
SPA: در SPAها چون همهچیز در یک صفحه و با JavaScript مدیریت میشود، پیچیدگی بیشتری در مدیریت دادهها و حالتهای مختلف سایت وجود دارد. اگر سایتی پیچیده باشد، نگهداری و توسعه آن در قالب SPA میتواند سختتر باشد.
MPA: سایتهای MPA به دلیل ساختار سادهترشان، نگهداری و مدیریت آسانتری دارند. هر صفحه بهصورت جداگانه مدیریت میشود و اگر یکی از صفحات مشکلی داشته باشد، فقط همان صفحه نیاز به اصلاح دارد.
5. حجم بارگذاری اولیه
SPA: در SPAها، هنگام اولین بارگذاری، تمام کدهای موردنیاز سایت بهیکباره دانلود میشوند. این ممکن است باعث شود که بارگذاری اولیه سایت کمی طولانی شود، اما بعد از آن سرعت بهروزرسانیها خیلی بیشتر خواهد بود.
MPA: در MPAها، هر صفحه جداگانه بارگذاری میشود. این یعنی حجم هر بار بارگذاری کمتر است، اما چون هر بار نیاز به دانلود صفحه جدید هست، تجربه کاربری ممکن است کمی کندتر باشد.
6. کاربردهای معمول
SPA: SPAها برای اپلیکیشنهایی که تعاملات زیاد و بهروزرسانیهای مکرر دارند، خیلی مناسب هستند. مثل اپلیکیشنهای چت، پنلهای مدیریتی یا شبکههای اجتماعی.
MPA: MPAها برای وبسایتهایی که محتواهای ثابت و بدون تعاملات پیچیده دارند، مناسبتر هستند. مثل وبلاگها، سایتهای خبری یا فروشگاههای اینترنتی.
SPAها سریعتر و روانتر هستند، اما ممکن است در سئو و مدیریت سایت مشکلاتی داشته باشند. MPAها سادهتر و برای سئو بهترند، اما ممکن است تجربه کاربری کندتری داشته باشند. برای انتخاب بین این دو مدل باید ببینید چه نوع سایتی میخواهید بسازید و چه اولویتهایی دارید.
فناوریهای مورد استفاده در ساخت SPA
برای ساختن یک سایت SPA (برنامه تکصفحهای)، به ابزارها و فناوریهایی نیاز داریم که به ما کمک کنند تا سایت را سریعتر و بهتر بسازیم. در این بخش به معرفی چند تا از معروفترین و پرکاربردترین فناوریهایی که برای ساخت SPA استفاده میشوند میپردازیم.
1. React

React یکی از معروفترین کتابخانههای جاوااسکریپت است که توسط شرکت فیسبوک ساخته شده. React به توسعهدهندگان کمک میکند تا رابط کاربری (UI) سایت را بهسرعت و بهراحتی بسازند. یکی از ویژگیهای مهم React این است که بخشهای مختلف سایت (مثل دکمهها، فرمها و غیره) را به صورت تکههای جداگانه (کامپوننت) طراحی میکند، بنابراین هر زمان که نیاز باشد یکی از این تکهها تغییر کند، فقط همان بخش بهروزرسانی میشود، نه کل صفحه. این باعث میشود که سایت شما سریعتر کار کند.
2. Angular

Angular یک فریمورک کامل جاوااسکریپت است که توسط گوگل توسعه داده شده. Angular همه ابزارهایی که برای ساختن یک SPA نیاز دارید را به شما میدهد. با Angular میتوانید یک سایت بسیار پیچیده و پیشرفته بسازید، چون این فریمورک ابزارهای زیادی برای مدیریت دادهها و تعاملات مختلف سایت در اختیار شما میگذارد. Angular برای پروژههای بزرگ و پیچیدهای که به ساختار منظم و مدیریت دقیق نیاز دارند، خیلی مناسب است.
3. Vue.js

Vue.js یکی دیگر از فریمورکهای جاوااسکریپت است که بهدلیل سادگی و انعطافپذیریاش بین توسعهدهندگان محبوب شده. Vue.js بسیار سبک است و استفاده از آن راحت است، بهخصوص برای پروژههایی که نمیخواهید خیلی پیچیده باشند. با Vue.js میتوانید SPAهایی بسازید که هم سریع هستند و هم توسعه و نگهداری آنها آسان است.
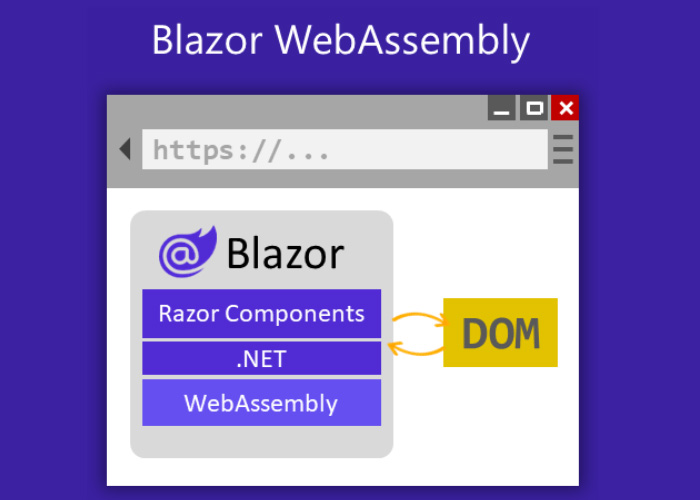
4. Blazor

Blazor یک فریمورک جدید است که توسط مایکروسافت برای توسعهدهندگان NET. معرفی شده. برخلاف فناوریهای دیگر که از جاوااسکریپت استفاده میکنند، Blazor به شما اجازه میدهد که با زبان سی شارپ برای وب بنویسید. این ویژگی برای توسعهدهندگانی که به NET. مسلط هستند، خیلی جذاب است، چون دیگر نیازی به یادگیری جاوااسکریپت ندارند. Blazor میتواند هم در سمت کاربر (WebAssembly) و هم در سمت سرور (Blazor Server) اجرا شود.
5. Svelte

Svelte یک فریمورک جدیدتر است که برخلاف React یا Vue.js، کد جاوااسکریپت نهایی را مستقیماً در زمان ساخت بهینه میکند. این به این معنی است که کدی که در مرورگر کاربر اجرا میشود بسیار سبکتر و سریعتر خواهد بود. با استفاده از Svelte میتوانید SPAهایی با عملکرد بسیار سریع بسازید.
6. Ember.js

Ember.js یک فریمورک جاوااسکریپت قدیمیتر اما همچنان قدرتمند است که برای ساخت اپلیکیشنهای بزرگ و پیچیده استفاده میشود. Ember.js ابزارهای بسیاری برای مدیریت حالتهای مختلف و دادهها در یک SPA به شما میدهد و باعث میشود که توسعه سایتهای پیچیده راحتتر باشد.
برای ساخت SPA، ابزارهای مختلفی وجود دارند که هرکدام ویژگیها و قابلیتهای خاص خودشان را دارند. React و Vue.js برای سادگی و سرعتشان معروف هستند، Angular برای پروژههای پیچیده و بزرگ مناسب است، Blazor برای توسعهدهندگان NET. عالی است، و Svelte و Ember.js نیز هرکدام برای کاربردهای خاص خودشان مناسب هستند. با انتخاب درست فناوری، میتوانید یک SPA حرفهای و سریع بسازید.
چگونه یک SPA کار میکند؟
برای اینکه بفهمیم یک SPA (برنامه تکصفحهای) چگونه کار میکند، بیایید یک مثال ساده بزنیم. تصور کنید شما یک سایت SPA را باز میکنید، مثل یک اپلیکیشن چت یا یک پنل کاربری.

1. بارگذاری اولیه
اولین باری که سایت SPA را باز میکنید، مرورگر شما تمام فایلهای موردنیاز سایت (مثل HTML، CSS، و JavaScript) را از سرور دریافت میکند. این یعنی مرورگر شما یک بار همهچیز را بارگذاری میکند، از جمله کدهایی که به سایت میگوید چه چیزی را نمایش دهد و چطور با کاربر تعامل کند.
2. نمایش اولیه صفحه
بعد از اینکه مرورگر همه فایلها را دریافت کرد، صفحه سایت برای شما نمایش داده میشود. تا اینجا شبیه سایتهای معمولی است؛ اما تفاوت از اینجا شروع میشود.
3. درخواستها به سرور
حالا فرض کنید روی یک دکمه کلیک میکنید، مثلاً برای دیدن اطلاعات جدید یا رفتن به بخشی دیگر از سایت. در سایتهای معمولی، این کار باعث میشود مرورگر به سرور درخواست یک صفحه جدید بفرستد و کل صفحه دوباره بارگذاری شود. اما در SPA، این اتفاق نمیافتد.
بهجای اینکه مرورگر کل صفحه را دوباره بارگذاری کند، فقط یک درخواست کوچک به سرور ارسال میشود که مثلاً میگوید: "فقط دادههای جدید را برای من بفرست." سپس سرور فقط اطلاعاتی که نیاز دارید (مثلاً پیامهای جدید یا دادههای جدید) را میفرستد.
4. بهروزرسانی پویا (دینامیک)
حالا مرورگر شما این دادههای جدید را دریافت میکند و بدون اینکه کل صفحه دوباره بارگذاری شود، فقط همان بخشی که تغییر کرده را آپدیت میکند. مثلاً پیام جدیدی به چت اضافه میشود یا اطلاعات جدیدی در پنل کاربری نمایش داده میشود.
این باعث میشود که سایت خیلی سریعتر و روانتر به نظر برسد، چون کاربر نیازی به انتظار برای بارگذاری دوباره کل صفحه ندارد.
5. تعاملات بیشتر بدون بارگذاری مجدد
در طول استفاده از یک SPA، شما ممکن است چندین بار به قسمتهای مختلف سایت بروید، فرم پر کنید، اطلاعات دریافت کنید، و غیره. ولی هیچوقت کل صفحه دوباره بارگذاری نمیشود. مرورگر شما فقط با گرفتن دادههای کوچک از سرور، صفحه را بهروز میکند و شما میتوانید بهراحتی و با سرعت از سایت استفاده کنید.
6. مدیریت حالتها
یکی از ویژگیهای SPA این است که میتواند حالتها و اطلاعاتی را که شما با آن کار میکنید بهصورت محلی مدیریت کند. مثلاً اگر در پنل کاربری اطلاعات شخصی خود را تغییر دهید، سایت میتواند این تغییرات را بهصورت محلی نگه دارد تا وقتی که آنها را به سرور ارسال کند. این باعث میشود تجربه کاربری بهتری داشته باشید.
خلاصه اینکه
در SPA، شما فقط یک بار سایت را بهطور کامل بارگذاری میکنید. بعد از آن، هر زمان که نیاز باشد اطلاعات جدیدی از سرور بگیرید، مرورگر شما فقط بخشهای کوچکی از دادهها را دریافت میکند و بدون اینکه کل صفحه دوباره بارگذاری شود، همان بخشها را بهروزرسانی میکند. این روش باعث میشود که سایت خیلی سریع و روان کار کند.
SPA برای چه پروژههایی مناسب است؟
حالا که با SPA (برنامههای تک صفحهای) آشنا شدیم، ممکن است بپرسید: "SPA برای چه نوع پروژههایی خوب است؟" خب، بیایید خیلی ساده بررسی کنیم که SPAها برای چه نوع سایتها یا اپلیکیشنهایی مناسب هستند.
1. سایتهایی که تعاملات زیادی با کاربر دارند
اگر سایت یا اپلیکیشن شما نیاز دارد که کاربر مداوم با آن تعامل داشته باشد و تغییرات زیادی را در صفحه ببیند، SPA گزینه بسیار مناسبی است. مثلاً:
اپلیکیشنهای چت: در اپلیکیشنهای چت مثل WhatsApp یا Telegram، پیامهای جدید مرتباً اضافه میشوند بدون اینکه نیاز باشد کل صفحه دوباره بارگذاری شود. این کار با SPA خیلی راحتتر انجام میشود.
شبکههای اجتماعی: سایتهایی مثل فیسبوک یا توییتر که کاربران مرتباً پستها و کامنتهای جدید میبینند و باید سریع بهروزرسانی شوند، با SPA بهتر کار میکنند.
2. پنلهای مدیریتی و داشبوردها
اگر شما در حال ساخت یک پنل مدیریتی یا داشبورد هستید که کاربران زیادی دارند و اطلاعات مختلفی را در بخشهای مختلف مشاهده میکنند، SPA انتخاب خوبی است. دلیلش این است که کاربران در این نوع سایتها مدام بین صفحات مختلف نمیروند، بلکه دادههای متنوعی روی همان صفحه نمایش داده میشود.
مثال: فرض کنید در حال مدیریت یک سایت فروشگاهی هستید و میخواهید سفارشها، محصولات و گزارشهای مالی را همزمان در یک صفحه ببینید. با SPA، دادهها بدون بارگذاری مجدد و خیلی سریع نمایش داده میشوند.
3. اپلیکیشنهای تک صفحهای مانند ابزارهای آنلاین
خیلی از ابزارهای آنلاین مثل ویرایشگرهای متن یا ابزارهای طراحی گرافیکی به SPA نیاز دارند. این اپلیکیشنها باید بهسرعت واکنش نشان دهند و شما میخواهید بدون وقفه از ابزارهای مختلف استفاده کنید.
مثال: Google Docs یکی از بهترین نمونههای SPA است، جایی که شما میتوانید بدون بارگذاری صفحه جدید، متن را ویرایش کنید و همهچیز بهروزرسانی میشود.
4. اپلیکیشنهای موبایل تحت وب
SPAها برای اپلیکیشنهای تحت وب که بهصورت موبایل استفاده میشوند، خیلی مناسب هستند. چون این نوع اپلیکیشنها باید سریع باشند و کاربر بدون نیاز به بارگذاریهای مداوم، بتواند بهراحتی از آن استفاده کند.
مثال: اگر شما یک اپلیکیشن رزرواسیون آنلاین برای موبایل میسازید، SPA کمک میکند که کاربران تجربه سریعتری داشته باشند و بدون وقفه به اطلاعات مورد نیازشان دسترسی پیدا کنند.
5. اپلیکیشنهایی که نیاز به بهروزرسانیهای مداوم دارند
اگر اپلیکیشنی دارید که دادهها مرتباً تغییر میکنند و بهروزرسانیهای مداوم لازم است، SPA کمک میکند که این بهروزرسانیها خیلی سریع انجام شوند. چون در SPA فقط بخشهایی از دادهها که تغییر کردهاند، بهروزرسانی میشود.
مثال: یک اپلیکیشن معاملاتی بورس که دادههای قیمت سهام باید مرتباً بهروزرسانی شوند، با SPA سریع و کارآمدتر کار میکند.
6. پروژههایی که تجربه کاربری (UX) سریع و بدون وقفه میخواهند
اگر پروژه شما نیاز دارد که کاربران بدون وقفه و سریع با آن کار کنند، SPA انتخاب مناسبی است. چون SPA از بارگذاریهای مکرر جلوگیری میکند و باعث میشود که سایت خیلی روان کار کند.
مثال: اگر شما یک اپلیکیشن خرید آنلاین میسازید، با SPA میتوانید کاری کنید که کاربران خیلی سریع محصول را پیدا کنند، به سبد خرید اضافه کنند و خریدشان را کامل کنند، بدون اینکه بارگذاریهای اضافی داشته باشند.
SPAها برای پروژههایی مناسب هستند که نیاز به تعاملات مداوم با کاربر، سرعت بالا و تجربه کاربری روان دارند. اپلیکیشنهای چت، شبکههای اجتماعی، پنلهای مدیریتی و ابزارهای آنلاین، همگی نمونههای خوبی از پروژههایی هستند که با استفاده از SPA خیلی بهتر و سریعتر کار میکنند.
چالشهای توسعه و نگهداری SPA
در حالی که SPA (برنامههای تک صفحهای) مزایای زیادی دارد، اما توسعه و نگهداری آن هم میتواند چالشهای خاصی داشته باشد. این چالشها باید بهدرستی مدیریت شوند تا سایت یا اپلیکیشن شما بهخوبی کار کند. در این بخش، به سادهترین شکل ممکن چندتا از این چالشها را توضیح میدهم.
1. سختی در مدیریت حالتها
در SPA، همه چیز در یک صفحه اجرا میشود. این یعنی شما باید بهدقت حالتهای مختلف سایت (مثلاً اطلاعات کاربر، دادههایی که تغییر میکنند و وضعیت فعلی اپلیکیشن) را مدیریت کنید. این کار وقتی سایت شما پیچیدهتر میشود، خیلی سختتر میشود.
به عنوان مثال: فرض کنید کاربری به صفحه محصولات میرود و بعد به صفحه سبد خرید. شما باید به خاطر داشته باشید که کاربر چه محصولاتی را اضافه کرده، چه تغییراتی انجام داده، و این اطلاعات را بدون بارگذاری مجدد مدیریت کنید.
2. بارگذاری اولیه سنگینتر
یکی از مشکلات SPA این است که در بارگذاری اولیه سایت، باید تمام کدهای JavaScript، CSS، و HTML را یکباره از سرور دریافت کنید. این میتواند زمان بارگذاری اولیه را طولانیتر کند. اگر سایت شما سنگین باشد و کاربر اینترنت کند داشته باشد، ممکن است مدت زمان بیشتری طول بکشد تا سایت برای اولین بار باز شود.
راهحل این مشکل معمولاً استفاده از تکنیکهایی مثل فشردهسازی فایلها یا بارگذاری تدریجی بخشهای مختلف سایت است.
3. مشکلات سئو (SEO)
همانطور که در بخشهای قبلی گفتیم، یکی از بزرگترین چالشهای SPA این است که موتورهای جستجو (مثل گوگل) نمیتوانند بهخوبی محتوای سایتهای SPA را پیدا و بررسی کنند. دلیلش این است که SPA از JavaScript برای بارگذاری محتوا استفاده میکند و موتورهای جستجو بیشتر با محتوای HTML استاتیک کار میکنند.
برای حل این مشکل، باید از تکنیکهایی مثل Server-Side Rendering (SSR) یا پیشپردازش (Prerendering) استفاده کنید تا محتوای صفحات برای موتورهای جستجو قابل دسترسی شود.
4. نیاز به دانش قوی در JavaScript
توسعه و نگهداری SPAها به دانش قویتری در زمینه JavaScript نیاز دارد. اگر به JavaScript مسلط نباشید یا از فریمورکهای مربوطه (مثل React، Angular، یا Vue.js) استفاده نکنید، ممکن است توسعه SPA خیلی سخت باشد. همچنین به دلیل پیچیدگیهای بیشتری که در مدیریت دادهها و حالتهای مختلف وجود دارد، ممکن است نیاز به تیم توسعهدهندهای با تجربه و مهارت بالا داشته باشید.
5. امنیت
در SPAها، بیشتر منطق سایت در مرورگر کاربر اجرا میشود. این یعنی کاربران یا هکرها میتوانند به راحتی کدهای JavaScript را بررسی کنند و اگر اقدامات امنیتی کافی انجام نشده باشد، ممکن است امنیت سایت در خطر بیفتد.
برای محافظت از SPA باید از روشهای مختلف مثل استفاده از Token Authentication، SSL و حفاظت از دادههای حساس استفاده کنید تا هکرها نتوانند به سایت شما نفوذ کنند.
6. مسائل مربوط به سازگاری مرورگرها
SPAها به شدت وابسته به JavaScript هستند. این یعنی ممکن است در مرورگرهای قدیمی که JavaScript را بهدرستی پشتیبانی نمیکنند، به مشکل بخورید. همچنین برخی ویژگیهای پیشرفته JavaScript ممکن است در مرورگرهای قدیمیتر بهخوبی کار نکنند.
برای رفع این مشکل، معمولاً باید از پلیفیلها (polyfills) و ابزارهای مشابه استفاده کنید تا مرورگرهای قدیمی هم بتوانند از سایت شما پشتیبانی کنند.
توسعه و نگهداری SPA میتواند چالشهایی مثل مدیریت سختتر حالتها، بارگذاری اولیه سنگینتر، مشکلات سئو، نیاز به دانش قوی در JavaScript، مسائل امنیتی و سازگاری با مرورگرها را داشته باشد. اما با استفاده از تکنیکها و ابزارهای مناسب، میتوان این چالشها را بهخوبی مدیریت کرد و از مزایای SPA بهرهمند شد.
چگونه مشکلات سئو در SPAها را حل کنیم؟
یکی از بزرگترین مشکلاتی که سایتهای SPA (برنامههای تکصفحهای) دارند، سئو (SEO) است. سئو به این معناست که سایت شما چطور توسط موتورهای جستجو مثل گوگل پیدا و رتبهبندی میشود. چون SPAها بیشتر از JavaScript برای بارگذاری محتوا استفاده میکنند، ممکن است گوگل نتواند بهخوبی محتوای سایت را ببیند و در نتیجه سایت شما رتبه پایینتری در نتایج جستجو بگیرد.
اما نگران نباشید! چند راه وجود دارد که میتوانید مشکلات سئو را در SPAها حل کنید. بیایید آنها را به زبان ساده توضیح دهیم:
1. استفاده از Server-Side Rendering (SSR)
یکی از بهترین راهحلها برای حل مشکلات سئو در SPAها، استفاده از Server-Side Rendering یا SSR است. در این روش، بهجای اینکه کل محتوا توسط مرورگر کاربر بارگذاری شود، سرور قبل از اینکه صفحه به کاربر ارسال شود، HTML را آماده میکند.
به زبان ساده: سرور تمام محتوای صفحه را بهصورت استاتیک (ثابت) تولید میکند و سپس آن را به مرورگر کاربر ارسال میکند. این کار باعث میشود که موتورهای جستجو مثل گوگل بتوانند محتوای سایت شما را ببینند و رتبهبندی بهتری بدهند.
تکنولوژیهایی مثل Next.js برای React یا Nuxt.js برای Vue.js، قابلیت SSR را بهراحتی برای توسعهدهندگان فراهم میکنند.
2. پیشپردازش (Prerendering)
Prerendering یا پیشپردازش، یکی دیگر از روشهایی است که به شما کمک میکند مشکلات سئو را در SPA حل کنید. در این روش، صفحات سایت شما قبل از اینکه کاربران به آن دسترسی پیدا کنند، توسط سرور آماده و ذخیره میشوند. این کار باعث میشود که موتورهای جستجو به راحتی محتوای سایت شما را ببینند و ایندکس کنند.
به زبان ساده: یک نسخه از صفحات سایت شما از قبل روی سرور آماده میشود و گوگل میتواند آن را بهراحتی ببیند.
ابزارهایی مثل Prerender.io این قابلیت را فراهم میکنند و میتوانید از آنها برای بهبود سئو در SPA استفاده کنید.
3. استفاده از Dynamic Rendering
اگر SSR یا Prerendering برای شما خیلی پیچیده است، میتوانید از روش Dynamic Rendering استفاده کنید. در این روش، وقتی یک موتور جستجو (مثل گوگل) درخواست صفحهای را میدهد، به جای ارسال محتوای پویا (دینامیک)، یک نسخه از صفحه را که قبلاً توسط سرور آماده شده، به موتور جستجو میفرستید.
در واقع، شما دو نسخه از سایت دارید: یکی برای کاربران واقعی و یکی برای موتورهای جستجو. این نسخه مخصوص گوگل و موتورهای جستجو کمک میکند که محتوای سایت را بهدرستی ببینند.
این روش به شما اجازه میدهد بدون تغییر در کل ساختار SPA، مشکلات سئو را تا حدی حل کنید.
4. استفاده از ابزارهای سئو برای JavaScript
بعضی از موتورهای جستجو بهطور کامل از JavaScript پشتیبانی نمیکنند، اما گوگل میتواند JavaScript را تا حد زیادی رندر کند. با این حال، برای بهبود سئو باید مطمئن شوید که محتوای مهم سایت شما بهراحتی در دسترس موتورهای جستجو قرار بگیرد.
شما میتوانید از ابزارهایی مثل Google Search Console و Lighthouse استفاده کنید تا مطمئن شوید که سایت شما بهخوبی توسط گوگل ایندکس میشود و مشکلات سئو کاهش یافته است.
5. استفاده از نقشه سایت (Sitemap)
حتماً از نقشه سایت (Sitemap) استفاده کنید. نقشه سایت یک فایل است که به موتورهای جستجو کمک میکند تا بفهمند صفحات مختلف سایت شما کجا هستند و چطور به هم لینک شدهاند. این کار باعث میشود که موتورهای جستجو راحتتر بتوانند صفحات سایت شما را پیدا کنند و ایندکس کنند، حتی اگر سایت شما SPA باشد.
6. لینکسازی داخلی و متادیتا
حتماً مطمئن شوید که صفحات مختلف سایت شما با لینکهای درست به هم متصل شدهاند و هر صفحه دارای عنوان (title) و توضیحات متا (meta description) مناسب است. این کار به موتورهای جستجو کمک میکند تا بفهمند هر صفحه چه محتوایی دارد و بهتر آن را رتبهبندی کنند.
برای حل مشکلات سئو در SPA، میتوانید از روشهای مختلفی مثل Server-Side Rendering (SSR)، پیشپردازش (Prerendering)، یا Dynamic Rendering استفاده کنید. همچنین استفاده از نقشه سایت (Sitemap)، لینکسازی داخلی و ابزارهای سئو مثل Google Search Console هم به بهبود سئو کمک میکند. با این روشها، میتوانید مطمئن شوید که سایت SPA شما بهخوبی توسط موتورهای جستجو دیده میشود و رتبه بهتری میگیرد.
آینده SPA
SPA (برنامههای تکصفحهای) یکی از تکنولوژیهای مهم در دنیای توسعه وب است و هر روز بیشتر مورد استفاده قرار میگیرد. اما آینده این فناوری چه خواهد بود؟ بیایید بهطور ساده ببینیم که SPAها در آینده چه نقشی دارند و چه چیزهایی ممکن است تغییر کند.
1. محبوبیت بیشتر بین توسعهدهندگان
با پیشرفت روزافزون فناوریهای مرتبط با SPA، مثل React، Vue.js، Angular و Blazor، انتظار میرود که توسعهدهندگان بیشتری به سمت استفاده از SPAها بروند. دلیلش این است که SPAها تجربه کاربری سریعتر و بهتری ارائه میدهند و کار با آنها در پروژههای تعاملی و پیچیده راحتتر است.
2. حل مشکلات سئو
یکی از بزرگترین چالشهای SPA تا به امروز، مشکلات سئو (SEO) بود، اما با پیشرفت روشهایی مثل Server-Side Rendering (SSR) و Prerendering، این مشکل هم به مرور زمان حل میشود. این یعنی در آینده، SPAها میتوانند هم تجربه کاربری عالی داشته باشند و هم بهخوبی توسط موتورهای جستجو دیده شوند.
با پیشرفت ابزارهایی مثل Next.js و Nuxt.js، توسعهدهندگان بهراحتی میتوانند SPAهایی بسازند که هم سریع باشند و هم برای سئو مناسب.
3. استفاده بیشتر از WebAssembly و Blazor
WebAssembly تکنولوژی جدیدی است که به توسعهدهندگان اجازه میدهد کدهایی به زبانهای دیگر (مثل C#) بنویسند و آنها را به وب بیاورند. با Blazor که یک فریمورک از مایکروسافت است، شما میتوانید SPAها را با زبان C# بسازید، بدون اینکه نیاز به جاوااسکریپت داشته باشید. این یک تغییر بزرگ برای توسعهدهندگان .NET و کسانی است که به زبانهای دیگر علاقه دارند.
4. تجربه کاربری بهینهتر
در آینده، SPAها با استفاده از فناوریهای جدید، حتی سریعتر و بهینهتر خواهند شد. با ابزارهایی مثل Service Workers، این امکان وجود دارد که بخشهایی از سایت حتی بهصورت آفلاین هم کار کنند.
این یعنی کاربرانی که اتصال اینترنت ضعیف دارند یا در حال حرکت هستند، همچنان میتوانند از سایت شما استفاده کنند، بدون اینکه نگران قطعی اینترنت باشند.
5. افزایش امنیت
امنیت همیشه یکی از نگرانیهای اصلی برای SPAها بود، زیرا بیشتر کدها در مرورگر کاربر اجرا میشوند. اما با پیشرفت روشهای امنیتی مثل Token Authentication و OAuth، SPAها امنتر از قبل خواهند شد. در آینده، توسعهدهندگان ابزارها و روشهای بهتری برای محافظت از اطلاعات کاربران در SPAها خواهند داشت.
6. ترکیب SPA با دیگر فناوریها
در آینده، ممکن است SPAها بیشتر با دیگر فناوریها ترکیب شوند تا تجربه کاربری بهتری ارائه دهند. بهعنوان مثال، ترکیب SPA با PWA (اپلیکیشنهای وب پیشرفته) میتواند باعث شود که سایت شما مثل یک اپلیکیشن موبایل عمل کند. این ترکیب به کاربران امکان میدهد که سایت شما را مثل یک اپلیکیشن نصب کنند و حتی آفلاین از آن استفاده کنند.
7. گسترش استفاده از SPA در دستگاههای مختلف
با پیشرفت دستگاههای هوشمند و موبایل، SPAها بهطور گستردهتری در دستگاههای مختلف استفاده خواهند شد. SPAها میتوانند تجربهای یکپارچه و سریع برای کاربران ارائه دهند، چه در گوشیهای موبایل، تبلتها یا حتی دستگاههای هوشمند خانگی.
آینده SPA بسیار روشن است. با حل مشکلاتی مثل سئو و امنیت و استفاده از فناوریهای جدید مثل WebAssembly، SPAها هر روز پیشرفتهتر و محبوبتر میشوند. همچنین با ترکیب SPA با دیگر تکنولوژیها مثل PWA، کاربران تجربه بهتری از وبسایتها خواهند داشت. بنابراین، SPA به یکی از ابزارهای اصلی در توسعه وب تبدیل خواهد شد.
نتیجهگیری: آیا SPA مناسب پروژه شما است؟
حالا که فهمیدیم SPA (برنامههای تکصفحهای) چیست و چه مزایا و معایبی دارد، باید از خودمان بپرسیم: آیا SPA برای پروژه من مناسب است؟ پاسخ به این سؤال بستگی به نوع پروژه شما دارد.
چه زمانی SPA مناسب است؟
اگر سایت شما تعاملات زیادی با کاربر دارد و نیاز دارید که سریع و روان بهروزرسانی شود، مثل اپلیکیشنهای چت، شبکههای اجتماعی، یا پنلهای مدیریتی، SPA گزینه خوبی است.
اگر میخواهید کاربران تجربه کاربری بدون وقفه و سریع داشته باشند، جایی که لازم نباشد صفحهها مداوم بارگذاری شوند، SPA بهترین انتخاب است.
اگر پروژه شما نیاز به نمایش مداوم دادههای بهروز شده دارد، مثلاً یک اپلیکیشن معاملاتی یا نمایش قیمتها بهصورت لحظهای، SPA خیلی به دردتان میخورد.
چه زمانی SPA ممکن است مناسب نباشد؟
اگر سئوی سایت برای شما بسیار مهم است و موتورهای جستجو باید بهخوبی محتوای سایت شما را ایندکس کنند، ممکن است در SPA چالشهایی داشته باشید. البته با راهحلهایی مثل SSR و پیشپردازش میتوانید این مشکل را تا حدی حل کنید، اما اگر سئو بسیار حیاتی است، شاید بهتر باشد به سراغ MPA (سایتهای چند صفحهای) بروید.
اگر پروژه شما ساده است و تعاملات زیادی با کاربر ندارد، مثلاً یک وبلاگ یا سایت خبری، MPAها بهتر عمل میکنند. چون به سادگی میتوانید هر صفحه را به صورت جداگانه بارگذاری کنید و نگران پیچیدگیهای مدیریتی نباشید.
خلاصه
SPA برای پروژههایی که به سرعت، تعاملات زیاد و تجربه کاربری روان نیاز دارند، انتخاب مناسبی است. اما اگر سئو یا سادگی برای شما اولویت دارند، ممکن است MPA بهتر باشد. در نهایت، با توجه به نوع پروژه و نیازهای کاربران، تصمیم بگیرید که کدام مدل برای شما بهتر است.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید