Blazor چیست؟
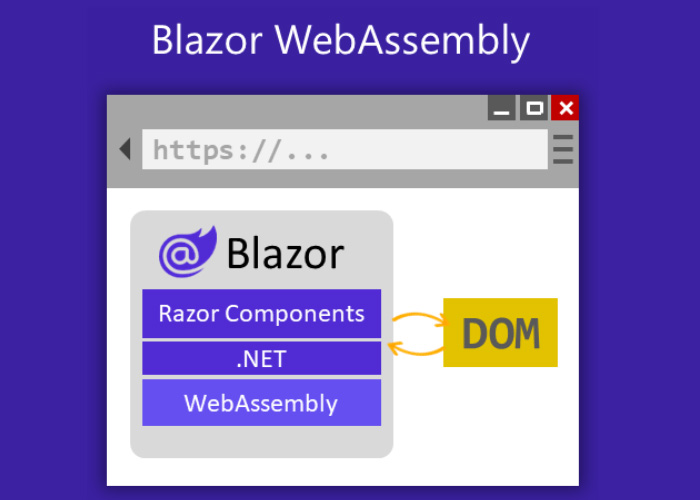
Blazor WebAssembly یکی از دو مدل اجرای Blazor است که به برنامهنویسان این امکان را میدهد تا با استفاده از زبان سی شارپ و فناوری NET. برنامههای وبی بسازند که به جای سرور، در مرورگر کاربر اجرا شوند. در واقع، Blazor WebAssembly از فناوری WebAssembly برای اجرای کدهای #C در مرورگر استفاده میکند. این به معنای آن است که اپلیکیشنهای شما بدون نیاز به ارسال درخواستهای متعدد به سرور و تنها در مرورگر اجرا میشوند.
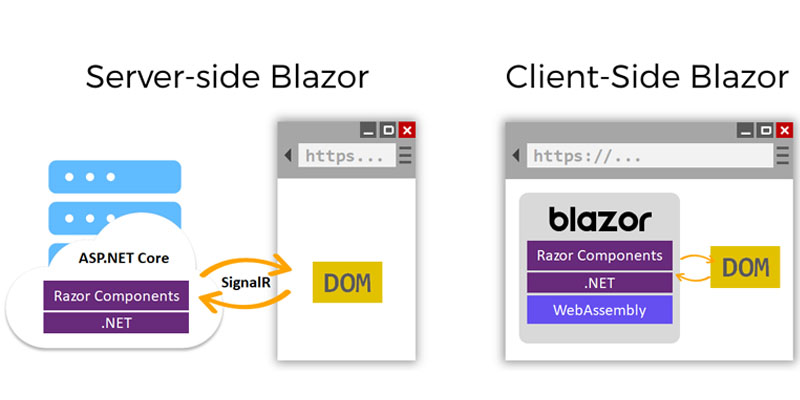
تفاوتWebAssembly با Blazor Server
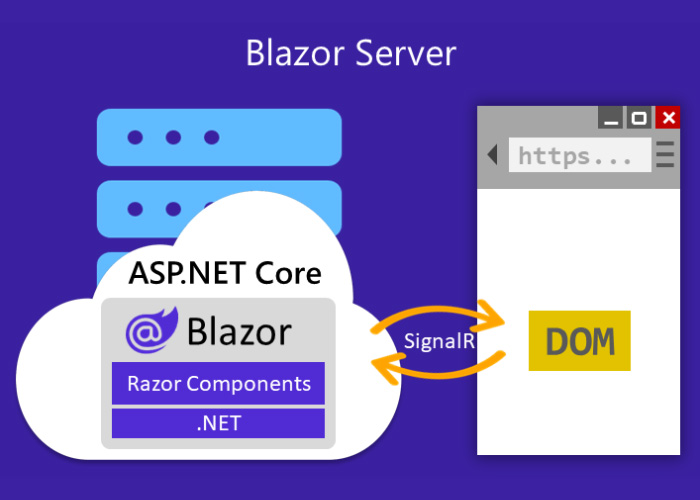
تفاوت اصلی Blazor WebAssembly با Blazor Server در محل اجرای برنامه است. در Blazor Server، تمامی پردازشها در سرور انجام میشود و نتایج از طریق اتصال بلادرنگ با استفاده از SignalR به مرورگر کاربر منتقل میشود. در حالی که در Blazor WebAssembly، کل برنامه در مرورگر کاربر دانلود شده و در آنجا اجرا میشود، که این باعث کاهش بار سرور و افزایش استقلال عملکرد در سمت کاربر میشود.

مزایای Blazor WebAssembly
Blazor WebAssembly از مزایای متعددی برخوردار است. یکی از این مزایا اجرای کد در سمت کاربر است که به کاهش بار سرور کمک میکند. همچنین این مدل به دلیل عدم نیاز به اتصال دائم به سرور، امکان اجرای آفلاین را فراهم میکند. سبک بودن و سرعت بالای WebAssembly نیز به بهبود عملکرد اپلیکیشنهای وب کمک میکند. از طرفی، برنامهنویسان میتوانند از زبان# C و تکنولوژیهای NET . در توسعه اپلیکیشنهای وب استفاده کنند، بدون نیاز به یادگیری زبان جاوااسکریپت.
در این مقاله، قصد داریم بررسی کنیم که Blazor WebAssembly برای چه نوع پروژههایی مناسب است و چه نوع برنامههایی میتوانند از مزایای این فناوری بهرهمند شوند. هدف این است که به شما کمک کنیم بهترین تصمیم را برای انتخاب این مدل اجرای Blazor بر اساس نیازهای پروژه خود بگیرید.
پروژههای تک صفحهای (Single Page Applications - SPA)
Blazor WebAssembly بهطور خاص برای پروژههایی مناسب است که نیاز به بارگذاری سریع صفحات و تعاملات پویا با کاربر دارند. در پروژههای تک صفحهای (SPA)، کل برنامه یکبار در مرورگر بارگذاری میشود و سپس بدون نیاز به بارگذاری مجدد صفحه، دادهها بهصورت پویا و سریع در مرورگر بهروزرسانی میشوند. این ویژگی Blazor WebAssembly را به یک گزینه ایدهآل برای ساخت اپلیکیشنهایی تبدیل میکند که کاربران در آنها نیاز به تعامل سریع و بیوقفه دارند.
چرا Blazor WebAssembly برای SPA مناسب است؟
یکی از مهمترین دلایل مناسب بودن Blazor WebAssembly برای پروژههای SPA این است که تمام کدها و منطق برنامه در سمت کاربر اجرا میشود. به این معنا که پس از بارگذاری اولیه، نیازی به ارتباط مداوم با سرور وجود ندارد و کاربر میتواند به سرعت بین بخشهای مختلف اپلیکیشن جابجا شود. این نوع پروژهها معمولاً برای کاربرانی که انتظار دارند برنامه بهسرعت پاسخ دهد، بسیار مفید است.
مثالهایی از پروژههای SPA مناسب برای Blazor WebAssembly
• داشبوردهای مدیریتی: برای مثال، یک داشبورد مدیریتی که دادههای مختلفی مانند نمودارها، گزارشها و جداول را بهصورت بلادرنگ نمایش میدهد، میتواند از Blazor WebAssembly استفاده کند. کاربر به سرعت میتواند دادهها را مرور و تحلیل کند، بدون نیاز به بارگذاری مجدد صفحه.
• پنلهای خرید و فروش ارز دیجیتال: برنامههای ترید یا خرید و فروش ارزهای دیجیتال که نیاز به تعامل سریع و بلادرنگ با کاربر دارند، مانند نوبیتکس، میتوانند از Blazor WebAssembly بهرهمند شوند. این نوع پروژهها باید بهصورت لحظهای اطلاعات جدید بازار را نمایش دهند و Blazor WebAssembly با اجرای کد در مرورگر، سرعت و عملکرد بالاتری را ارائه میدهد.
Blazor WebAssembly در پروژههای SPA با کاهش نیاز به سرور و اجرای کدها در سمت کاربر، تجربه کاربری بهتری ایجاد میکند و کاربر را در هر مرحله از استفاده از برنامه، سریع و بدون تاخیر نگه میدارد.
پروژههایی که نیاز به عملکرد آفلاین دارند
Blazor WebAssembly این قابلیت را دارد که کدهای برنامه را مستقیماً در مرورگر کاربر ذخیره کند و این به برنامه اجازه میدهد که بدون نیاز به اتصال به اینترنت به کار خود ادامه دهد. این ویژگی باعث میشود Blazor WebAssembly برای پروژههایی که کاربران باید بدون دسترسی به اینترنت از آنها استفاده کنند، انتخاب مناسبی باشد. به این صورت که برنامه یکبار بارگذاری میشود و سپس کاربر میتواند بدون نیاز به اتصال به سرور به تعامل با برنامه ادامه دهد.
چگونه Blazor WebAssembly عملکرد آفلاین را پشتیبانی میکند؟
Blazor WebAssembly به این دلیل که تمام کدهای برنامه را در مرورگر کاربر اجرا میکند، میتواند این کدها را برای استفاده در حالت آفلاین ذخیره کند. وقتی که کاربر دوباره به اینترنت متصل شد، میتواند دادههای خود را بهروزرسانی و تغییرات را با سرور هماهنگ کند. این نوع از برنامهها میتوانند برای کاربرانی که دائماً به اینترنت دسترسی ندارند، تجربه کاربری مطلوبی فراهم کنند.
مثالهایی از پروژههای مناسب برای عملکرد آفلاین
• اپلیکیشنهای یادداشتبرداری: برای مثال، یک اپلیکیشن یادداشتبرداری که کاربر میتواند در آن بدون اینترنت یادداشتهای خود را ایجاد یا ویرایش کند. سپس، زمانی که کاربر به اینترنت متصل شد، یادداشتها به سرور آپلود میشوند.
• تقویم یا برنامههای مدیریت پروژه: اپلیکیشنهای تقویم یا مدیریت پروژه نیز نمونههای مناسبی برای استفاده از Blazor WebAssembly در حالت آفلاین هستند. کاربران میتوانند رویدادها و وظایف خود را اضافه یا تغییر دهند و زمانی که اتصال به اینترنت برقرار شد، اطلاعات آنها بهروزرسانی میشود.
Blazor WebAssembly با پشتیبانی از عملکرد آفلاین، به کاربران این امکان را میدهد که بهراحتی و بدون نگرانی از قطع اینترنت، به کار با برنامههای خود ادامه دهند. این ویژگی بهخصوص برای اپلیکیشنهایی که باید همیشه در دسترس باشند، بسیار کارآمد است.
پروژههایی که نیاز به بارگذاری سریع دارند
Blazor WebAssembly یکی از بهترین گزینهها برای پروژههایی است که نیاز به بارگذاری سریع دارند. به این دلیل که در Blazor WebAssembly تمامی کدهای برنامه بهصورت محلی در مرورگر کاربر اجرا میشود. این ویژگی باعث میشود که پس از اولین بار بارگذاری برنامه، تمام عملیات به سرعت و بدون نیاز به ارسال مداوم درخواستها به سرور انجام شود. این نوع معماری بهخصوص برای اپلیکیشنهایی که به تعامل سریع و بدون تأخیر با کاربر نیاز دارند، بسیار مناسب است.
چرا Blazor WebAssembly برای بارگذاری سریع مناسب است؟
در Blazor WebAssembly، پس از بارگذاری اولیه فایلهای برنامه، تمام منطق و کدها بهصورت مستقیم در مرورگر اجرا میشود. این یعنی دیگر نیازی به ارسال درخواستهای مکرر به سرور برای پردازش نیست و پاسخدهی برنامه به دستورات کاربر بهمراتب سریعتر خواهد بود. از طرف دیگر، ارتباط با سرور تنها در موارد ضروری مانند ارسال دادهها یا ذخیرهسازی انجام میشود، که این امر باعث افزایش سرعت برنامه و کاهش بار سرور میشود.
مثالهایی از پروژههایی که نیاز به بارگذاری سریع دارند:
• پلتفرمهای نمایش محتوا: وبسایتها یا پلتفرمهای ویدیویی مانند یوتیوب یا نتفلیکس که نیاز دارند محتوا بهسرعت در دسترس کاربر قرار گیرد. در این نوع پلتفرمها، Blazor WebAssembly میتواند با بارگذاری سریع فایلهای استاتیک و اجرای مستقیم کد در مرورگر، تجربه کاربری روانی را فراهم کند.

• اپلیکیشنهای گرافیکی و تعاملی: برنامههای ویرایش عکس یا فیلم که نیازمند پردازشهای سنگین و گرافیکی هستند، میتوانند از Blazor WebAssembly استفاده کنند. به عنوان مثال، یک ویرایشگر آنلاین عکس مانند فتوشاپ میتواند از قدرت پردازش مرورگر استفاده کند تا عملیات ویرایش بهصورت بلادرنگ و بدون تأخیر انجام شود.
Blazor WebAssembly با بهرهگیری از این ویژگیها، به توسعهدهندگان اجازه میدهد تا اپلیکیشنهایی بسازند که بهسرعت بارگذاری شوند و کاربر را منتظر نگه ندارند، که این موضوع برای تجربه کاربری بسیار حیاتی است.

پروژههایی با حجم داده کمتر
Blazor WebAssembly برای پروژههایی که حجم دادهها و پردازشهای سبکتری دارند، بسیار مناسب است. دلیل اصلی این موضوع این است که در Blazor WebAssembly، تمامی پردازشها در مرورگر کاربر انجام میشوند و از منابع سیستم کاربر مانند حافظه و پردازنده استفاده میشود. بنابراین، اگر پروژهای دارید که دادهها و پردازشهای پیچیدهای ندارد، Blazor WebAssembly میتواند گزینهای بهینه و کارآمد باشد.
چرا Blazor WebAssembly برای پروژههای سبک مناسب است؟
Blazor WebAssembly به کاربران اجازه میدهد که برنامه را به صورت کاملاً مستقل در مرورگر اجرا کنند و تنها در مواقع ضروری با سرور ارتباط برقرار کنند. این ویژگی باعث میشود که منابع سرور کمتر مورد استفاده قرار گیرند و بیشتر پردازشها بر عهده مرورگر کاربر باشد. در نتیجه، پروژههایی که حجم دادهها و پردازشهای سبکی دارند، میتوانند بهسرعت و بدون نیاز به سرور قدرتمند اجرا شوند.
مثالهایی از پروژههایی با حجم داده کمتر:
• برنامههای مدیریت وظایف: یک برنامه مدیریت کارهای روزمره که نیاز به پردازش و ذخیرهسازی اطلاعات سبک دارد، مانند یک لیست خرید یا برنامهریزی روزانه، میتواند بهخوبی با Blazor WebAssembly پیادهسازی شود.
• اپلیکیشنهای آموزشی: پروژههای آموزشی سبک مانند برنامههای تست و آزمون یا راهنماهای یادگیری که دادهها و پردازشهای سنگینی ندارند و کاربران میتوانند بدون نیاز به سرور از برنامه استفاده کنند.
در این نوع پروژهها، Blazor WebAssembly با استفاده بهینه از منابع سیستم کاربر و کاهش بار سرور، به یک راهکار کارآمد برای پروژههایی با دادههای کم و پردازشهای سبک تبدیل میشود.
پروژههایی با تعاملات سنگین کاربر
Blazor WebAssembly بهخوبی از پروژههایی که تعاملات زیادی با کاربر دارند، پشتیبانی میکند. این نوع پروژهها شامل اپلیکیشنهایی میشوند که کاربران نیاز به تعاملات مکرر و پیچیده با رابط کاربری دارند، مانند پر کردن فرمهای طولانی، چند مرحلهای یا استفاده از ابزارهای مختلف در یک سامانه. Blazor WebAssembly با اجرای کد در مرورگر کاربر، به شما امکان میدهد که رابط کاربری تعاملی و سریعتری ایجاد کنید که بهطور مستقیم و بدون نیاز به ارتباط مداوم با سرور، به درخواستهای کاربران پاسخ میدهد.

چرا Blazor WebAssembly برای پروژههای با تعاملات سنگین کاربر مناسب است؟
یکی از ویژگیهای کلیدی Blazor WebAssembly این است که تمامی پردازشها و تعاملات کاربری بهصورت محلی در مرورگر انجام میشوند. این باعث میشود که زمان پاسخدهی سریعتر و بدون نیاز به ارسال مداوم دادهها به سرور باشد. به همین دلیل، Blazor WebAssembly برای پروژههایی که کاربران نیاز به تعاملات متعدد و سریع با رابط کاربری دارند، انتخاب بسیار مناسبی است.
مثالهایی از پروژههای با تعاملات سنگین کاربر:
• سامانههای نظرسنجی آنلاین: پروژههایی که کاربران باید فرمهای طولانی پر کنند و در هر مرحله دادههای مختلفی وارد کنند، مانند نظرسنجیهای چند مرحلهای یا آزمونهای آنلاین.
• سیستمهای ثبت سفارش پیچیده: پروژههایی که فرآیند سفارشدهی شامل چندین مرحله و انتخابهای متنوع است، مانند سیستمهای خرید آنلاین که کاربران باید از میان چندین گزینه و مرحله، سفارش خود را تکمیل کنند.
• فرمهای چند مرحلهای: فرمهایی که نیاز به تعامل مکرر کاربر دارند و دادهها بهتدریج وارد میشوند، مانند فرمهای ثبتنام چند مرحلهای برای خدمات مختلف.
Blazor WebAssembly به دلیل پاسخدهی سریع و عدم نیاز به ارتباط مداوم با سرور، تجربه کاربری روان و بیوقفهای را برای کاربران فراهم میکند که در پروژههایی با تعاملات سنگین بسیار مهم است.
پروژههایی که نیاز به استفاده از APIهای خارجی دارند
Blazor WebAssembly به راحتی میتواند با APIهای خارجی ارتباط برقرار کند و درخواستهای REST ارسال کند. این ویژگی باعث میشود Blazor WebAssembly برای پروژههایی که نیاز به دریافت یا ارسال داده به سرویسهای خارجی دارند، انتخاب بسیار مناسبی باشد. پروژههایی مانند اپلیکیشنهای هواشناسی، نقشههای تعاملی یا پلتفرمهای خرید و فروش آنلاین معمولاً از APIهای مختلفی استفاده میکنند تا دادهها را بهروزرسانی کنند و اطلاعات جدیدی به کاربران نمایش دهند.
چرا Blazor WebAssembly برای پروژههایی که نیاز به استفاده از APIهای خارجی دارند، مناسب است؟
Blazor WebAssembly بهطور مستقیم در مرورگر کاربر اجرا میشود و از طریق HttpClient میتواند درخواستهای REST به APIهای مختلف ارسال کند. این یعنی وقتی کاربر اطلاعاتی مانند وضعیت آبوهوا یا موقعیت مکانی خود را درخواست میکند، Blazor WebAssembly میتواند بهسرعت این دادهها را از سرورهای خارجی دریافت کرده و نمایش دهد. به دلیل این ارتباط مستقیم با APIها، Blazor WebAssembly بهخوبی از پروژههایی که به دادههای خارجی وابسته هستند، پشتیبانی میکند.
مثالهایی از پروژههایی که از APIهای خارجی استفاده میکنند:
• اپلیکیشنهای دیوار و اسنپ: این نوع اپلیکیشنها به APIهای مختلف برای نمایش محصولات، سرویسها یا نقشههای جغرافیایی نیاز دارند. به عنوان مثال، دیوار از APIهای مختلف برای دریافت لیستهای فروش و اسنپ از APIهای نقشه و مسیر برای نشان دادن تاکسیها و مسیرهای پیشنهادی استفاده میکند.

• نقشههای تعاملی: اپلیکیشنهایی که از APIهای نقشه برای نمایش مکانها و مسیرها استفاده میکنند، مانند Google Maps یا نمونه های دیگر مثل نشان، می توانند بهطور مستقیم از طریق Blazor WebAssembly به این سرویسها متصل میشوند و دادههای لازم را دریافت میکنند.
Blazor WebAssembly به شما این امکان را میدهد که بدون پیچیدگی اضافی و با استفاده از قابلیتهای مرورگر، بهراحتی با سرویسهای API خارجی ارتباط برقرار کنید و اطلاعاتی که کاربر نیاز دارد را بهسرعت ارائه دهید.
پروژههایی که نیاز به اجرای مستقیم در مرورگر دارند
Blazor WebAssembly برای پروژههایی که نیاز به اجرای مستقیم در سمت کاربر دارند، انتخاب بسیار مناسبی است. از آنجا که کدهای Blazor WebAssembly در مرورگر کاربر اجرا میشوند، میتوانند برای پروژههایی که نیاز به محاسبات سریع و سنگین دارند، بدون بارگذاری زیاد روی سرور استفاده شوند. این ویژگی باعث میشود که Blazor WebAssembly برای اپلیکیشنهایی که باید بهصورت همزمان و بدون وقفه پاسخ دهند، مانند شبیهسازهای علمی و ماشینحسابهای پیشرفته، بسیار کاربردی باشد.
چرا Blazor WebAssembly برای این نوع پروژهها مناسب است؟
Blazor WebAssembly این امکان را به شما میدهد که کدهای #C را به صورت مستقیم در مرورگر اجرا کنید، بدون نیاز به ارسال مداوم درخواست به سرور. این موضوع برای پروژههایی که نیاز به سرعت بالا در پردازش دادهها دارند یا باید بهصورت آفلاین نیز کار کنند، بسیار مهم است. Blazor WebAssembly از قدرت مرورگر کاربر برای انجام محاسبات سنگین استفاده میکند و این باعث کاهش بار سرور و افزایش سرعت و کارایی اپلیکیشن میشود.
مثالهایی از پروژههایی که نیاز به اجرای مستقیم در مرورگر دارند:
• شبیهسازهای علمی: در شبیهسازهای علمی، نیاز به انجام محاسبات پیچیده در لحظه و بدون نیاز به ارسال داده به سرور وجود دارد. Blazor WebAssembly میتواند این محاسبات را مستقیماً در مرورگر کاربر انجام دهد.
• ماشینحسابهای پیشرفته: برای ماشینحسابهایی که نیاز به انجام محاسبات سنگین مانند ماتریسها یا توابع پیچیده دارند، Blazor WebAssembly امکان اجرای محاسبات بهصورت آنی در سمت کاربر را فراهم میکند.
اپلیکیشنهای گرافیکی سهبعدی: اپلیکیشنهایی مانند بازیها یا نرمافزارهای طراحی سهبعدی که نیاز به پردازش گرافیکی بالا دارند، میتوانند از Blazor WebAssembly استفاده کنند، زیرا کدها بهصورت مستقیم در مرورگر اجرا شده و از منابع کاربر استفاده میشود.
Blazor WebAssembly به شما این امکان را میدهد که پروژههایی با نیازهای پردازشی سنگین را بدون وابستگی به سرور پیادهسازی کنید و تجربه کاربری بهتری ارائه دهید.
نتیجهگیری و پیشنهادات
Blazor WebAssembly به عنوان یک فریمورک مدرن و سبک، انتخابی عالی برای پروژههایی است که نیاز به تعاملات سریع، بارگذاری بهینه و عملکرد آفلاین دارند. این تکنولوژی با اجرای کدها در سمت کاربر، سرعت بالایی را در تجربه کاربری فراهم میکند و از منابع کاربر برای پردازش استفاده میکند. پروژههایی مانند اپلیکیشنهای تک صفحهای (SPA)، اپلیکیشنهای آفلاین، و سیستمهایی با حجم داده کمتر، به خوبی از مزایای Blazor WebAssembly بهره میبرند.
از طرفی، اگر پروژه شما به استفاده از APIهای خارجی و اجرای مستقیم در مرورگر نیاز دارد، Blazor WebAssembly گزینه بسیار مناسبی است. همچنین، این فریمورک برای پروژههایی با تعاملات سنگین کاربر و پردازشهای محلی، مانند فرمهای چند مرحلهای یا سیستمهای ثبت سفارش پیچیده، نیز به خوبی عمل میکند.
در نهایت، Blazor WebAssembly برای پروژههای مدرن و کاربرپسند که به سرعت و کارایی بالا نیاز دارند، یک انتخاب منطقی و قدرتمند است. پیشنهاد میشود برای پروژههای سبکتر و کاربر محور، Blazor WebAssembly را در نظر بگیرید و از مزایای آن بهرهمند شوید.
در این مقاله به بررسی کاربردها و مزایای Blazor WebAssembly پرداختهایم، اما اگر میخواهید درباره دیگر قابلیتهای Blazor بیشتر بدانید، پیشنهاد میکنیم نگاهی به مقالات دیگر ما داشته باشید. به عنوان مثال، در مقاله معرفی Blazor، به اصول اولیه Blazor پرداختهایم و اگر به دنبال یادگیری بیشتر در مورد کامپوننتهای Blazor هستید، میتوانید مقاله مربوطه را مطالعه کنید. همچنین، در مقاله مزایا و معایب Blazor به شما کمک کردهایم تا تصمیم بگیرید آیا این فریمورک برای پروژه شما مناسب است یا خیر. در نهایت، اگر به طراحی رابطهای کاربری پیشرفته علاقهمندید، پیشنهاد میکنیم نگاهی به مقاله MudBlazor بیندازید.






 and broeser object model (BOM).jpg)






برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید