مقدمه
در عصر دیجیتال امروزی، وب سایتها نقش کلیدی در ارتباط با کاربران و مشتریان ایفا میکنند. اما با پیشرفت تکنولوژی و تغییر نیازهای کاربران، وب سایتها نیز نیاز به تحول دارند. یکی از این تحولات، معرفی وب سایتهای تعاملی است.
وب سایت تعاملی به وب سایتهایی اطلاق میشود که به کاربران امکان تعامل و ارتباط با محتوا را میدهند، بدون نیاز به بارگذاری مجدد صفحات. این نوع وب سایتها از تکنولوژیهای مختلفی برای ایجاد تجربهای پویا و واکنشگرا استفاده میکنند که به کاربران اجازه میدهد به صورت فعال با محتوا و خدمات موجود در سایت ارتباط برقرار کنند.
در این مقاله، به بررسی مفهوم وب سایتهای تعاملی خواهیم پرداخت و ویژگیهای کلیدی آنها را بررسی خواهیم کرد. همچنین، با ارائه مثالهای واقعی از وب سایتهای تعاملی، نحوه پیادهسازی این ویژگیها و تأثیر آنها بر تجربه کاربری را تحلیل خواهیم کرد. هدف از این مقاله، روشن کردن اهمیت وب سایتهای تعاملی و چگونگی بهرهبرداری از آنها برای بهبود تعاملات و جذب بیشتر کاربران است.
وب سایت تعاملی چیست؟
وب سایت تعاملی به وب سایتهایی اطلاق میشود که از تکنولوژیها و ابزارهایی استفاده میکنند تا کاربران بتوانند به طور فعال با محتوا و خدمات موجود در سایت تعامل داشته باشند. این تعاملات معمولاً به صورت واکنش به اقدامات کاربران، تغییرات آنی در محتوا، و امکان برقراری ارتباطات دینامیک با سرور بدون نیاز به بارگذاری مجدد صفحات صورت میگیرد.
تعریف وب سایت تعاملی
وب سایت تعاملی به معنای ایجاد تجربهای پویا و واکنشگرا برای کاربران است. برخلاف وب سایتهای استاتیک که تنها اطلاعات ثابت را نمایش میدهند، وب سایتهای تعاملی به کاربران این امکان را میدهند که با محتوا و اجزای مختلف سایت در تعامل باشند و نتایج فوری و سفارشی دریافت کنند.
ویژگیهای اصلی وب سایتهای تعاملی
1. واکنش به تعاملات کاربر:
وب سایتهای تعاملی به طور مداوم به اقدامات کاربران پاسخ میدهند. برای مثال، هنگامی که کاربر بر روی دکمهای کلیک میکند یا فرم را پر میکند، وب سایت به سرعت به این تعاملات پاسخ میدهد و نتایج آنی را نمایش میدهد.
2. استفاده از AJAX و JavaScript:
تکنولوژیهایی مانند AJAX و JavaScript به وب سایتها این امکان را میدهند که بدون بارگذاری مجدد کامل صفحه، دادهها را بهروزرسانی کنند و تعاملات را به صورت آنی مدیریت کنند. این تکنولوژیها باعث بهبود سرعت و کارایی سایت میشوند.
3. تغییرات آنی و دینامیک:
وب سایتهای تعاملی قادرند اطلاعات و محتوا را به صورت آنی بر اساس تعاملات کاربر تغییر دهند. این ویژگی شامل بارگذاری محتوای جدید، بهروزرسانی اطلاعات موجود، و تغییر در طراحی و نمایش عناصر مختلف صفحه است.
4. فرمهای پویا و قابل تنظیم:
وب سایتهای تعاملی معمولاً شامل فرمهای پویا هستند که به کاربران اجازه میدهند ورودیهای خود را به راحتی وارد کرده و نتایج فوری دریافت کنند. این فرمها میتوانند شامل فیلدهای معتبرسنجی، گزینههای انتخابی و نمایش خطاها به صورت آنی باشند.
5. تجربه کاربری بهبود یافته:
وب سایتهای تعاملی معمولاً تجربه کاربری بهتری ارائه میدهند، چرا که کاربران میتوانند به راحتی با سایت ارتباط برقرار کنند و نیازهای خود را سریعتر و به صورت دقیقتری برآورده کنند.
در مجموع، وب سایتهای تعاملی به گونهای طراحی شدهاند که با استفاده از تکنولوژیهای مدرن، تجربهای کاربرپسند و مؤثر را به کاربران ارائه دهند، که باعث افزایش رضایت و تعامل بیشتر با محتوا و خدمات سایت میشود.
مزایای وب سایتهای تعاملی
وب سایتهای تعاملی به دلیل ویژگیهای خاص خود، مزایای زیادی برای کسبوکارها و کاربران دارند. این مزایا نه تنها بر تجربه کاربری تأثیر میگذارند، بلکه میتوانند به طور مستقیم به بهبود عملکرد و موفقیت کسبوکارها کمک کنند. در ادامه به بررسی مزایای اصلی وب سایتهای تعاملی میپردازیم:
1. بهبود تجربه کاربر

وب سایتهای تعاملی تجربهای پویا و جذاب را برای کاربران فراهم میکنند. این تعاملات شامل پاسخگویی سریع به درخواستهای کاربران، تغییرات آنی در محتوا، و امکاناتی برای جستجو و پیمایش بهینه میشود. بهبود تجربه کاربری باعث میشود کاربران زمان بیشتری را در سایت بگذرانند و احتمال بازگشت آنها افزایش یابد.
2. افزایش Engagement (تعامل)
یکی از بزرگترین مزایای وب سایتهای تعاملی، افزایش تعامل کاربران با محتوا است. با ارائه امکاناتی مانند نظرسنجیها، فرمهای تعاملی، و محتوای پویا، کاربران بیشتر با سایت درگیر میشوند و فعالیتهای بیشتری انجام میدهند. این افزایش تعامل میتواند به معنای افزایش اشتراکگذاری محتوا، عضویت در خبرنامهها، و مشارکت در بحثها باشد.
3. پاسخگویی سریعتر

وب سایتهای تعاملی معمولاً از تکنولوژیهایی مانند AJAX و JavaScript برای بهروزرسانی سریع اطلاعات استفاده میکنند. این به معنای کاهش زمان بارگذاری و پاسخگویی سریعتر به درخواستهای کاربران است. کاربران میتوانند به طور آنی نتایج مورد نظر خود را دریافت کنند، بدون اینکه نیاز به بارگذاری مجدد کامل صفحه داشته باشند.
4. افزایش رضایت کاربر

تجربه کاربری بهبود یافته و تعاملات سریعتر منجر به افزایش رضایت کاربران میشود. وقتی کاربران بتوانند به راحتی و به سرعت به نیازهای خود پاسخ دهند و با وب سایت ارتباط برقرار کنند، احتمال اینکه از خدمات سایت راضی باشند و آن را به دیگران توصیه کنند، افزایش مییابد.
5. ارتقاء قابلیتهای شخصیسازی
وب سایتهای تعاملی میتوانند تجربه کاربری را به صورت سفارشیسازی شده ارائه دهند. با جمعآوری دادهها و تحلیل رفتار کاربران، این وب سایتها قادرند محتوای مناسب و پیشنهادات مرتبط را به صورت شخصیسازی شده ارائه دهند. این شخصیسازی میتواند به افزایش رضایت و وفاداری کاربران کمک کند.
6. بهبود نرخ تبدیل
از آنجا که وب سایتهای تعاملی تجربه کاربری بهتری ارائه میدهند و تعامل بیشتری با کاربران دارند، احتمالاً نرخ تبدیل (Conversion Rate) نیز بهبود مییابد. کاربران بیشتر تمایل دارند اقداماتی مانند خرید، ثبتنام، یا اشتراکگذاری محتوا را انجام دهند، زیرا تجربهای راحتتر و جذابتر را تجربه میکنند.
در نهایت، وب سایتهای تعاملی با بهبود تجربه کاربری، افزایش تعامل، و پاسخگویی سریعتر، میتوانند تأثیرات مثبت زیادی بر روی کسبوکارها و کاربران داشته باشند و به موفقیت و رشد آنها کمک کنند.
مثالهای واقعی از وب سایتهای تعاملی
برای درک بهتر وب سایتهای تعاملی و تأثیر آنها بر تجربه کاربری، میتوان به چندین مثال واقعی اشاره کرد که به طور مؤثر از ویژگیهای تعاملی استفاده میکنند. در این بخش، به بررسی این مثالها و نحوه استفاده آنها از تکنولوژیهای تعاملی خواهیم پرداخت:
1. وب سایتهای تجارت الکترونیک

Amazon و eBay از پیشگامان استفاده از تکنولوژیهای تعاملی در وب سایتهای تجارت الکترونیک هستند. این وب سایتها امکانات زیر را ارائه میدهند:
• فیلترهای جستجو: کاربران میتوانند محصولات را با استفاده از فیلترهای مختلف مانند قیمت، برند، و ویژگیهای محصول جستجو کنند.
• پیشنهادات سفارشیسازی شده: با تحلیل رفتار کاربران، وب سایتها محصولات مرتبط و پیشنهادات شخصیسازی شده را به کاربران نمایش میدهند.
• بررسی وضعیت سفارش: کاربران میتوانند به طور آنی وضعیت سفارشات خود را مشاهده کنند و اطلاعات مربوط به ارسال و تحویل را دریافت نمایند.
2. پلتفرمهای شبکه اجتماعی

Facebook و Twitter نمونههای عالی از وب سایتهای تعاملی هستند که تعاملات کاربر را در نظر میگیرند:
• پستها و نظرات: کاربران میتوانند به پستها و توییتها واکنش نشان دهند، نظرات خود را اضافه کنند و با دیگران تعامل داشته باشند.
• پیامهای خصوصی و گروهی: امکان ارسال و دریافت پیامهای خصوصی و ایجاد گروههای گفتوگو برای تعامل بیشتر با دیگران.
• الگوریتمهای محتوا: نمایش محتوای مرتبط و جذاب بر اساس تعاملات قبلی کاربران، نظرات، و پسندها.
3. وب سایتهای آموزشی و یادگیری آنلاین

Coursera و Udemy به طور گسترده از ویژگیهای تعاملی برای ارائه تجربه آموزشی مؤثر استفاده میکنند:
• دورههای آموزشی آنلاین: امکان مشاهده ویدیوهای آموزشی، شرکت در آزمونها و ارزیابیها، و مشارکت در مباحث گروهی.
• مدیریت پیشرفت: کاربران میتوانند پیشرفت خود را در دورههای آموزشی مشاهده کنند و نتایج آزمونهای خود را دریافت نمایند.
• فرومهای بحث: امکان تعامل با دیگر دانشجویان و اساتید از طریق فرومهای بحث و سوال و جواب.
4. وب سایتهای خبری و رسانهای

The New York Times و BBC نمونههایی از وب سایتهای خبری هستند که ویژگیهای تعاملی را به کار میبرند:
• تعامل با محتوای خبری: کاربران میتوانند اخبار را بر اساس علایق خود شخصیسازی کنند و نظرات خود را درباره مقالات و اخبار بیان کنند.
• نظرسنجیها و پرسشنامهها: برگزاری نظرسنجیها و پرسشنامهها برای جمعآوری بازخورد کاربران و ارزیابی نظرات عمومی.
5. وب سایتهای خدمات آنلاین

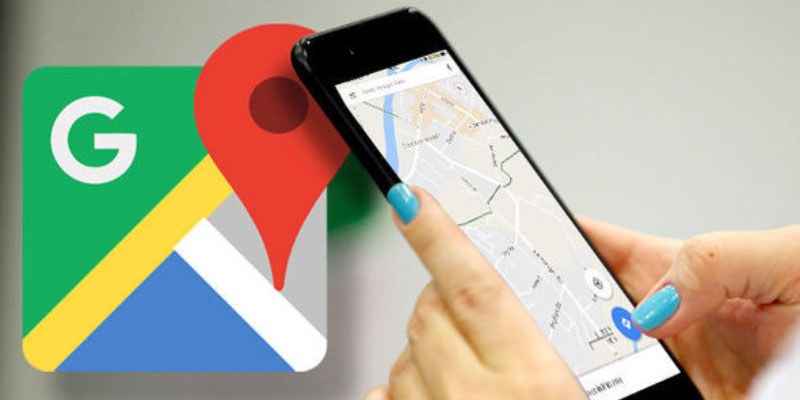
Google Maps و Airbnb از وب سایتهای خدماتی هستند که تعاملات کاربر را بهینه میکنند:
• جستجو و مسیریابی: کاربران میتوانند مکانها را جستجو کنند، مسیریابی کنند و اطلاعات جغرافیایی و تجارب دیگر کاربران را مشاهده کنند.
• رزرو و بررسی خدمات: امکان رزرو هتلها، خانهها، و فعالیتهای مختلف به صورت آنلاین و مشاهده نظرات و امتیازهای دیگر کاربران.
این مثالها نشان میدهند که وب سایتهای تعاملی با استفاده از تکنولوژیهای پیشرفته و امکانات متنوع، میتوانند تجربه کاربری بهتری را ارائه دهند و تعاملات مؤثرتری با کاربران برقرار کنند. این ویژگیها باعث جذب بیشتر کاربران و بهبود رضایت آنها میشود.
تکنولوژیهای مورد استفاده در وب سایتهای تعاملی
وب سایتهای تعاملی برای ارائه تجربه کاربری بهتر و تعاملات موثر از مجموعهای از تکنولوژیها و ابزارها استفاده میکنند. این تکنولوژیها به وب سایتها امکان میدهند تا به سرعت و به طور دینامیک به درخواستهای کاربران پاسخ دهند و محتوای آنها را بهروزرسانی کنند. در این بخش، به معرفی تکنولوژیهای کلیدی مورد استفاده در وب سایتهای تعاملی میپردازیم:
1. JavaScript
JavaScript زبان برنامهنویسی اصلی برای ایجاد تعاملات پویا و واکنشگرا در وب سایتها است. با استفاده از JavaScript، توسعهدهندگان میتوانند عملیات زیر را انجام دهند:
- مدیریت تعاملات کاربر: پاسخ به کلیکها، ورود دادهها، و سایر فعالیتهای کاربران.
- تغییرات آنی در محتوا: بهروزرسانی محتوا و عناصر صفحه بدون نیاز به بارگذاری مجدد کامل صفحه.
- ایجاد انیمیشنها و جلوههای بصری: افزودن انیمیشنها و جلوههای بصری برای بهبود تجربه کاربری.
2. AJAX (Asynchronous JavaScript and XML)
AJAX تکنولوژیای است که به وب سایتها این امکان را میدهد تا دادهها را به صورت غیرهمزمان از سرور دریافت کنند و بدون نیاز به بارگذاری مجدد صفحه، تغییرات را به کاربران نمایش دهند. AJAX شامل استفاده از:
- XMLHttpRequest: برای ارسال و دریافت درخواستها به صورت غیرهمزمان.
- Fetch API: برای ارسال و دریافت دادهها با استفاده از Promiseها که کد را سادهتر و خواناتر میکند.
3. فریمورکها و کتابخانههای JavaScript
React, Angular, و Vue.js از محبوبترین فریمورکها و کتابخانههای JavaScript هستند که برای ساخت وب سایتهای تعاملی استفاده میشوند:
- React: کتابخانهای برای ایجاد رابطهای کاربری پویا و مؤثر با استفاده از کامپوننتها و مدیریت وضعیت.
- Angular: فریمورکی برای توسعه اپلیکیشنهای وب پیچیده با امکاناتی برای دوطرفهسازی دادهها و ایجاد صفحات پویا.
- Vue.js: فریمورکی برای ایجاد رابطهای کاربری با رویکردی ساده و قابل انعطاف برای ساخت اپلیکیشنهای تعاملی.
4. WebSockets
WebSockets پروتکلی است که به برقراری ارتباط دائمی و دوطرفه بین مرورگر و سرور کمک میکند. این تکنولوژی به ویژه برای اپلیکیشنهایی که نیاز به بهروزرسانی آنی دارند، مانند چت آنلاین یا بازیهای آنلاین، مفید است. ویژگیهای کلیدی WebSockets شامل:
- ارتباط دائم: برقراری اتصال ثابت و ارسال دادهها به صورت آنی.
- کاهش تأخیر: انتقال سریع دادهها و کاهش تأخیر در برقراری ارتباط.
5. HTML5 و CSS3
HTML5 و CSS3 ویژگیهای جدیدی را برای ایجاد وب سایتهای تعاملی ارائه میدهند:
- HTML5: شامل عناصر جدید مانند <canvas> برای رسم گرافیکها و <video> برای پخش ویدیو، که به توسعهدهندگان امکان میدهد تا محتواهای تعاملی و چندرسانهای را به راحتی اضافه کنند.
- CSS3: ارائه ویژگیهای جدید مانند انیمیشنها، انتقالها، و ترنزیشنها برای بهبود ظاهر و تعاملات بصری وب سایتها.
6. CMSهای پیشرفته
WordPress و Drupal از سیستمهای مدیریت محتوا (CMS) هستند که امکاناتی برای ایجاد وب سایتهای تعاملی با استفاده از افزونهها و ماژولهای مختلف ارائه میدهند:
- WordPress: با افزونههایی مانند Elementor و WPBakery به کاربران این امکان را میدهد تا بدون نیاز به کدنویسی وب سایتهای تعاملی ایجاد کنند.
- Drupal: با ماژولهای قدرتمند برای ایجاد فرمها، تعاملات پویا و مدیریت محتوا.
این تکنولوژیها به توسعهدهندگان این امکان را میدهند که وب سایتهای تعاملی و پویا ایجاد کنند که تجربه کاربری بهتری را ارائه میدهند و به سرعت به نیازهای کاربران پاسخ میدهند. استفاده بهینه از این ابزارها و تکنولوژیها میتواند تأثیر قابل توجهی بر موفقیت وب سایتها و جذب کاربران داشته باشد.
7. Blazor
Blazor یکی از تکنولوژیهای پیشرفته برای توسعه وب سایتهای تعاملی است که به ویژه برای برنامهنویسان داتنت طراحی شده است. با Blazor، توسعهدهندگان میتوانند از مهارتهای خود در سی شارپ و NET. برای ایجاد رابطهای کاربری تعاملی و پیچیده استفاده کنند، بدون نیاز به یادگیری JavaScript. بلیزر با ارائه دو حالت اصلی کارکرد، امکانات گستردهای را برای توسعهدهندگان فراهم میآورد:
Blazor WebAssembly: این حالت به توسعهدهندگان امکان میدهد تا اپلیکیشنهای وب را به طور کامل در مرورگر با استفاده از WebAssembly اجرا کنند. با Blazor WebAssembly، کد #C مستقیماً در مرورگر اجرا میشود و تجربه کاربری بسیار روان و تعاملی فراهم میآورد.
Blazor Server: در این حالت، کد #C در سرور اجرا میشود و فقط تعاملات و دادههای آنی به مرورگر ارسال میشود. این روش به ویژه برای اپلیکیشنهای با نیاز به ارتباطات آنی و تعاملات پیچیده مناسب است، زیرا از WebSockets برای برقراری ارتباط دائمی و دوطرفه با مرورگر استفاده میکند.
Blazor به توسعهدهندگان داتنت این امکان را میدهد که با استفاده از یک زبان برنامهنویسی واحد و مجموعهای از ابزارهای قدرتمند، وب سایتها و اپلیکیشنهای تعاملی پیشرفتهای ایجاد کنند. این تکنولوژی نه تنها فرآیند توسعه را سادهتر میکند، بلکه به بهبود عملکرد و مقیاسپذیری اپلیکیشنها نیز کمک میکند.
چالشها و راهحلها
وب سایتهای تعاملی با وجود مزایای زیادی که دارند، ممکن است با چالشهایی نیز مواجه شوند. این چالشها میتوانند بر عملکرد، امنیت، و تجربه کاربری تأثیر بگذارند. در این بخش، به بررسی چالشهای رایج وب سایتهای تعاملی و راهحلهای ممکن برای آنها خواهیم پرداخت.
1. بارگذاری کند و تأخیر در عملکرد
چالش: وب سایتهای تعاملی ممکن است با مشکل بارگذاری کند و تأخیر در عملکرد مواجه شوند، به ویژه زمانی که شامل محتوای دینامیک و تعاملات پیچیده هستند.
راهحلها:
- بهینهسازی منابع: استفاده از تکنیکهای بهینهسازی مانند فشردهسازی تصاویر، بهینهسازی فایلهای CSS و JavaScript، و استفاده از ذخیرهسازی کش (caching).
- بارگذاری تنبل (Lazy Loading): بارگذاری منابع و محتوا به صورت تدریجی و تنها در زمان نیاز به آنها.
- تست و بهبود عملکرد: استفاده از ابزارهای تست عملکرد مانند Google PageSpeed Insights و Lighthouse برای شناسایی و رفع مشکلات عملکرد.
2. مسائل مربوط به سازگاری مرورگر
چالش: وب سایتهای تعاملی ممکن است در مرورگرهای مختلف به طور متفاوتی عمل کنند، که میتواند باعث مشکلات سازگاری و تجربه کاربری متفاوت شود.
راهحلها:
- استفاده از فریمورکهای سازگار: انتخاب فریمورکها و کتابخانههای JavaScript که به خوبی با مرورگرهای مختلف سازگار هستند.
- آزمایش در مرورگرهای مختلف: انجام آزمایشهای مداوم در مرورگرها و دستگاههای مختلف برای اطمینان از سازگاری و عملکرد صحیح.
- استفاده از ابزارهای Polyfills: برای پشتیبانی از ویژگیهای جدید HTML5 و CSS3 در مرورگرهای قدیمی.
3. امنیت و حریم خصوصی
چالش: وب سایتهای تعاملی که دادههای کاربران را جمعآوری میکنند، ممکن است با مسائل امنیتی و حریم خصوصی مواجه شوند.
راهحلها:
- استفاده از HTTPS: تأمین امنیت ارتباطات با استفاده از پروتکل HTTPS برای جلوگیری از حملات MITM (Man-in-the-Middle).
- مدیریت مناسب دادهها: پیادهسازی سیاستهای حفظ حریم خصوصی و جمعآوری دادهها به صورت امن و شفاف.
- آزمونهای امنیتی: انجام تستهای امنیتی منظم برای شناسایی و رفع آسیبپذیریها و تهدیدات امنیتی.
4. پیچیدگی در توسعه و نگهداری
چالش: توسعه و نگهداری وب سایتهای تعاملی ممکن است پیچیده و زمانبر باشد، به ویژه زمانی که شامل ویژگیهای پیچیده و نیاز به بروزرسانیهای مداوم است.
راهحلها:
- استفاده از معماریهای مدولار: طراحی وب سایت با استفاده از معماریهای مدولار و کامپوننتمحور برای تسهیل توسعه و نگهداری.
- استفاده از ابزارهای توسعهدهنده: بهرهگیری از ابزارهای مدیریت پروژه و کنترل نسخه مانند Git برای مدیریت کد و بهبود همکاری تیمی.
- مستندسازی: ایجاد مستندات دقیق و بهروز برای کد و ساختار وب سایت به منظور تسهیل درک و نگهداری.
5. مدیریت تعاملات پیچیده
چالش: مدیریت تعاملات پیچیده و پاسخگویی به آنها ممکن است نیاز به پردازشهای سنگین و پیچیده داشته باشد که بر عملکرد وب سایت تأثیر میگذارد.
راهحلها:
- استفاده از تکنیکهای بهینهسازی: پیادهسازی تکنیکهای بهینهسازی برای مدیریت تعاملات و پردازشها به صورت مؤثر و بدون تأثیر منفی بر عملکرد.
- تقسیم بار (Load Balancing): استفاده از سرورهای متعدد و تکنیکهای تقسیم بار برای مدیریت بار و ترافیک بالا.
- تست و شبیهسازی: انجام تستهای بار و شبیهسازی برای شناسایی نقاط ضعف و بهبود عملکرد.
وب سایتهای تعاملی با رعایت این راهحلها و مدیریت چالشها میتوانند به ارائه تجربه کاربری بهتر و ارتقاء عملکرد خود ادامه دهند. با پیادهسازی بهترین شیوهها و تکنیکهای بهینهسازی، میتوان بهبود مستمر و موفقیت بلندمدت وب سایتهای تعاملی را تضمین کرد.
نتیجهگیری
وب سایتهای تعاملی به دلیل ویژگیهای منحصر به فرد خود، نقش کلیدی در ارائه تجربه کاربری بهینه و جذب کاربران دارند. با استفاده از تکنولوژیهای پیشرفته و تعاملات پویا، این وب سایتها قادرند تجربهای جذاب و متناسب با نیازهای کاربران فراهم کنند. مزایای این نوع وب سایتها شامل بهبود تجربه کاربری، افزایش تعامل، و ارتقاء قابلیتهای شخصیسازی است که میتواند به رشد و موفقیت کسبوکارها کمک کند.
با این حال، وب سایتهای تعاملی با چالشهایی نیز مواجه هستند، از جمله مسائل مربوط به بارگذاری کند، سازگاری مرورگر، امنیت، و پیچیدگی در توسعه و نگهداری. برای مواجهه با این چالشها، اتخاذ راهحلهای مناسب و استفاده از تکنیکهای بهینهسازی ضروری است.
تکنولوژیهای کلیدی مانند JavaScript، AJAX، و فریمورکهای مدرن به توسعهدهندگان این امکان را میدهند که وب سایتهایی با تعاملات پیچیده و پاسخگویی سریع ایجاد کنند. با این وجود، لازم است که به مسائل امنیتی و سازگاری مرورگر توجه ویژهای شود تا تجربه کاربری بینقصی ارائه گردد.
در نهایت، موفقیت وب سایتهای تعاملی به توانایی آنها در ارائه تجربه کاربری منحصربهفرد و پاسخگویی به نیازهای کاربران بستگی دارد. با بهرهگیری از تکنولوژیهای مناسب و مدیریت مؤثر چالشها، میتوان به ایجاد وب سایتهایی رسید که نه تنها جذاب و کاربرپسند هستند، بلکه به رشد و پیشرفت کسبوکارها نیز کمک کنند.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید