توسعه وب همواره یکی از حوزههای پرچالش و پرتحول در دنیای برنامهنویسی بوده است. از روزهای ابتدایی که صفحات وب استاتیک و ساده بودند تا امروز که برنامههای وب پیچیده و تعاملی به بخش جداییناپذیری از زندگی ما تبدیل شدهاند، تکنولوژیهای متعددی به میدان آمده و نقش خود را ایفا کردهاند. در این میان، یکی از جدیدترین و هیجانانگیزترین فریمورکهایی که توسط مایکروسافت معرفی شده، Blazor است.
برای یادگیری این فریمورک بصورت عملی و پروژه محور می توانید در دوره آموزش بلیزور باگتو با عنوان مستر کلاس بلیزور شرکت نمایید.
Blazor چیست؟
شاید بپرسید Blazor چیست و چرا اینقدر مهم است؟ داستان Blazor از اینجا شروع میشود که مایکروسافت، که همواره به دنبال سادهسازی و بهبود تجربه توسعهدهندگان بوده، تصمیم گرفت راهحلی برای توسعهدهندگان #C ارائه کند تا بتوانند برنامههای وب را با همان زبان محبوب خود بنویسند و نیازی به یادگیری جاوااسکریپت نداشته باشند. اینجا بود که Blazor متولد شد.
نام Blazor از ترکیب دو کلمه Browser و Razor به دست آمده است. Razor همان موتور قالبسازی معروفی است که در ASP.NET استفاده میشود و به توسعهدهندگان اجازه میدهد تا کدهای #C و HTML را در یک فایل ترکیب کنند. اما Blazor پا را فراتر میگذارد و امکان اجرای این کدها را در مرورگر فراهم میکند. برای اینکه این نام راحتتر تلفظ شود، حرف "L" هم به آن اضافه شد.
Blazor برای اولین بار در سال 2018 به عنوان یک پروژه آزمایشی معرفی شد، اما به سرعت توجه جامعه توسعهدهندگان را به خود جلب کرد و در نهایت در سال 2020 به عنوان یک فریمورک رسمی از سوی مایکروسافت عرضه شد. Blazor به توسعهدهندگان سی شارپ این امکان را میدهد که برنامههای وب تعاملی و پیچیده را با استفاده از WebAssembly بسازند و تجربهای مشابه با فریمورکهای جاوااسکریپت مانند React و Angular، اما با زبان #C، ارائه دهند.
در ادامه این مقاله، به شما نشان خواهیم داد که Blazor چگونه کار میکند، چه تفاوتی با تکنولوژیهای قدیمیتر دارد، و چگونه میتواند دنیای توسعه وب را برای شما آسانتر و جذابتر کند. پس همراه ما باشید تا با این فریمورک قدرتمند و مدرن بیشتر آشنا شوید..
قبل از Blazor: زمانی که توسعه وب چالشبرانگیزتر بود
در روزهایی که هنوز Blazor وجود نداشت، دنیای توسعه وب بسیار متفاوت بود. شاید وقتی به این مقاله رسیدهاید، به دنبال یادگیری جاوااسکریپت نباشید، اما یادآوری روزهای قبل از Blazor میتواند به ما کمک کند تا بهتر بفهمیم چرا Blazor اینقدر اهمیت دارد.
(1).jpg)
به عنوان توسعهدهنده، با طیف گستردهای از پلتفرمها سر و کار داریم؛ از دسکتاپ و موبایل گرفته تا بازیها، سرویسهای ابری، هوش مصنوعی، و حتی اینترنت اشیا (IoT) . هر کدام از این پلتفرمها زبانهای برنامهنویسی خاص خود را دارند، اما یکی از مهمترین پلتفرمها، برنامههایی هستند که داخل مرورگر اجرا میشوند.
سالها به عنوان توسعهدهنده وب، دیدهام که چطور کدها از سرور به سمت مرورگرها منتقل شدند تا بهطور مستقیم در آنجا اجرا شوند. این تغییر، روش توسعه برنامههای وب را متحول کرد. فریمورکهایی مثل Angular، React، و Vue به توسعهدهندگان اجازه دادند تا به جای بارگذاری مجدد کل صفحه، فقط بخشهای کوچکی از صفحه را بهصورت فوری بهروزرسانی کنند. این روش جدید، تجربه کاربری را بهبود بخشید و سرعت بارگذاری صفحات را به نظر کاربران افزایش داد، حتی اگر کل صفحه به همان سرعت قبلی بارگذاری میشد.
اما برای بسیاری از توسعهدهندگان، این تغییر به معنای یادگیری یک مجموعه جدید از مهارتها بود. تصور کنید: شما کدی را در سمت سرور با زبان #C مینویسید، سپس باید آن را به JSON تبدیل کنید، از طریق API به سمت فرانتاند ارسال کنید، و دوباره آن را به یک شیء جاوااسکریپت تبدیل کنید تا در مرورگر نمایش داده شود.
جاوااسکریپت در مرورگرهای مختلف به شکلهای متفاوتی عمل میکرد، و کتابخانههایی مثل jQuery تلاش کردند تا این تفاوتها را با ارائه یک API مشترک پوشش دهند. اما امروزه تفاوتها بین مرورگرها کمتر شده است و نیاز به jQuery در بسیاری از موارد کمتر احساس میشود.
جاوااسکریپت با زبانهای دیگر کمی متفاوت است؛ به عنوان مثال، شیءگرا و تایپدار نیست. در سال 2010، اندرس هیلزبرگ طراح اصلی زبانهای #C ، دلفی، و توربو پاسکال کار بر روی TypeScript را آغاز کرد، که یک زبان شیءگرا است و میتواند به جاوااسکریپت کامپایل یا ترنسپایل شود. شما میتوانید از TypeScript در فریمورکهایی مثل Angular و React استفاده کنید، اما در نهایت کدی که در مرورگر اجرا میشود، جاوااسکریپت خواهد بود.
ایجاد برنامههای وب تعاملی با استفاده از جاوااسکریپت یا TypeScript نیازمند تغییر زبان و انتخاب و پیگیری فریمورکهای مختلف است. اما در Blazor، داستان کمی متفاوت است. حتی با این که درباره جاوااسکریپت صحبت میکنیم، تمرکز اصلی ما بر توسعه برنامههای وب تعاملی با استفاده از زبان#C خواهد بود.
با ظهور WebAssembly، جاوااسکریپت دیگر تنها زبانی نیست که میتواند در مرورگر اجرا شود، و این دقیقاً همان جایی است که Blazor وارد داستان میشود و تجربه توسعه وب را دگرگون میکند.
معرفی SPA (Single Page Application)
Single Page Application یا به اختصار SPA، نوعی برنامه وب است که در آن تمامی محتوا و اجزای مختلف برنامه، تنها در یک صفحه بارگذاری میشوند. برخلاف روشهای قدیمی که هر بار با کلیک روی یک لینک، کل صفحه وب مجدداً بارگذاری میشد، در SPA تنها بخشی از صفحه که نیاز به تغییر دارد بهروزرسانی میشود. این روش باعث میشود تجربه کاربری بهتری داشته باشیم؛ زیرا صفحات سریعتر بارگذاری میشوند و انتقال بین بخشهای مختلف برنامه بسیار روانتر انجام میشود.
چرا SPA امروزه پرکاربرد است؟
SPAها به دلیل چندین مزیت مهم بسیار محبوب شدهاند. یکی از اصلیترین مزیتها، افزایش سرعت بارگذاری صفحات و کاهش زمان انتظار کاربران است. با استفاده از SPA، برنامههای وب میتوانند بدون نیاز به بارگذاری مجدد کل صفحه، محتوا را بهصورت پویا و سریع بهروزرسانی کنند. این امر تجربه کاربری را بهبود میبخشد و باعث میشود کاربران بیشتر به استفاده از برنامه ترغیب شوند.
همچنین، SPAها باعث کاهش ترافیک سرور میشوند؛ زیرا تنها دادههای لازم از سرور دریافت میشود و نیاز به بارگذاری مجدد کل صفحه از بین میرود. این ویژگی بهویژه در برنامههای بزرگ و پیچیده وب که بارگذاری مجدد کل صفحه میتواند زمانبر و پرهزینه باشد، بسیار مفید است.
تاریخچه SPA و فریمورکهای مرتبط
اولین نشانههای SPA در دهه 2000 ظاهر شد، اما محبوبیت اصلی آن با ظهور فریمورکهایی مثل AngularJS (در سال 2010)، React (در سال 2013) و Vue.js (در سال 2014) به اوج رسید. این فریمورکها به توسعهدهندگان کمک کردند تا برنامههای تکصفحهای پیچیده و تعاملی را با استفاده از جاوااسکریپت ایجاد کنند. در این روش، کدهای جاوااسکریپت به مرورگر ارسال میشد و بر اساس تعامل کاربر، بخشهای مختلف صفحه بهروزرسانی میشدند.
پیش از ظهور این فریمورکها، توسعهدهندگان وب از روشهایی مانند AJAX (Asynchronous JavaScript and XML) استفاده میکردند تا بخشهایی از صفحه را بدون نیاز به بارگذاری مجدد، بهروزرسانی کنند. این روش به تدریج به پایهای برای ساخت SPAها تبدیل شد.
اما در سالهای اخیر، با ظهور Blazor، توسعهدهندگان C# نیز قادر شدند تا SPAها را با استفاده از این زبان بسازند. Blazor از WebAssembly استفاده میکند که به کدهای #C اجازه میدهد در مرورگر اجرا شوند، بدون نیاز به جاوااسکریپت. این ویژگی Blazor را به ابزاری قدرتمند برای ساخت SPAها تبدیل کرده است، به ویژه برای توسعهدهندگانی که به زبان #C تسلط دارند.
برای اینکه بهتر با مفهوم SPA آشنا شوید، چند نمونه از وبسایتهای معروف را معرفی میکنم که از این تکنولوژی استفاده میکنند. یکی از بهترین مثالها Gmail است؛ وقتی ایمیلهای خود را باز میکنید یا بین پوشهها جابجا میشوید، صفحه بهطور کامل بارگذاری نمیشود و فقط بخشی از صفحه که نیاز به تغییر دارد بهروزرسانی میشود. همچنین، Facebook و Twitter از دیگر نمونههای شناختهشده SPA هستند که با بارگذاری محتوای جدید بدون نیاز به رفرش کردن کل صفحه، تجربه کاربری بسیار سریعی را ارائه میدهند. میتوانید به این سایتها سری بزنید و تجربه خود را با آنها بررسی کنید تا تفاوت را درک کنید.
تفاوت Blazor با React و Angular در ایجاد SPA
React و Angular به عنوان فریمورکهای محبوب جاوااسکریپت برای ایجاد SPA، از جاوااسکریپت یا TypeScript برای مدیریت محتوای صفحه و بهروزرسانی آن بهصورت پویا استفاده میکنند. در این فریمورکها، کدهای جاوااسکریپت در مرورگر کاربر اجرا میشود و تغییرات لازم را بدون بارگذاری مجدد صفحه اعمال میکند.
اما Blazor رویکرد متفاوتی دارد. Blazor به جای استفاده از جاوااسکریپت، از WebAssembly استفاده میکند که به کدهای #C اجازه میدهد مستقیماً در مرورگر اجرا شوند. این یعنی شما میتوانید از Blazor برای ایجاد SPAها استفاده کنید، بدون اینکه نیاز به جاوااسکریپت داشته باشید. این ویژگی Blazor را به گزینهای جذاب برای توسعهدهندگان #C تبدیل کرده است.
مقایسه فریمورک Blazor با React
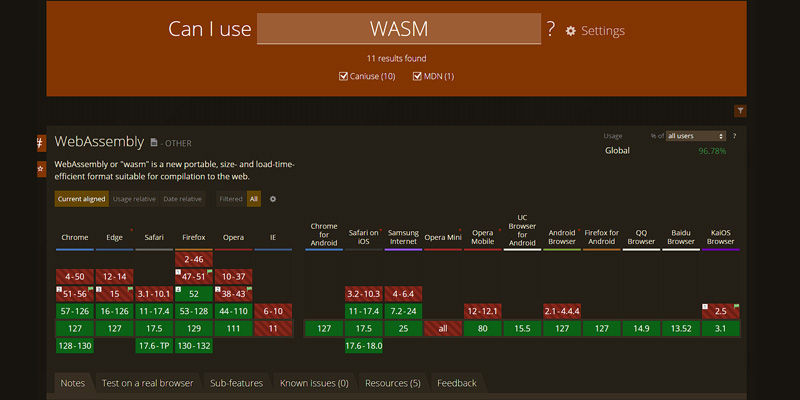
WebAssembly : تکنولوژیای که وب را متحول کرد
WebAssembly، یا به اختصار Wasm، یکی از جدیدترین و هیجانانگیزترین تکنولوژیهای وب است که در سال 2017 معرفی شد. این تکنولوژی توسط کنسرسیومی از شرکتهای بزرگ فناوری از جمله گوگل، موزیلا، اپل، و مایکروسافت توسعه داده شد. نکته جالب این است که WebAssembly متعلق به مایکروسافت نیست، بلکه یک استاندارد باز است که توسط شرکتهای مختلف پشتیبانی میشود و برای همه مرورگرهای اصلی وب قابل استفاده است.

هدف از ایجاد WebAssembly
WebAssembly با هدف بهبود عملکرد برنامههای وب و افزایش قابلیتهای آنها طراحی شده است. در گذشته، جاوااسکریپت تنها زبان برنامهنویسیای بود که میتوانست مستقیماً در مرورگر اجرا شود. اما جاوااسکریپت، با وجود تمامی مزایای خود، محدودیتهایی داشت که باعث میشد برخی از برنامهها نتوانند با عملکرد بهینه اجرا شوند. اینجاست که WebAssembly وارد میشود؛ WebAssembly به توسعهدهندگان این امکان را میدهد که کدهای خود را به یک فرمت باینری به نام Wasm کامپایل کنند. این فرمت باینری بسیار کارآمد است و میتواند به سرعت در مرورگر اجرا شود.
Blazor WebAssembly چیست؟ و برای چه نوع پروژههایی مناسب است؟
چگونه WebAssembly کار میکند؟
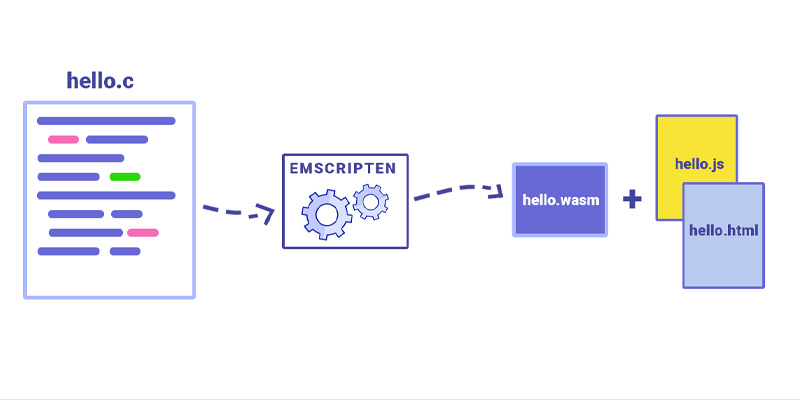
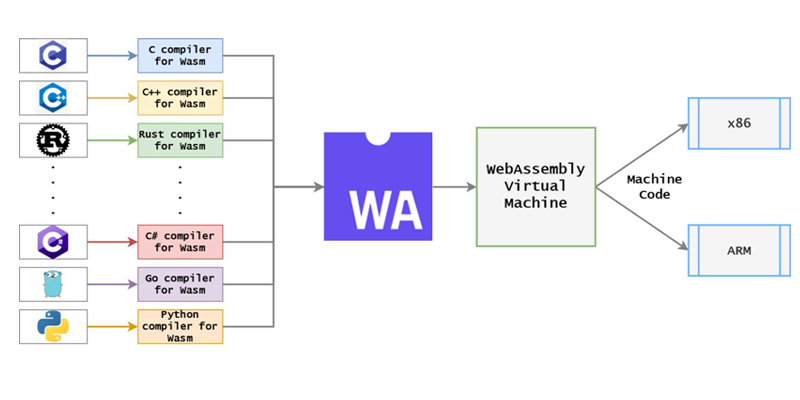
فرایند اجرای WebAssembly به این صورت است که ابتدا کدهای برنامهنویسی به Wasm کامپایل میشوند. این کد باینری سپس به مرورگر کاربر ارسال میشود و در آنجا به صورت Just-In-Time (JIT) به کد ماشین بومی کامپایل و اجرا میشود. این فرایند باعث میشود تا برنامههای WebAssembly با سرعتی بسیار نزدیک به برنامههای بومی (Native) اجرا شوند، در حالی که همچنان از امنیت و انعطافپذیری برنامههای وب برخوردارند.

پشتیبانی از زبانهای مختلف برنامهنویسی
یکی از ویژگیهای برجسته WebAssembly این است که از زبانهای مختلف برنامهنویسی پشتیبانی میکند. زبانهایی مثل( C، C++، Rust و حتی#C ) با استفاده از Blazor میتوانند به Wasm کامپایل شوند و در مرورگر اجرا شوند. این یعنی توسعهدهندگان نیازی به یادگیری جاوااسکریپت ندارند تا بتوانند برنامههای پیچیده وب بنویسند؛ آنها میتوانند از زبانهایی که با آنها راحتتر هستند استفاده کنند.

نمونههایی از برنامههای ساختهشده با WebAssembly
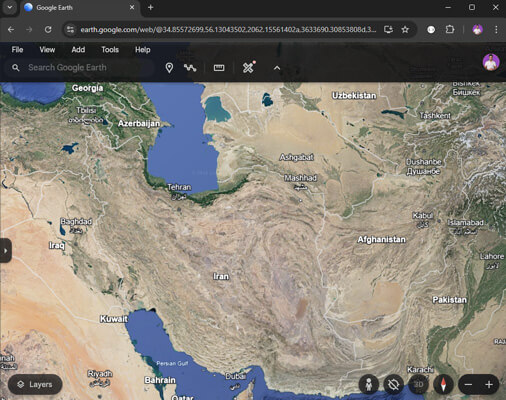
WebAssembly بهطور گسترده در برنامههای مختلف استفاده میشود. یکی از مثالهای شناختهشده، Google Earth است که با استفاده از WebAssembly ساخته شده و به کاربران اجازه میدهد تا بهطور تعاملی نقشههای سهبعدی را در مرورگر خود مشاهده کنند. همچنین، Autodesk که نرمافزارهای طراحی سهبعدی میسازد، از WebAssembly برای ایجاد نسخههای وب برخی از نرمافزارهای سنگین خود استفاده میکند.

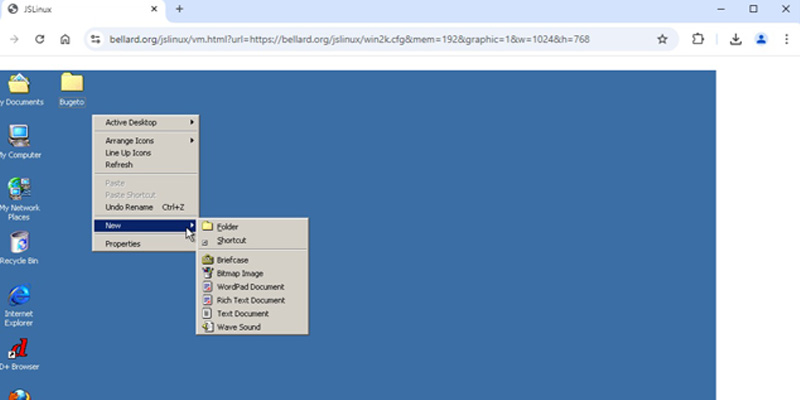
حتی نسخهای از سیستمعامل Windows 2000 نیز با استفاده از WebAssembly در مرورگر قابل اجرا است! این نشاندهنده قدرت و انعطافپذیری این تکنولوژی است که به شما اجازه میدهد تا برنامههای بسیار پیچیده و حجیم را در مرورگر اجرا کنید.

آینده WebAssembly
با پشتیبانی تمامی مرورگرهای اصلی از WebAssembly، این تکنولوژی به سرعت در حال رشد و تکامل است. توسعهدهندگان بیشتری در حال مهاجرت به این پلتفرم هستند و در آیندهای نهچندان دور، برنامههای وب پیشرفتهتری را خواهیم دید که با استفاده از WebAssembly ساخته شدهاند. WebAssembly، با ترکیب قدرت و سرعت برنامههای بومی و انعطافپذیری برنامههای وب، به یکی از ابزارهای کلیدی توسعه وب تبدیل شده است.

Blazor و WebAssembly : تجربه اجرای #C در مرورگر
یکی از هیجان انگیزترین ویژگیهای Blazor این است که به شما اجازه میدهد کدهای #Cرا مستقیماً در مرورگر اجرا کنید، بدون نیاز به جاوااسکریپت. این امر به لطف WebAssembly ممکن شده است. Blazor از WebAssembly برای اجرای کدهای #Cدر مرورگر استفاده میکند و این امکان را به توسعهدهندگان میدهد تا برنامههای وب تعاملی و پیشرفته را بدون تغییر زبان برنامهنویسی خود بسازند.
Blazor چگونه کار میکند؟
اجازه دهید ببینیم Blazor چگونه با WebAssembly کار میکند تا صفحات وب را به صورت داینامیک و بدون نیاز به جاوااسکریپت ایجاد کند.
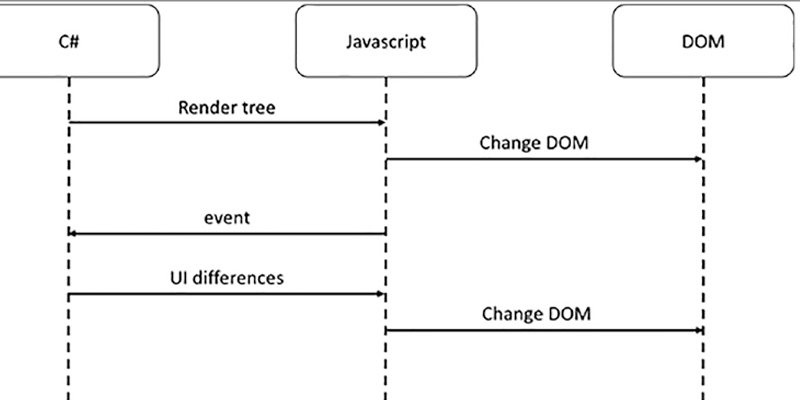
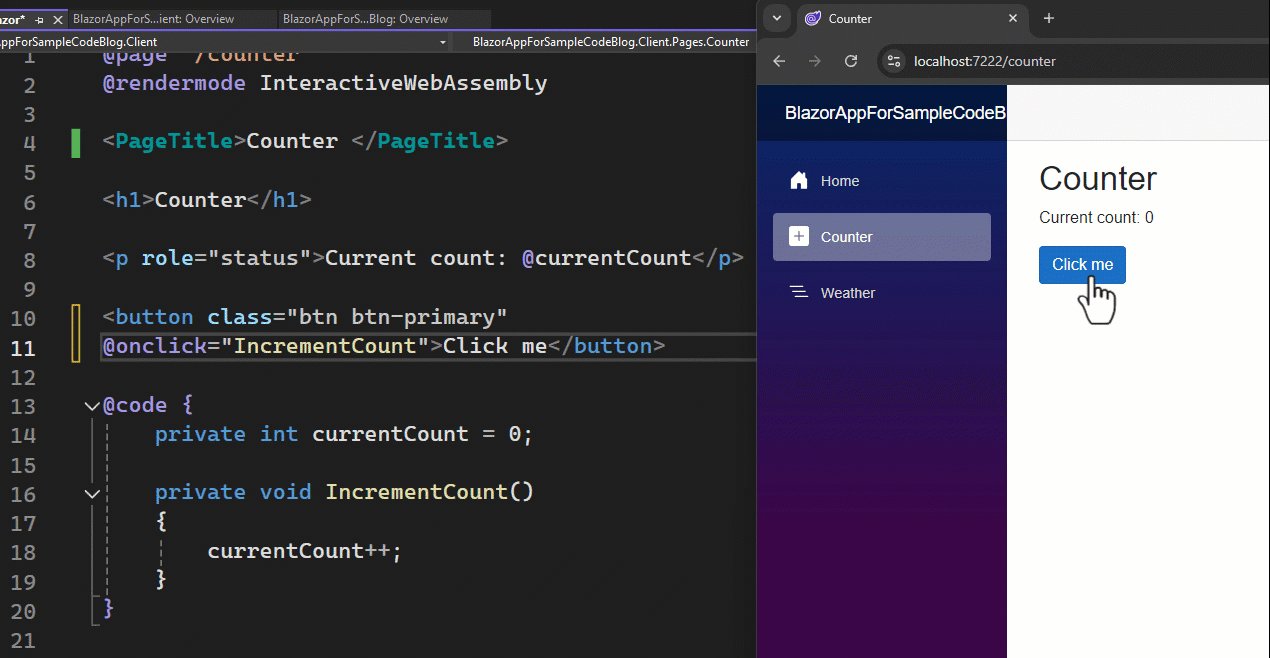
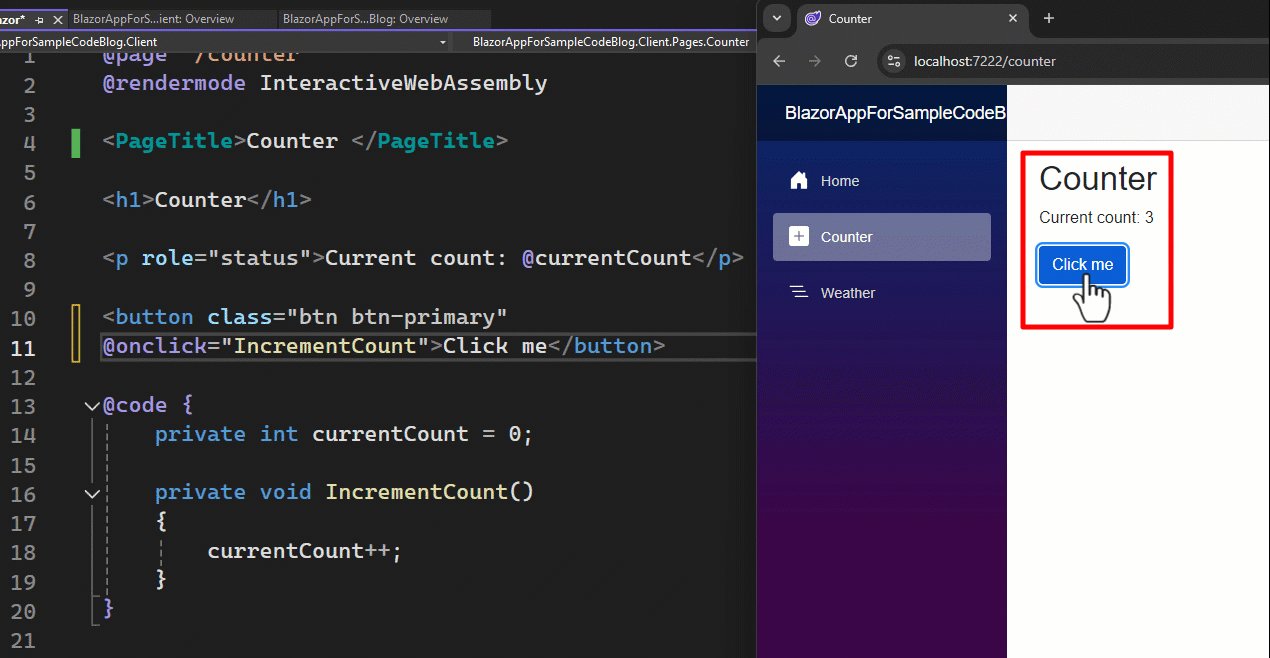
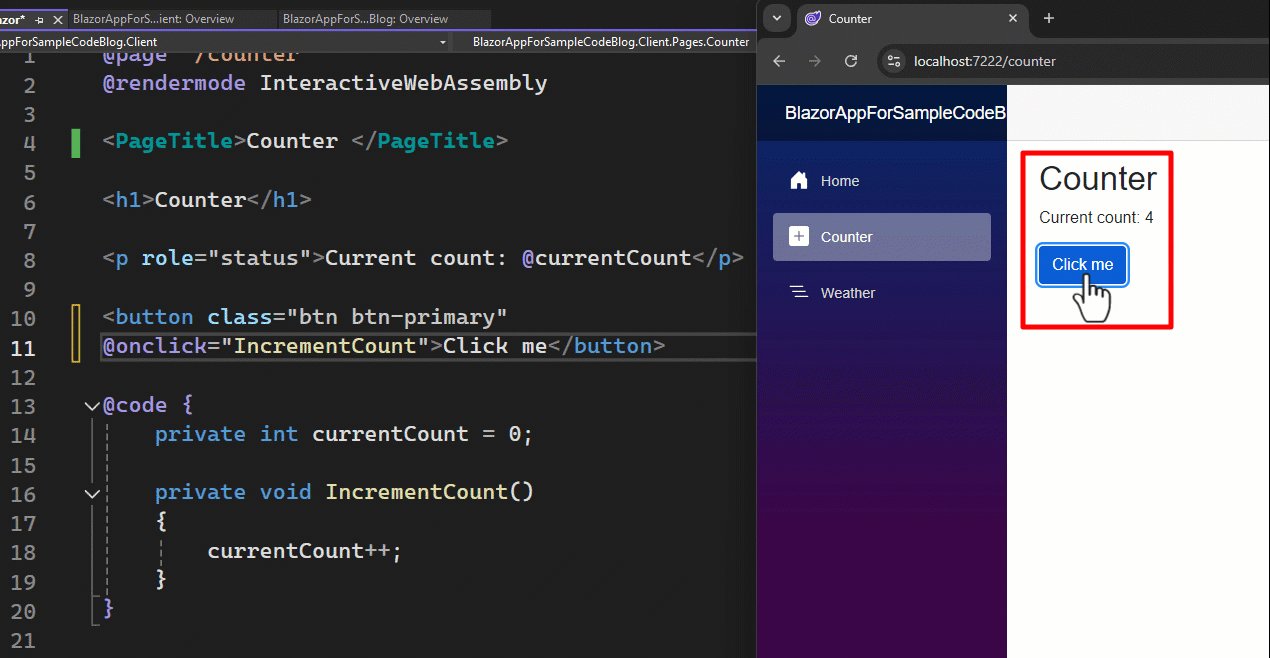
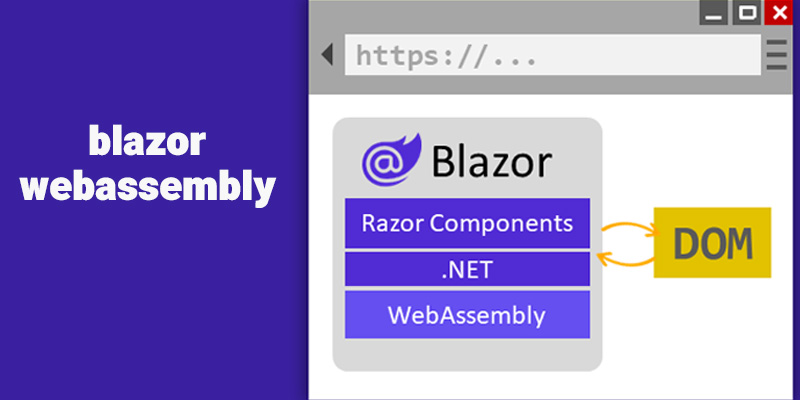
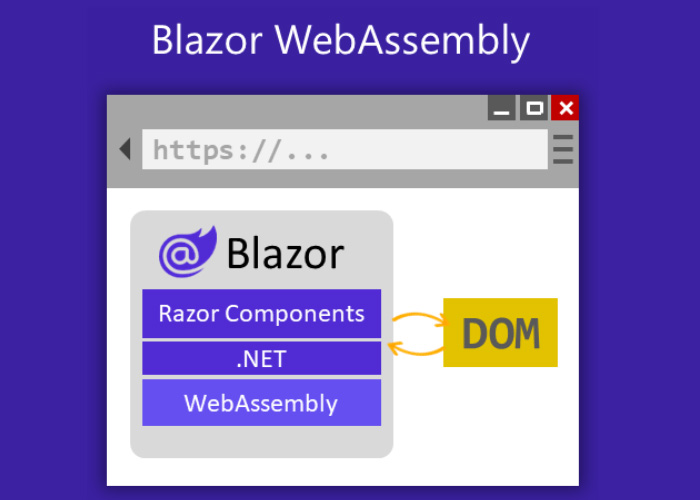
ابتدا، وقتی شما یک پروژه Blazor میسازید، فایلهای Razor ایجاد میشوند. فایلهای Razor ترکیبی از HTML و#C هستند که در نهایت به کلاسی در .NET تبدیل میشوند. این کلاس توسط موتور Blazor اجرا میشود و نتیجه آن یک ساختار درختی به نام Render Tree است. این درخت رندر شبیه به یک نقشه از صفحه وب است که مشخص میکند چه عناصری باید در صفحه نمایش داده شوند.

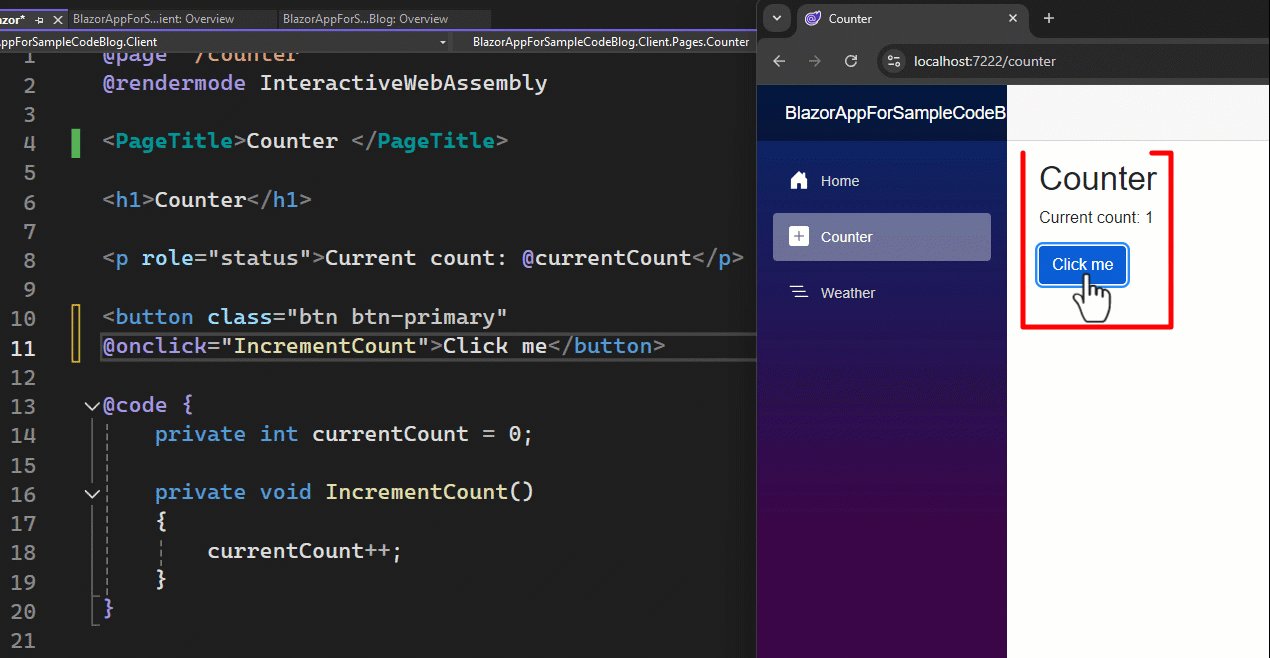
این Render Tree سپس به جاوااسکریپت ارسال میشود تا مرورگر بتواند بر اساس آن، DOM (Document Object Model) را بهروزرسانی کند. DOM در واقع همان ساختار صفحه وب است که توسط مرورگر رندر و نمایش داده میشود. با کلیک روی یک دکمه یا انجام هر تعامل دیگری با صفحه، یک رویداد (Event) ایجاد میشود که باعث اجرای دوباره متدی مثل IncrementCount میشود. سپس Render Tree دوباره بهروزرسانی شده و تغییرات لازم به جاوااسکریپت ارسال میشود تا DOM بهروزرسانی شود.

این فرآیند به شما امکان میدهد تا بدون نیاز به جاوااسکریپت، برنامههای وب تعاملی بسازید، و همه چیز با استفاده از #C در مرورگر اجرا شود. البته، اگر بخواهید از برخی ویژگیهای خاص مرورگر استفاده کنید، همچنان میتوانید جاوااسکریپت را با Blazor ترکیب کنید، اما این کاملاً اختیاری است و شما میتوانید بیشتر کدهای خود را به زبان #C بنویسید.
این مدل Blazor بسیار انعطافپذیر است و به شما اجازه میدهد تا برنامههای پیشرفته وب (مثل Progressive Web Apps یا PWA) بسازید. همچنین، شما میتوانید برنامههای Blazor خود را به صورت مستقیم در برنامههای دسکتاپی مثل Electron تعبیه کنید.
این روش کار Blazor، انقلابی در توسعه وب محسوب میشود، به ویژه برای توسعهدهندگانی که به #C علاقه دارند و میخواهند از تواناییهای آن در دنیای وب نیز استفاده کنند. Blazor به شما قدرت میدهد تا بدون تغییر زبان، همچنان در خط مقدم تکنولوژی وب بمانید و برنامههایی بسازید که هم کارایی بالا دارند و هم تجربه کاربری بینظیری ارائه میدهند.
Blazor Serveو Blazor WebAssembly : دو راه متفاوت برای ساخت برنامههای وب
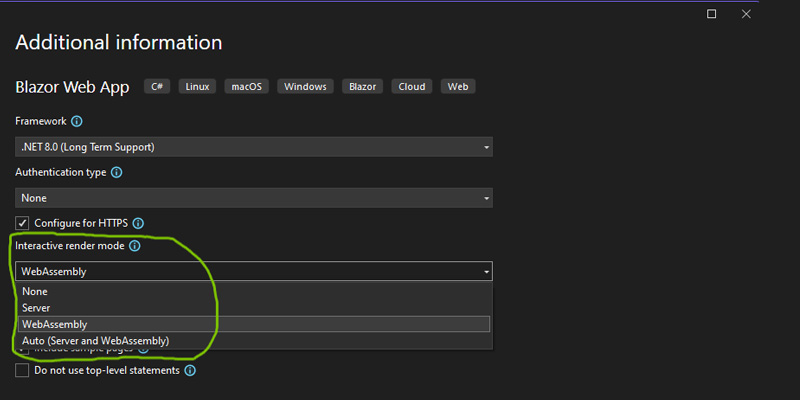
انواع blazor ، بلیزور دو مدل اصلی برای اجرای برنامهها دارد: Blazor Server و Blazor WebAssembly . هر کدام از این مدلها مزایا و ویژگیهای خاص خود را دارند. اجازه بدهید این دو مدل را به زبان ساده و روان توضیح دهم.

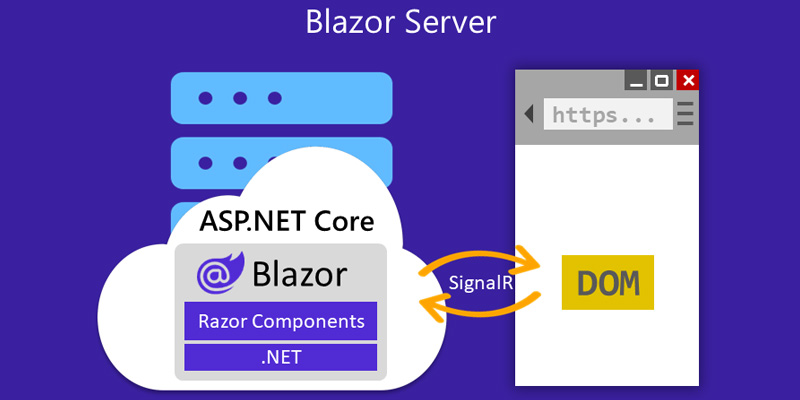
Blazor Server : اجرای کدها روی سرور
در Blazor Server، تمام کدهای برنامه شما روی سرور اجرا میشوند. به این معنا که وقتی یک کاربر از طریق مرورگر به برنامه شما دسترسی پیدا میکند، مرورگر تنها یک صفحه ساده (HTML) را دریافت میکند که به یک سرور متصل است. هر زمانی که کاربر با صفحه تعامل میکند (مثلاً روی یک دکمه کلیک میکند)، این تعامل از طریق سیگنالهایی به سرور ارسال میشود.
سرور سپس کدهای #C را اجرا کرده، تغییرات لازم را اعمال میکند، و نتیجه را به مرورگر کاربر برمیگرداند. این مدل نیازمند یک اتصال پایدار و سریع به سرور است، زیرا هر تعامل کاربر باید به سرور ارسال شده و پاسخ آن دریافت شود.

این مدل مزیتهایی دارد، مثل:
- حفاظت از کدهای برنامه: چون کدها در سرور اجرا میشوند، امنیت بیشتری دارند.
- استفاده از منابع سبک: چون مرورگر کاربر نیاز به اجرای کدها ندارد، منابع کمتری مصرف میکند.
- بهروزرسانی آسان: تغییرات در برنامه به سرعت و بدون نیاز به بارگذاری مجدد کل صفحه اعمال میشوند.
اما از طرف دیگر، این مدل وابسته به سرعت و پایداری اتصال به سرور است. اگر اتصال قطع شود، برنامه نمیتواند به درستی کار کند.
Blazor WebAssembly : اجرای کدها در مرورگر
Blazor WebAssembly یک رویکرد متفاوت دارد. در این مدل، کدهای برنامه شما به فرمت WebAssembly (Wasm) کامپایل شده و مستقیماً در مرورگر کاربر اجرا میشوند. این یعنی تمام منطق برنامه در مرورگر انجام میشود و سرور تنها برای ارسال و دریافت دادهها مثل APIها استفاده میشود.
با Blazor WebAssembly، کاربران میتوانند برنامه را به صورت آفلاین نیز استفاده کنند، زیرا کدها در مرورگر کاربر قرار دارند.

این مدل مزایای زیر را دارد:
- استقلال از سرور: برنامه شما حتی بدون اتصال به اینترنت نیز میتواند تا حدی کار کند.
- بهینهسازی برای تجربه کاربری: چون کدها محلی اجرا میشوند، سرعت و پاسخگویی برنامه بالا است.
- توزیع آسان: کاربران نیازی به اتصال مداوم به سرور ندارند و تنها با یک بار بارگذاری، برنامه به صورت کامل در مرورگرشان اجرا میشود.
اما Blazor WebAssembly نیز چالشهای خود را دارد:
- زمان بارگذاری اولیه: چون تمامی کدها باید به مرورگر کاربر دانلود شوند، ممکن است بارگذاری اولیه کمی طول بکشد.
- محدودیتهای منابع مرورگر: کدها در مرورگر اجرا میشوند و بسته به قدرت دستگاه کاربر، ممکن است عملکرد متفاوت باشد.
کدام مدل را انتخاب کنیم؟
انتخاب بین Blazor Server و Blazor WebAssembly بستگی به نیازهای پروژه و کاربران شما دارد. اگر برنامه شما به یک اتصال سریع و پایدار نیاز دارد و امنیت کدها برای شما اهمیت بالایی دارد، Blazor Server گزینه مناسبی است. اما اگر میخواهید برنامهای که کاربران میتوانند به صورت آفلاین هم استفاده کنند و تجربه کاربری بهتری در زمان پاسخدهی سریع داشته باشد، Blazor WebAssembly را انتخاب کنید.
هر دو مدل Blazor، قدرت زیادی به توسعهدهندگان #cمیدهند تا برنامههای وب پیشرفته و تعاملی را با استفاده از زبان و ابزارهایی که میشناسند، بسازند. با انتخاب درست بین این دو مدل، میتوانید بهترین تجربه را برای کاربران خود فراهم کنید.
PWA (Progressive Web App) : آیندهای جذاب برای اپلیکیشنهای وب
PWA چیست؟
PWA یا Progressive Web App نوعی از برنامههای وب است که ترکیبی از بهترین ویژگیهای وب و اپلیکیشنهای موبایل را ارائه میدهد. یک PWA مانند یک وبسایت عمل میکند، اما به کاربران اجازه میدهد تا آن را مانند یک اپلیکیشن موبایل نصب کنند و حتی به صورت آفلاین از آن استفاده کنند. این برنامهها میتوانند از ویژگیهای دستگاه مانند ارسال نوتیفیکیشن، دسترسی به دوربین و غیره استفاده کنند و تجربهای نزدیک به اپلیکیشنهای بومی (Native) ارائه دهند.

چرا PWAها ایجاد میشوند؟
PWAها با هدف ارائه تجربهای بهتر برای کاربران ایجاد شدهاند. در دنیای امروز، کاربران انتظار دارند برنامههای وب به همان سرعت و کارایی اپلیکیشنهای موبایل عمل کنند. با استفاده از PWAها، میتوان این تجربه را فراهم کرد:
- سرعت و کارایی بالا: PWAها به صورت محلی در دستگاه کاربر ذخیره میشوند و این باعث میشود تا برنامه با سرعت بیشتری بارگذاری شود.
- امکان استفاده آفلاین: یکی از مهمترین ویژگیهای PWAها این است که حتی در صورت نبود اینترنت، کاربران میتوانند به برنامه دسترسی داشته باشند.
- قابلیت نصب: کاربران میتوانند PWA را به راحتی روی صفحه اصلی دستگاه خود نصب کنند و مانند یک اپلیکیشن موبایل از آن استفاده کنند.
- بهروزرسانی خودکار: PWA ها بهطور خودکار بهروزرسانی میشوند و همیشه نسخهی جدیدتری از برنامه در دسترس کاربران قرار میگیرد.
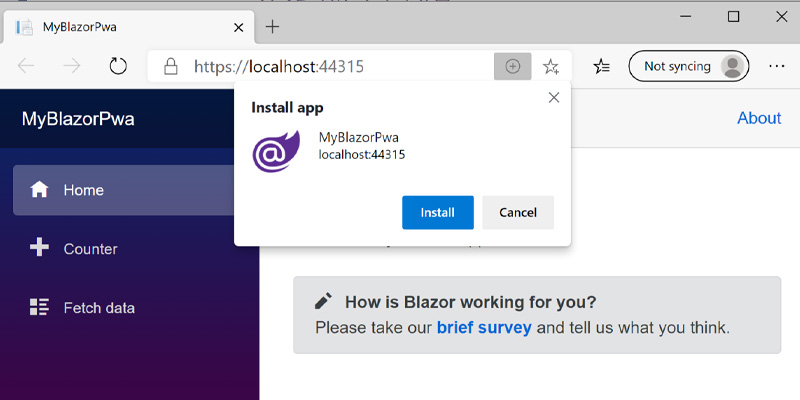
چگونه میتوان با Blazor یک PWA ساخت؟
Blazor به شما این امکان را میدهد تا به راحتی PWA بسازید و تجربهی قدرتمند و تعاملیای برای کاربران خود فراهم کنید. برای ساخت یک PWA با Blazor، تنها کافیست پروژه Blazor خود را با تنظیمات PWA ایجاد کنید. این کار به راحتی با اضافه کردن چندین فایل و تنظیمات به پروژه انجام میشود که شامل:
- Manifest file: این فایل مشخصات اپلیکیشن مانند نام، آیکون و نحوه نمایش در دستگاه کاربر را تعریف میکند.
- Service Worker: این فایل وظیفه مدیریت کش و امکان استفاده آفلاین از برنامه را دارد. Service Worker به عنوان واسط بین مرورگر و سرور عمل میکند و درخواستهای کاربر را مدیریت میکند تا تجربهای بدون نقص ارائه شود.
با این تنظیمات، برنامه Blazor شما به یک PWA تبدیل میشود که کاربران میتوانند آن را نصب کنند، حتی بدون نیاز به اپ استورهای معمولی مانند گوگل پلی یا اپ استور .blazor این امکان را میدهد تا تمام امکانات PWA را بدون نیاز به یادگیری زبانهای جدید پیادهسازی کنید و برنامهای بسازید که همزمان هم یک وبسایت قدرتمند و هم یک اپلیکیشن موبایل کارا باشد

تفاوت Blazor و Razor: دو تکنولوژی با کاربردهای مختلف
Blazorو Razor هر دو تکنولوژیهایی هستند که در توسعه برنامههای وب استفاده میشوند، اما هر کدام نقش و کاربرد متفاوتی دارند. بیایید این دو را به زبان ساده بررسی کنیم.

Razor چیست؟
Razor یک موتور قالبسازی (Templating Engine) است که توسط مایکروسافت توسعه داده شده و به شما امکان میدهد HTML و کدهای#cرا در یک فایل با هم ترکیب کنید. Razor بیشتر در فریمورکهای ASP.NET MVC و Razor Pages استفاده میشود. با Razor، میتوانید کدهای #c را درون فایلهای HTML خود بنویسید و بهطور مستقیم از دادهها در صفحات وب استفاده کنید.
به عبارت ساده، Razor به شما کمک میکند تا صفحات وب داینامیک بسازید که به سرور متصل هستند و محتوا را بر اساس دادههای سرور بهروز میکنند. اما این کدها همیشه روی سرور اجرا میشوند و نتیجهی آن به مرورگر ارسال میشود.
Blazor چیست؟
Blazor یک فریمورک جدیدتر است که به شما اجازه میدهد تا برنامههای وب تعاملی و پیچیدهای را با استفاده از #C بسازید. برخلاف Razor که فقط روی سرور اجرا میشود، Blazor میتواند هم در سرور و هم در مرورگر اجرا شود. این ویژگی به Blazor امکان میدهد که مانند فریمورکهای جاوااسکریپت مثل Angular یا React عمل کند، اما با استفاده از#cبه جای جاوااسکریپت.
Blazor از Razor برای ساختن کامپوننتهای UI استفاده میکند. این کامپوننتها به دو روش اجرا میشوند: یا مستقیماً در مرورگر کاربر با استفاده از Blazor WebAssembly اجرا میشوند، یا روی سرور پردازش میشوند و نتیجه به مرورگر فرستاده میشود که این روش Blazor Server نام دارد.
تفاوت اصلی
- Razor : ابزاری برای ترکیب HTML و #C در سرور و تولید صفحات وب داینامیک که کدهای آن همیشه روی سرور اجرا میشوند.
- Blazor : فریمورکی که به شما اجازه میدهد برنامههای وب تعاملی و پیچیدهای را با #C بسازید و این برنامهها میتوانند هم در مرورگر و هم در سرور اجرا شوند.
به طور خلاصه، Razor بیشتر برای ساخت صفحات وب داینامیک در سمت سرور استفاده میشود، در حالی که Blazor برای ساخت برنامههای وب تعاملی که میتوانند در مرورگر اجرا شوند، طراحی شده است.
برای شرکت در دوره آموزشBlazor پروژه محور می توانید در قسمت دوره ها دوره مستر کلاس بلیزور را انتخاب کنید.
نتیجهگیری
Blazor به عنوان یکی از جدیدترین و قدرتمندترین فریمورکهای توسعه وب توسط مایکروسافت، به توسعهدهندگان #C این امکان را میدهد تا برنامههای وب تعاملی و پیشرفتهای را با استفاده از زبانی که به آن مسلط هستند، بسازند. با ترکیب قابلیتهای Razor و قدرت WebAssembly، بلیزور توانسته است پلی بین دنیای سرور و مرورگر ایجاد کند که بدون نیاز به جاوااسکریپت، تجربهای مشابه فریمورکهای جاوااسکریپت مانند React و Angular ارائه دهد.
فریمورک Blazor نه تنها ابزارهای جدیدی برای توسعه وب به ارمغان آورده، بلکه با امکاناتی مثل Blazor Server و Blazor WebAssembly، انتخابهای متعددی را در اختیار توسعهدهندگان قرار داده تا بهترین روش را برای نیازهای پروژه خود انتخاب کنند. همچنین، با امکان ساخت PWA ، بلیزور به شما اجازه میدهد برنامههایی بسازید که مانند اپلیکیشنهای موبایل، حتی به صورت آفلاین، کار کنند.
به طور کلی، Blazor مسیر جدیدی را برای توسعهدهندگان باز کرده است که میتواند آینده توسعه وب را دگرگون کند. این فریمورک با ترکیب سادگی، انعطافپذیری، و قدرت #C در دنیای وب، راهی نوین برای ساخت برنامههای پیشرفته و کاربرپسند ارائه میدهد. اگر تا به حال Blazor را امتحان نکردهاید، اکنون زمان مناسبی است که با این ابزار قدرتمند آشنا شوید و از امکانات بینظیر آن بهرهمند شوید.
در صورتی که به دنبال یادگیری بیشتر و آشنایی با جنبههای مختلف Blazor هستید، مقالات متعددی در این زمینه وجود دارند که میتوانند شما را راهنمایی کنند. مثلاً اگر میخواهید بدانید Blazor Auto چیست و چطور به توسعهدهندگان کمک میکند، میتوانید این مقالات را مطالعه کنید. همچنین، برای انتخاب بین Blazor Server و Blazor WebAssembly و اینکه هر کدام برای چه پروژههایی مناسبتر هستند، مقالههای تخصصی داریم. اگر به دنبال ساخت رابط کاربری مدرن با MudBlazor هستید یا میخواهید بدانید چطور از MudBlazor استفاده کنید، این مطالب به شما کمک خواهند کرد. در نهایت، برای مقایسه Blazor با React یا آشنایی با مزایا و معایب Blazor، پیشنهاد میکنم به مقالات مرتبط سر بزنید و از مطالب دیگر باگتو هم استفاده کنید.



 and broeser object model (BOM).jpg)









برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید