اگر در پروژههای Razor و Blazor خود بارها مجبور شدید کدهای تکراری را کپی کنید و یک کامپوننت جدید بسازید، خبر خوب این است که با ویژگی جدید Extract to Component در ویژوال استودیو، دیگر نیازی به این کار خستهکننده نیست!
ویژگی Extract to Component چیست؟
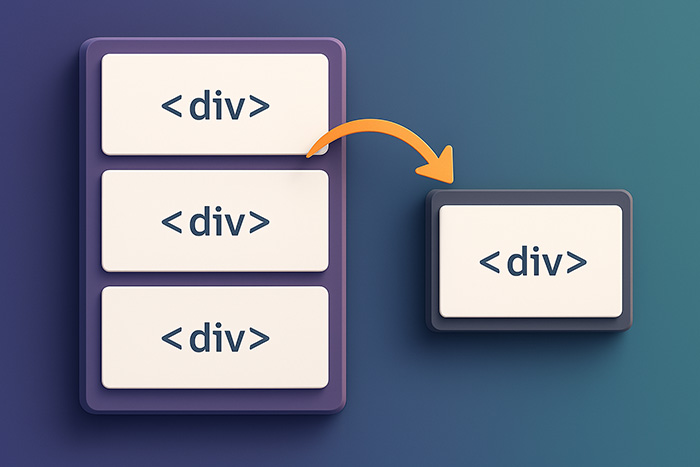
این قابلیت جدید در ویژوال استودیو 17.12 به شما اجازه میدهد تا هر بخش از کد HTML یا Razor خود را به راحتی انتخاب کرده و آن را به یک کامپوننت جداگانه و قابل استفاده مجدد تبدیل کنید. به این ترتیب، پروژه شما مرتبتر و مدیریت کد بسیار سادهتر میشود.
پیشنیاز استفاده از این ویژگی
نصب بودن Visual Studio 17.12 یا جدیدتر
پروژه شما باید بر پایه Razor یا Blazor باشد
نحوه استفاده از Extract to Component
استفاده از این ویژگی بسیار آسان است:
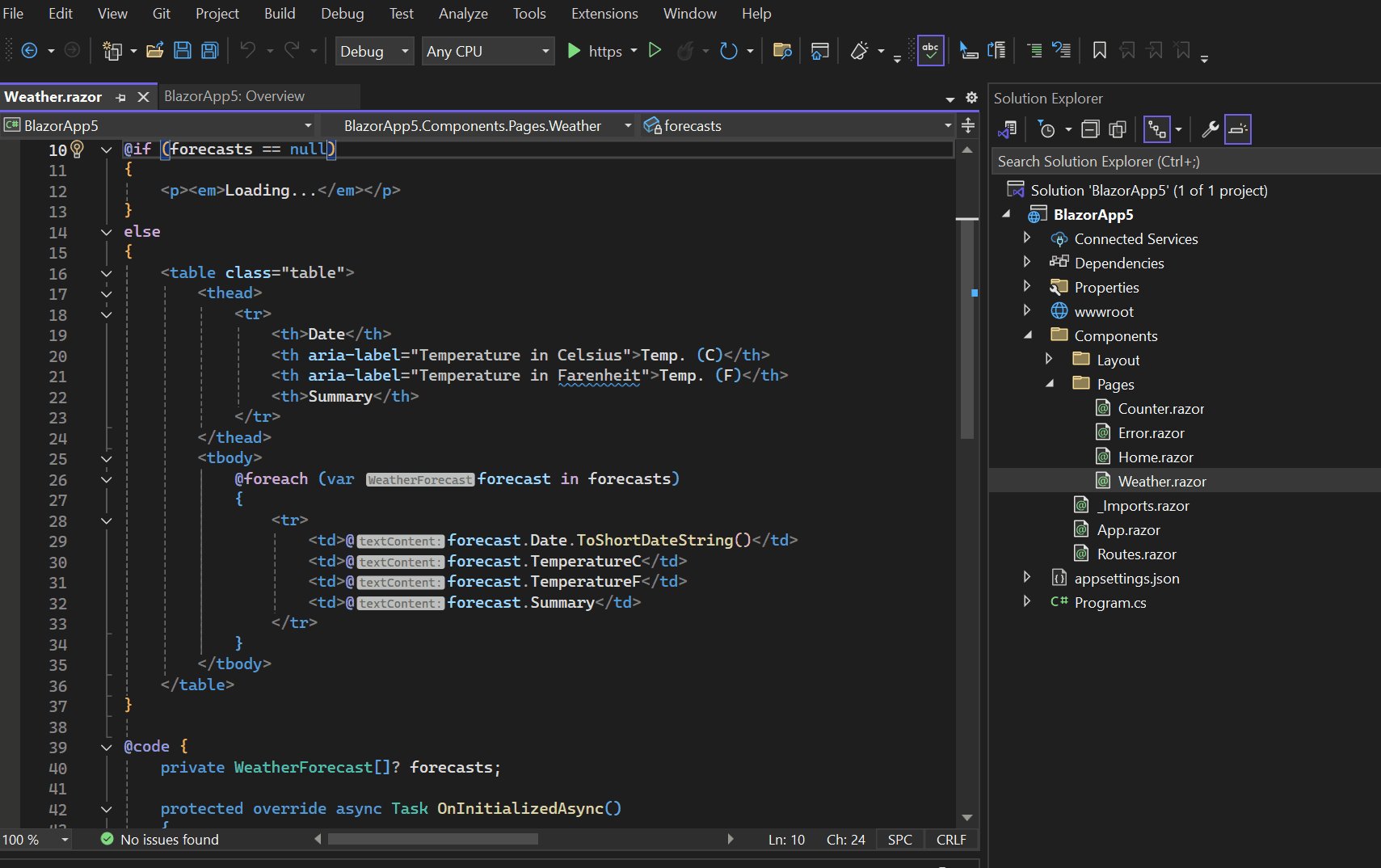
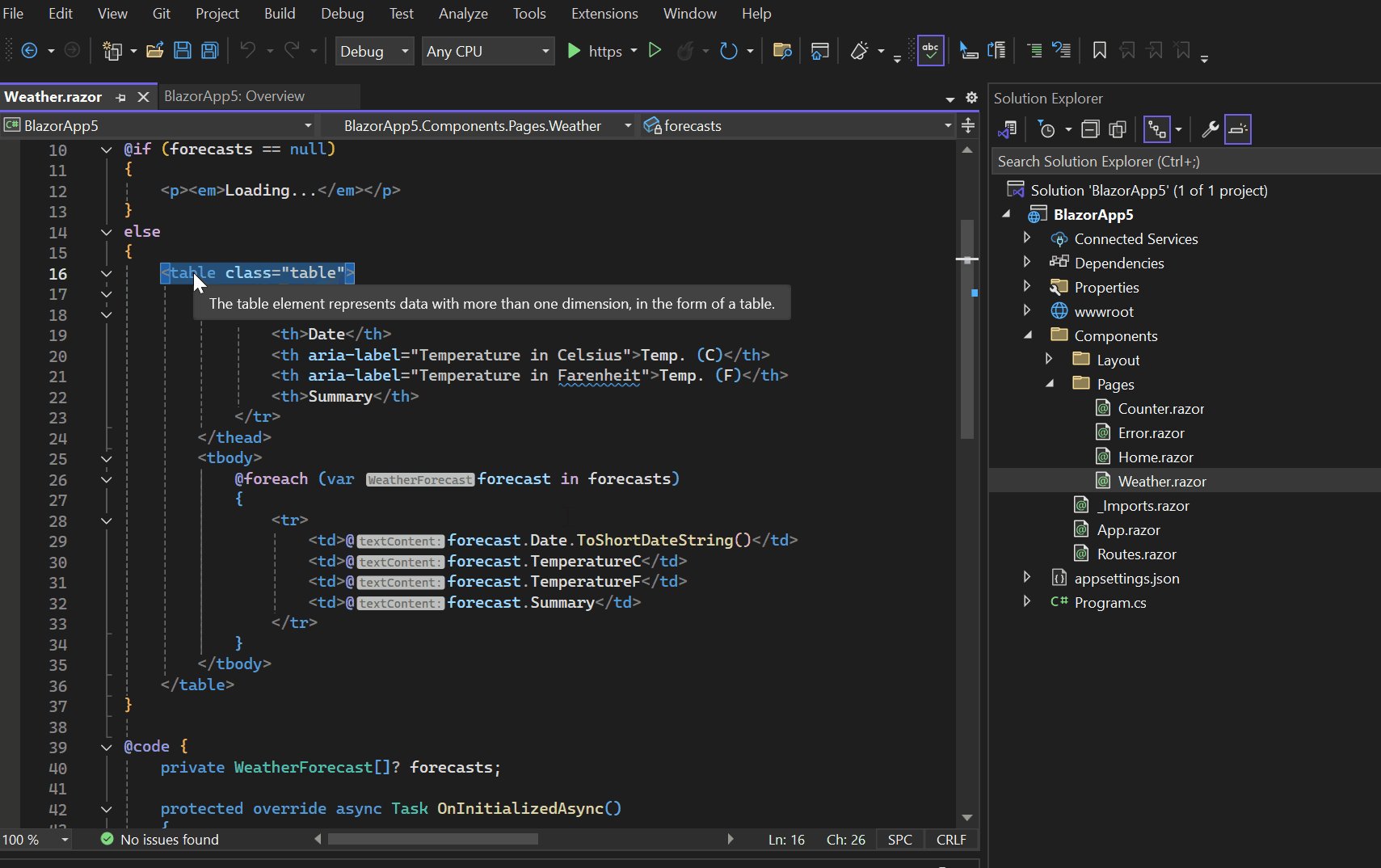
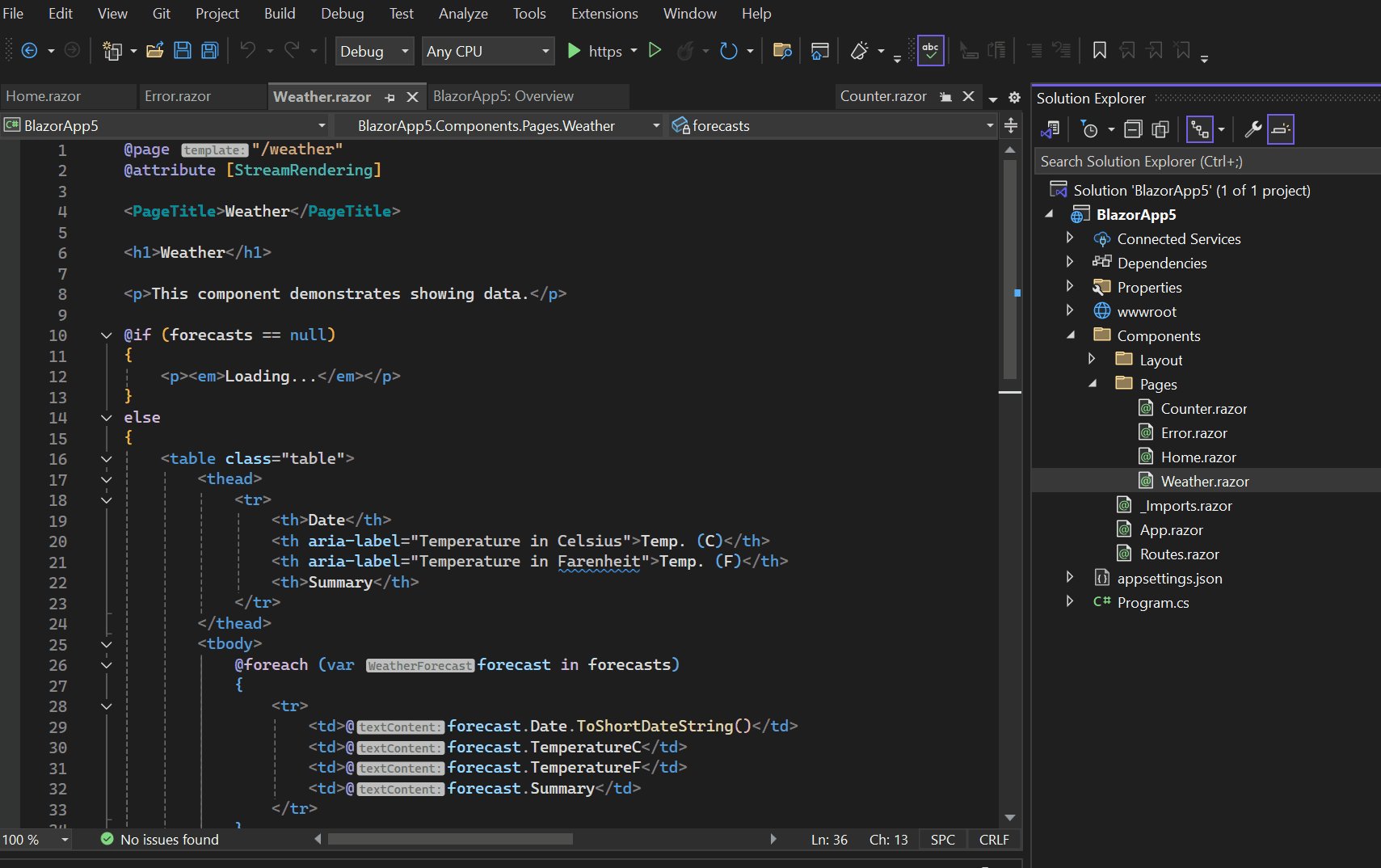
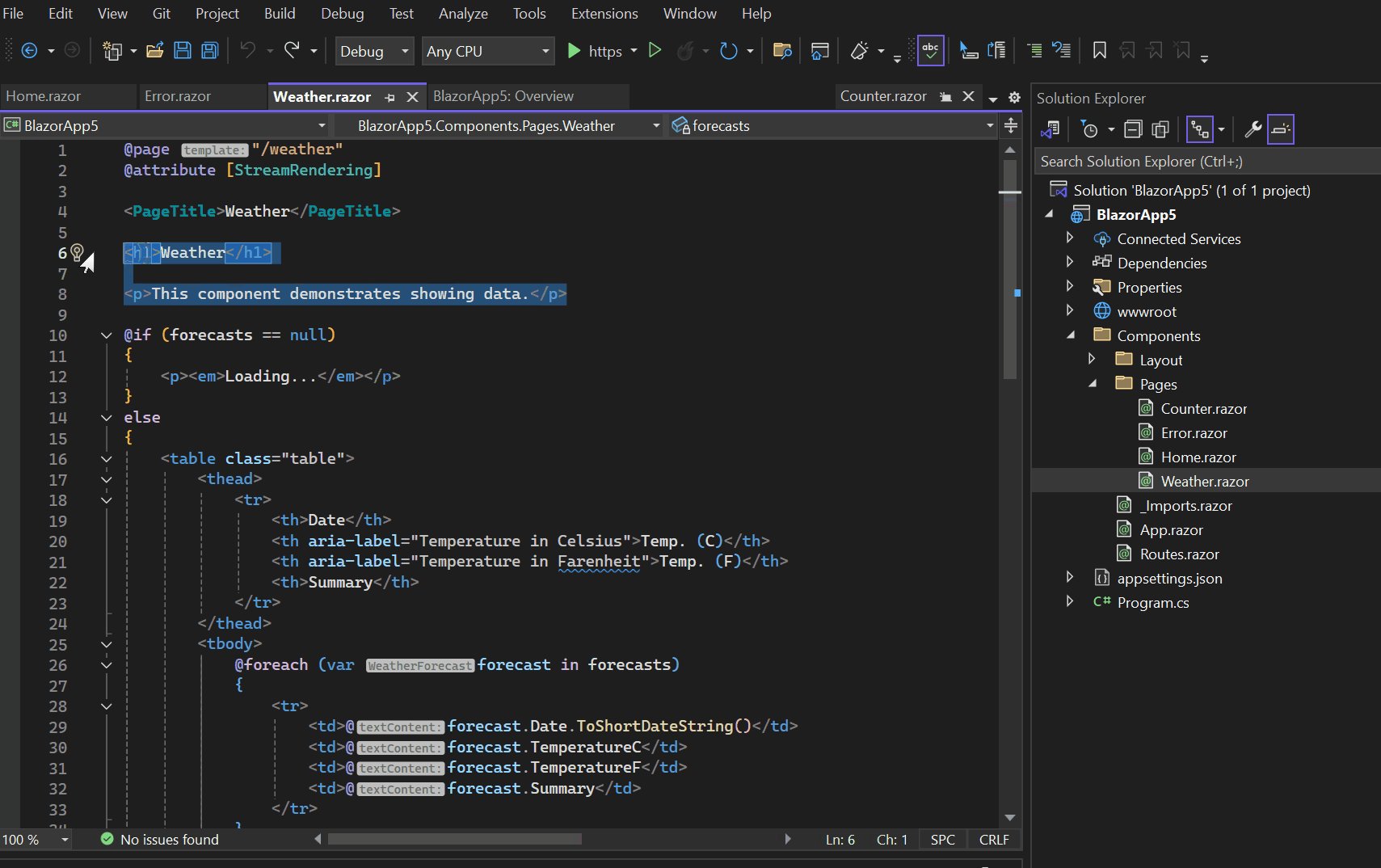
در فایل Razor، کد موردنظر خود (مثلاً یک تگ table یا div) را انتخاب کنید.
سپس کلید میانبر CTRL + . را فشار دهید.
گزینه Extract to Component را انتخاب کنید.
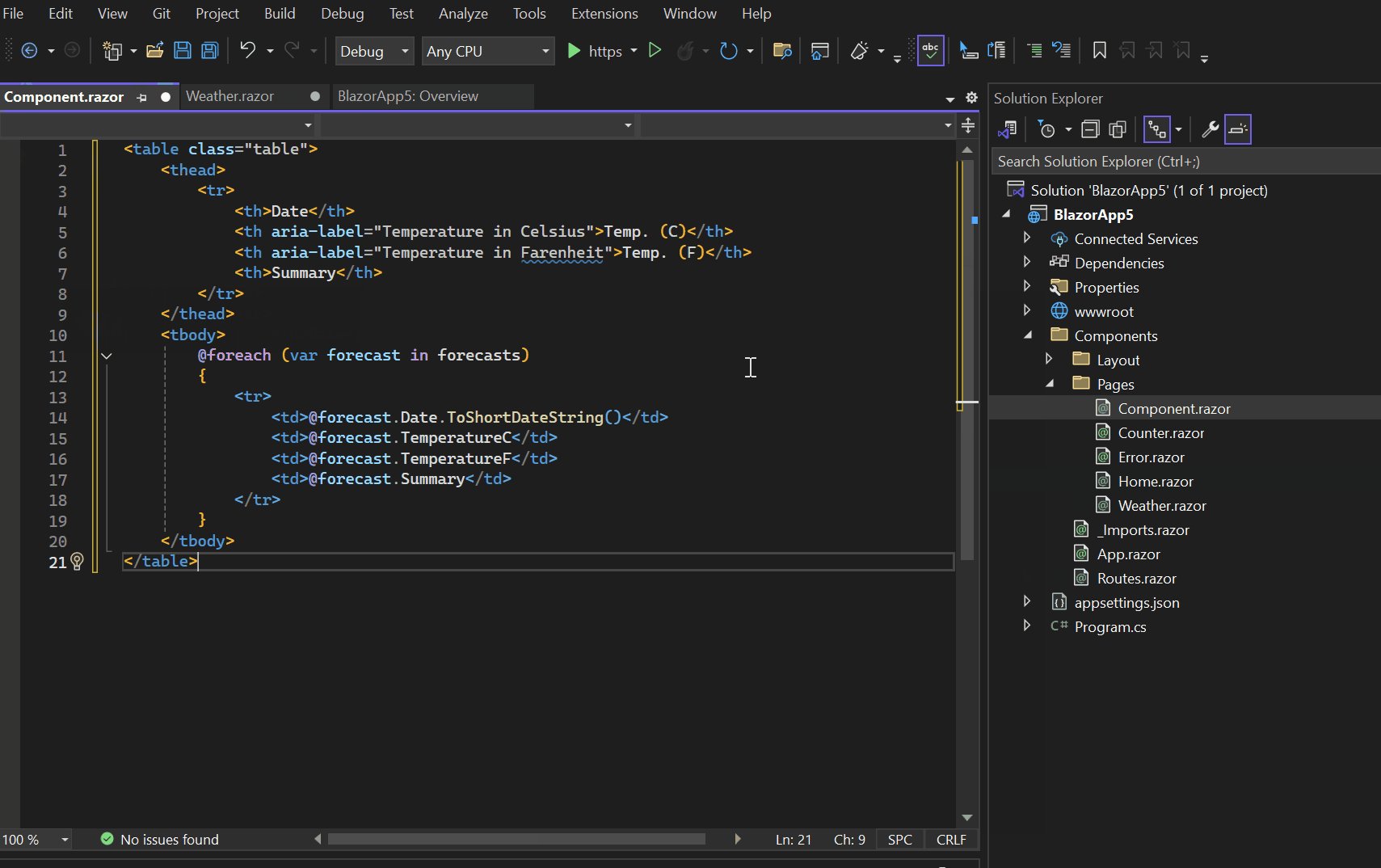
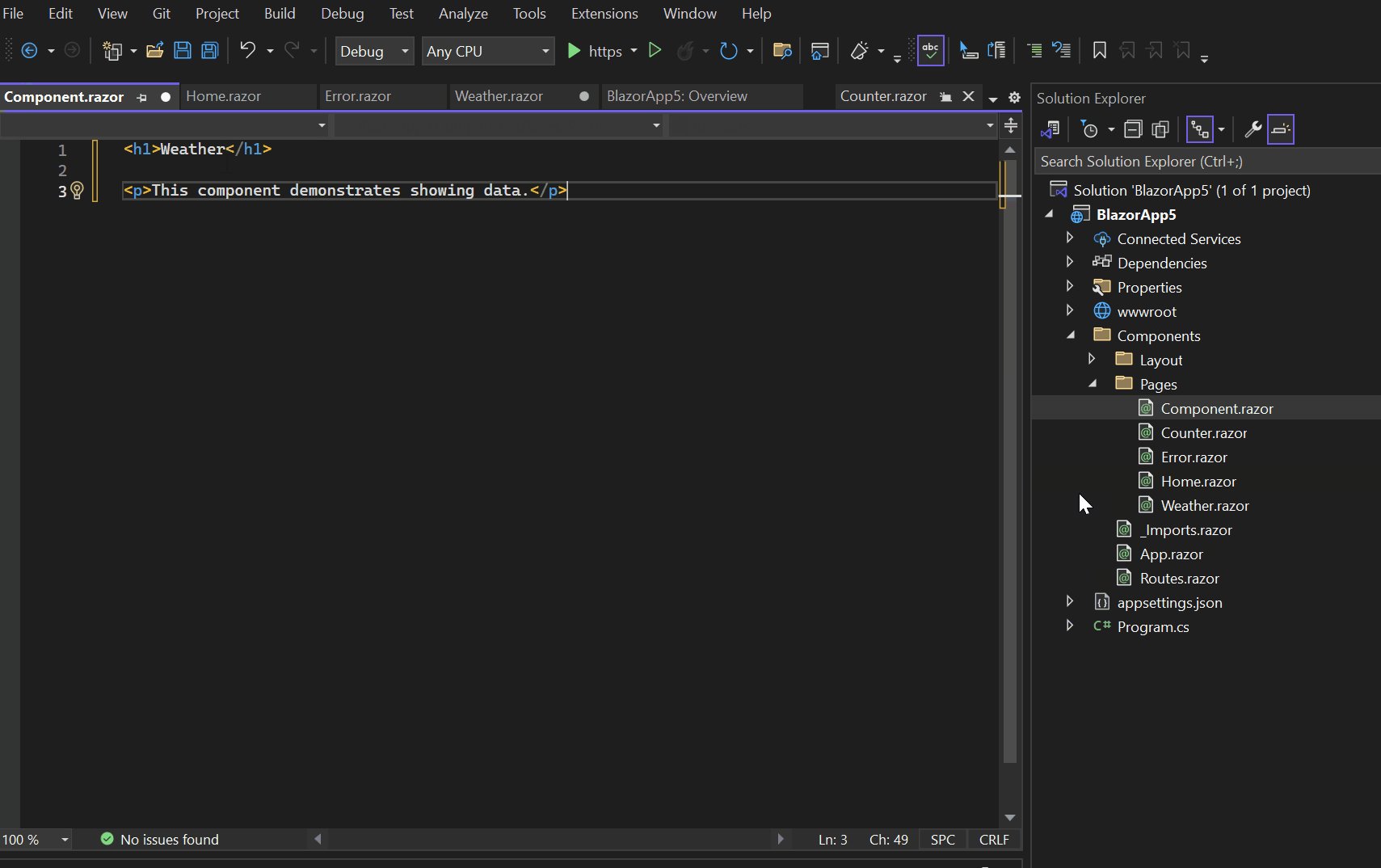
نام مناسبی برای کامپوننت جدید انتخاب کرده و تأیید کنید.
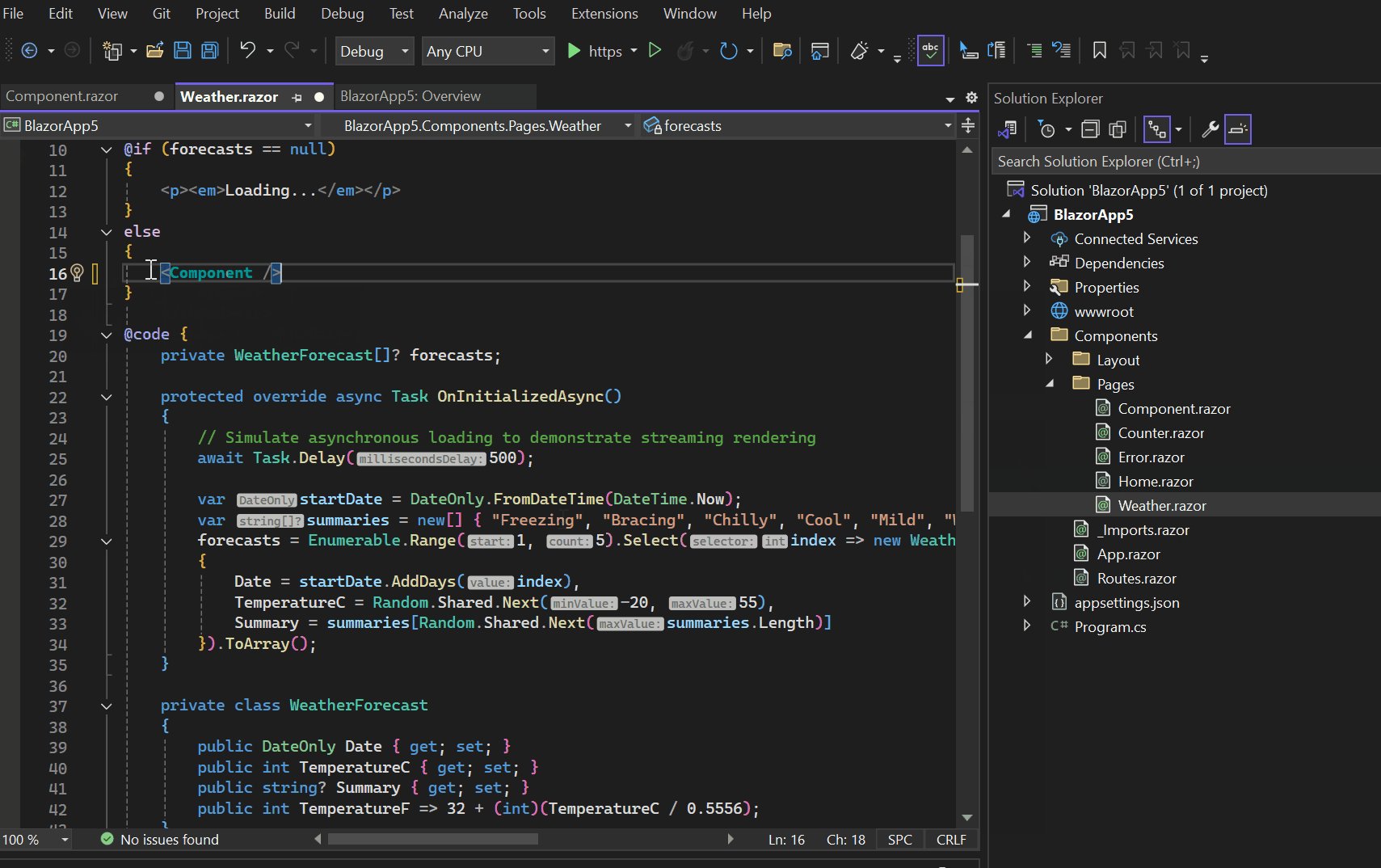
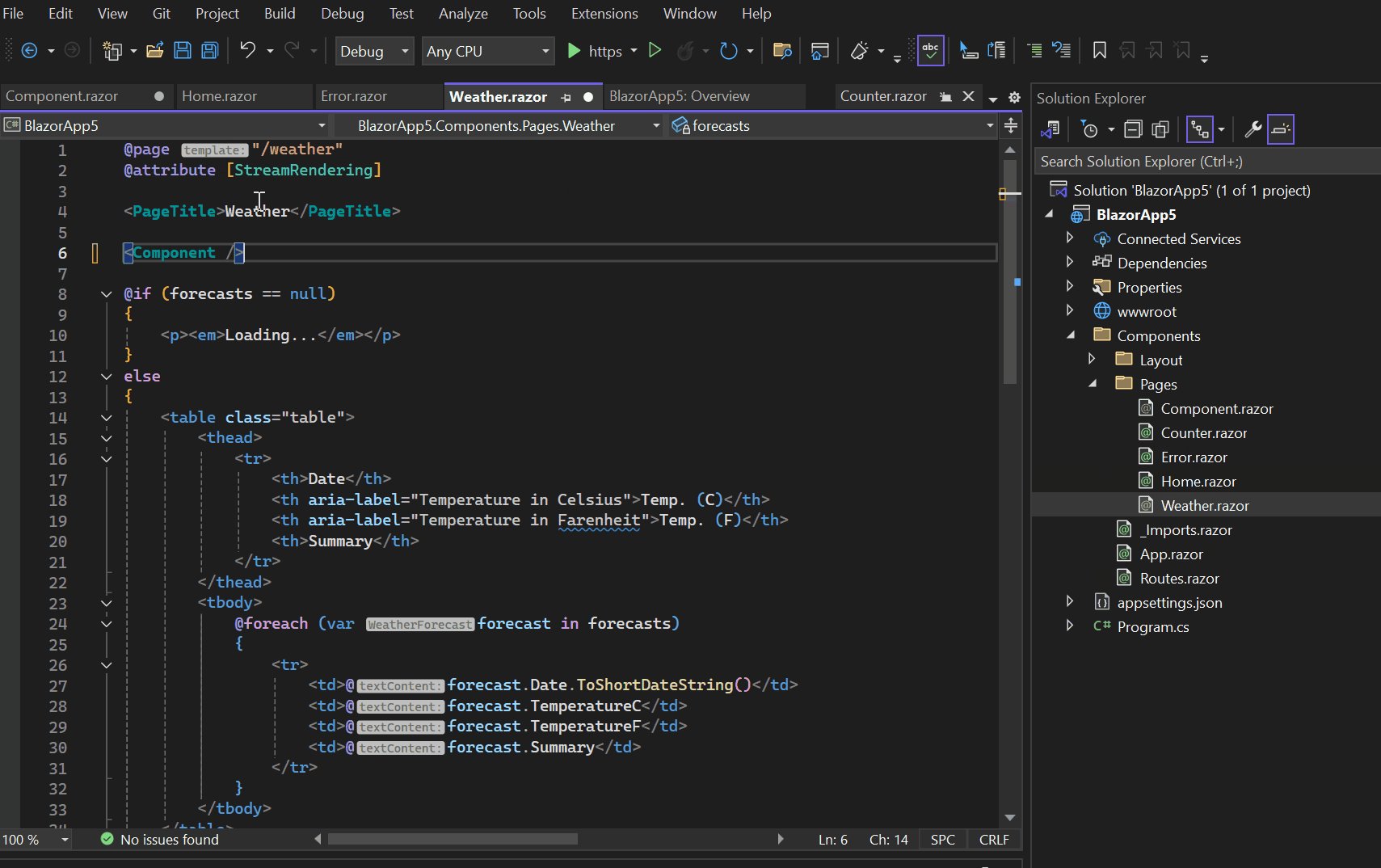
با انجام این مراحل، کامپوننت جدید شما به صورت خودکار ساخته شده و در پروژه اضافه میشود.


قابلیت Extract to Component یک ابزار مفید و کاربردی برای توسعهدهندگان Blazor و Razor است که باعث کاهش زمان، کدنویسی تمیزتر و مدیریت بهتر پروژه میشود. پیشنهاد میکنیم حتماً آن را امتحان کنید و تأثیر مثبت آن را در پروژههای خود ببینید.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید