MudBlazor یک کتابخانه رابط کاربری (UI) است که به توسعهدهندگان Blazor کمک میکند تا بهسادگی و با سرعت بالا، اپلیکیشنهای وب مدرن و زیبا بسازند. طراحی رابط کاربری زیبا و کاربرپسند از اهمیت زیادی برخوردار است، و MudBlazor این امکان را فراهم میکند تا بدون نیاز به دانش عمیق در زمینه طراحی، کامپوننتهای آماده و جذابی برای پروژههای Blazor خود استفاده کنید.
این کتابخانه، بر اساس اصول متریال دیزاین ساخته شده و هدف اصلی آن این است که طراحی رابطهای کاربری پیچیده را ساده کند. MudBlazor به دلیل ویژگیهایی مثل ریسپانسیو بودن و قابلیت شخصیسازی بالا، به انتخاب محبوبی برای توسعهدهندگان تبدیل شده است.
اگر هنوز با Blazor آشنایی ندارید، پیشنهاد میکنیم مقاله Blazor چیست؟فریمورکی برای ساخت برنامههای SPA با سی شارپ و نحوه کار آن را مطالعه کنید. همچنین، در مقاله کامپوننتهای Blazor به بررسی نقش کلیدی آنها پرداختهایم. در مقاله MudBlazor نیز با این کتابخانه آشنا شدیم و در این مقاله قصد داریم یاد بگیریم که چگونه با استفاده از MudBlazor، رابطهای کاربری زیبا و کارآمدی برای اپلیکیشنهای Blazor ایجاد کنیم
نصب و راهاندازی MudBlazor
برای استفاده از MudBlazor در پروژههای Blazor، دو روش اصلی وجود دارد: نصب سریع با استفاده از الگوهای آماده و نصب دستی. در ادامه هر دو روش را توضیح میدهیم.
1. نصب سریع با استفاده از الگوهای آماده
اگر میخواهید به سرعت پروژه Blazor خود را با MudBlazor راهاندازی کنید، میتوانید از الگوهای آماده MudBlazor استفاده کنید. این الگوها به شما کمک میکنند تا بدون انجام تنظیمات پیچیده، یک پروژه آماده با MudBlazor داشته باشید.
برای نصب الگوهای MudBlazor، مراحل زیر را دنبال کنید:
1. ابتدا یک ترمینال باز کنید و این دستور را اجرا کنید تا الگوهای MudBlazor را نصب کنید:
dotnet new install MudBlazor.Templates2. حالا به پوشهای که میخواهید پروژه خود را ایجاد کنید بروید و یکی از دستورات زیر را اجرا کنید:
برای پروژه Blazor Server:
dotnet new mudblazor --interactivity Server --name MyApplication --all-interactiveبرای پروژه Blazor WebAssembly:
dotnet new mudblazor --interactivity WebAssembly --name MyApplication --all-interactive3. با اجرای این دستورات، پروژه Blazor شما با MudBlazor آماده میشود و میتوانید آن را اجرا کنید.
2. نصب دستی MudBlazor در پروژههای موجود
اگر از قبل پروژه Blazor دارید و میخواهید MudBlazor را به آن اضافه کنید، میتوانید به راحتی این کار را با نصب پکیج MudBlazor از طریق NuGet انجام دهید:
- ابتدا از طریق ترمینال یا خط فرمان وارد پوشه پروژه خود شوید و دستور زیر را برای نصب MudBlazor اجرا کنید:
dotnet add package MudBlazor2. سپس باید MudBlazor را در پروژه خود تنظیم کنید. برای این کار، ابتدا در فایل Imports.razor این خط را اضافه کنید:
@using MudBlazorتنظیمات و پیکربندی MudBlazor
برای استفاده کامل از MudBlazor، باید وابستگیهای CSS و جاوااسکریپت را به پروژه خود اضافه کنید:
1. در فایل App.razo و یا اگر از ورژنهای قدیمیتر استفاده میکنید در فایلهای index.html یا _Host.cshtml (بسته به نوع پروژه شما)، در بخش <head> این خطوط را برای اضافه کردن فونت و استایلهای MudBlazor قرار دهید:
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />
2. در همان فایل، درست قبل از پایان تگ </body>، این خط برای اضافه کردن فایل جاوااسکریپت MudBlazor قرار دهید:
<script src="_content/MudBlazor/MudBlazor.min.js"></script>3. همچنین باید MudBlazor را به عنوان سرویس در پروژه خود ثبت کنید. برای این کار، به فایل Program.cs بروید و این کد را اضافه کنید:
using MudBlazor.Services;
builder.Services.AddMudServices() ;
با انجام این مراحل، MudBlazor به درستی در پروژه شما نصب و پیکربندی میشود و میتوانید از کامپوننتهای آن در پروژه Blazor خود استفاده کنید.
استفاده از کامپوننتهای MudBlazor
در این بخش، نحوه استفاده از کامپوننتهای اصلی MudBlazor را در پروژه Blazor توضیح میدهیم. ابتدا کامپوننتهای اصلی را به پروژه اضافه میکنیم و سپس یک مثال ساده از ساخت یک کامپوننت کاربردی ارائه میدهیم.
1. اضافه کردن کامپوننتهای اصلی به MainLayout
برای اینکه MudBlazor به درستی کار کند، نیاز است که چند کامپوننت پایه را به فایل MainLayout.razor اضافه کنید. این کامپوننتها برای مدیریت تمها، نمایش دیالوگها و نوتیفیکیشنها مورد نیاز هستند. برای این کار، فایل MainLayout.razor را باز کرده و کد زیر را به آن اضافه کنید:
<MudThemeProvider />
<MudPopoverProvider />
<MudDialogProvider />
<MudSnackbarProvider />
• MudThemeProvider: برای مدیریت و تنظیمات تم (رنگها، فونتها و غیره).
• MudPopoverProvider: برای مدیریت منوهای پاپآپ.
• MudDialogProvider: برای نمایش دیالوگها.
• MudSnackbarProvider: برای نمایش نوتیفیکیشنهای کوتاه.
این کامپوننتها باید در تمام صفحات پروژه وجود داشته باشند، بنابراین آنها را به فایل MainLayout.razor اضافه میکنیم تا در همه صفحات قابل استفاده باشند.
2. ساخت یک کامپوننت ساده
برای اینکه ببینید چگونه میتوان یک کامپوننت ساده را به پروژه اضافه کرد، مثال زیر را در نظر بگیرید. در این مثال، یک دکمه ساده اضافه میکنیم که با کلیک روی آن، متن تغییر میکند.
ابتدا یک فایل Razor جدید ایجاد کنید، مثلاً MyComponent.razor، و کد زیر را در آن قرار دهید: فایل را درپروژه کلاینت ایجاد کنید.
@page "/test"
@rendermode InteractiveWebAssembly
<h3>MyComponent</h3>
<MudText Typo="Typo.h6">Status: @Text</MudText>
<MudButton Variant="Variant.Filled" Color="Color.Primary"
OnClick="ButtonOnClick"> @ButtonText </MudButton>
private string Text { get; set; } = "Not started";
private string ButtonText { get; set; } = "Start";
private void ButtonOnClick()
{
Text = "Started! ";
ButtonText = "Click again";
}
}
در این مثال:
در این مثال:
• MudText برای نمایش متن استفاده میشود.
د MudButton یک دکمه است که با کلیک بر روی آن، رویدادی اجرا میشود که متن را تغییر میدهد.
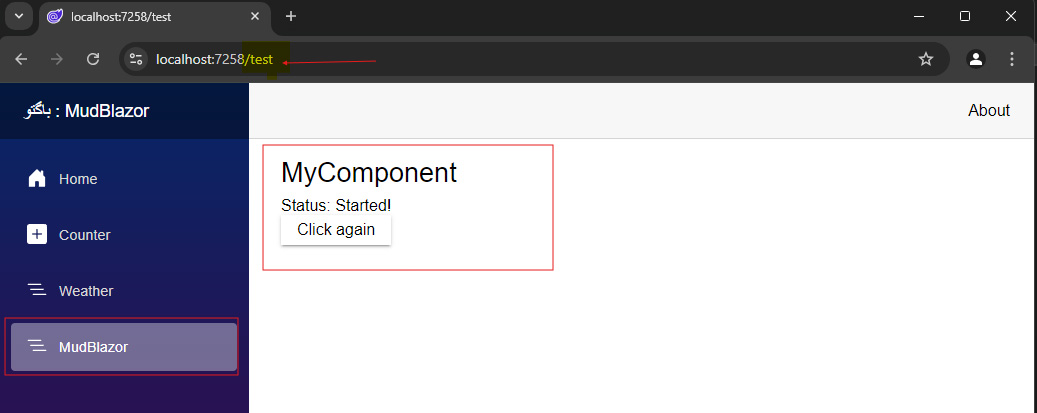
برای نمایش این کامپوننت در صفحه اصلی، میتوانید وارد آدرس صفحه test شوید و یا حتی یک لینک به ان صفحه در فایل NavMenu.razor قرارد دهید و نتیجه را ببینید.
<div class="nav-item px-3">
<NavLink class="nav-link" href="test">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> MudBlazor
</NavLink>
</div>

با اجرای پروژه، یک دکمه و یک متن نمایش داده میشود که با کلیک روی دکمه، متن تغییر میکند. این یک مثال ساده بود که نشان میدهد چگونه میتوان از کامپوننتهای MudBlazor برای ساختن رابطهای کاربری تعاملی و زیبا استفاده کرد.
ایجاد کامپوننت امتیاز (Rating)
یکی از کامپوننتهای کاربردی و جذاب در MudBlazor، کامپوننت Rating است که به شما امکان میدهد تا به راحتی یک سیستم امتیازدهی در پروژه خود پیادهسازی کنید. در این بخش، نحوه اضافه کردن کامپوننت امتیاز به صفحه و شخصیسازی آن را توضیح میدهیم.
1. ایجاد کامپوننت امتیاز (Rating)
برای اضافه کردن کامپوننت امتیاز به صفحه، میتوانید از کد زیر استفاده کنید. این کامپوننت به شما امکان میدهد تا امتیازی بین 1 تا 5 به کاربران نمایش دهید:
<MudRating SelectedValue="3" MaxValue="5" />در اینجا:
- SelectedValue مقدار پیشفرضی است که به عنوان امتیاز نمایش داده میشود (در این مثال 3).
- MaxValue بیشترین امتیاز ممکن را تعیین میکند (در این مثال 5).
با استفاده از این کد، یک کامپوننت امتیازدهی ساده به صفحه اضافه میشود که کاربر میتواند از آن برای انتخاب امتیاز استفاده کند.
2. شخصیسازی کامپوننت امتیاز
یکی از قابلیتهای مهم MudBlazor، امکان شخصیسازی کامپوننتهاست. در کامپوننت امتیاز، میتوانید آیکونها، رنگها، و حالتهای مختلف را تنظیم کنید. بیایید چند نمونه از این تنظیمات را ببینیم.
تغییر آیکونها و رنگها
شما میتوانید آیکونها و رنگهای امتیازدهی را تغییر دهید. برای مثال، میتوانید آیکونهای پیشفرض را با آیکونهای دلخواه خود جایگزین کنید:
<MudRating SelectedValue="3" FullIcon="@Icons.Material.Filled.Favorite" EmptyIcon="@Icons.Material.Filled.FavoriteBorder" Color="Color.Primary" />
در اینجا:
• FullIcon آیکونی است که برای امتیاز پر (پر شده) نمایش داده میشود.
• EmptyIcon آیکونی است که برای امتیاز خالی نمایش داده میشود.
• Color رنگ آیکونهای امتیاز را مشخص میکند.
تنظیم حالت ReadOnly و Disabled
اگر میخواهید کامپوننت امتیاز فقط برای نمایش باشد و کاربران نتوانند با آن تعامل داشته باشند، میتوانید از حالت ReadOnly یا Disabled استفاده کنید:
<MudRating ReadOnly="true" SelectedValue="4" />
<MudRating Disabled="true" SelectedValue="2" />
• ReadOnly باعث میشود که کاربر نتواند امتیاز را تغییر دهد، اما همچنان قابل مشاهده است.
• Disabled کامپوننت را غیرفعال میکند و هیچ تغییری توسط کاربر ممکن نیست.
تنظیم اندازه (Size)
شما میتوانید اندازه کامپوننت امتیاز را نیز تغییر دهید:
<MudRating SelectedValue="3" Size="Size.Large" />در اینجا:
• Size اندازه آیکونهای امتیازدهی را مشخص میکند (کوچک، متوسط، بزرگ).
مثال نهایی
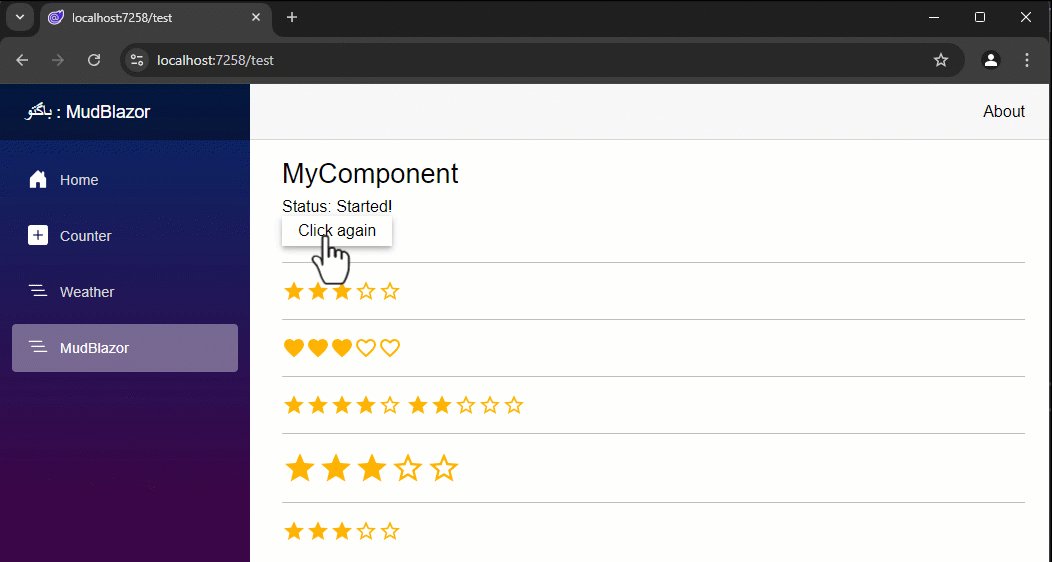
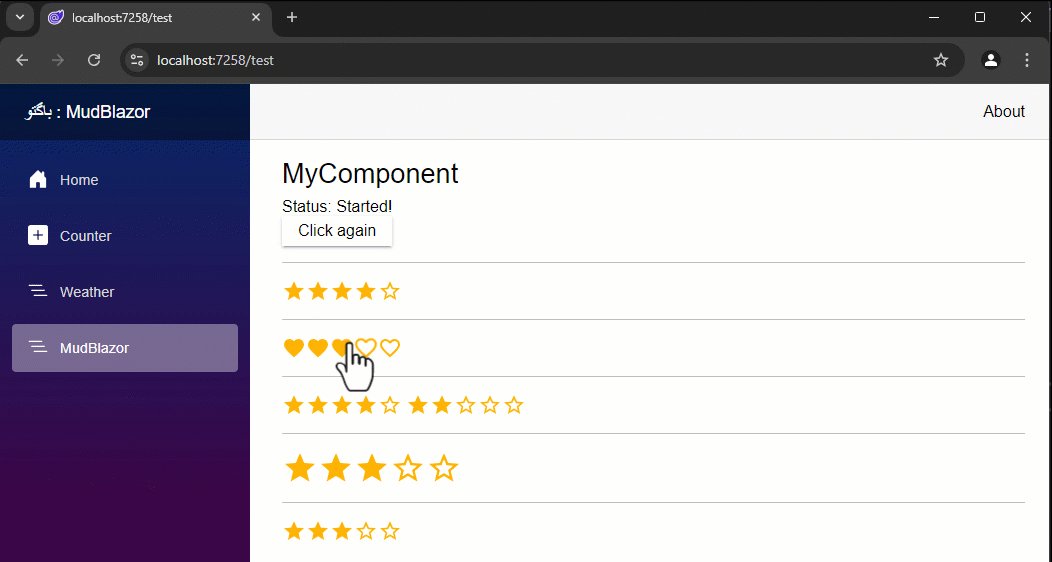
برای ترکیب همه این ویژگیها، میتوانید یک کامپوننت شخصیسازی شده ایجاد کنید که شامل تغییر آیکونها، رنگها، و تنظیمات مختلف باشد:
<MudRating SelectedValue="3" MaxValue="5" FullIcon="@Icons.Material.Filled.Star" EmptyIcon="@Icons.Material.Filled.StarOutline" Color="Color.Secondary" Size="Size.Medium" ReadOnly="true" />این کد یک کامپوننت امتیازدهی با آیکون ستاره، رنگ ثانویه، اندازه متوسط و حالت فقط خواندنی ایجاد میکند.
با این تنظیمات ساده و قابل انعطاف، میتوانید کامپوننت امتیازدهی خود را به شکلی که متناسب با نیاز پروژهتان باشد، شخصیسازی کنید و تجربه کاربری جذابی برای کاربران خود فراهم کنید.
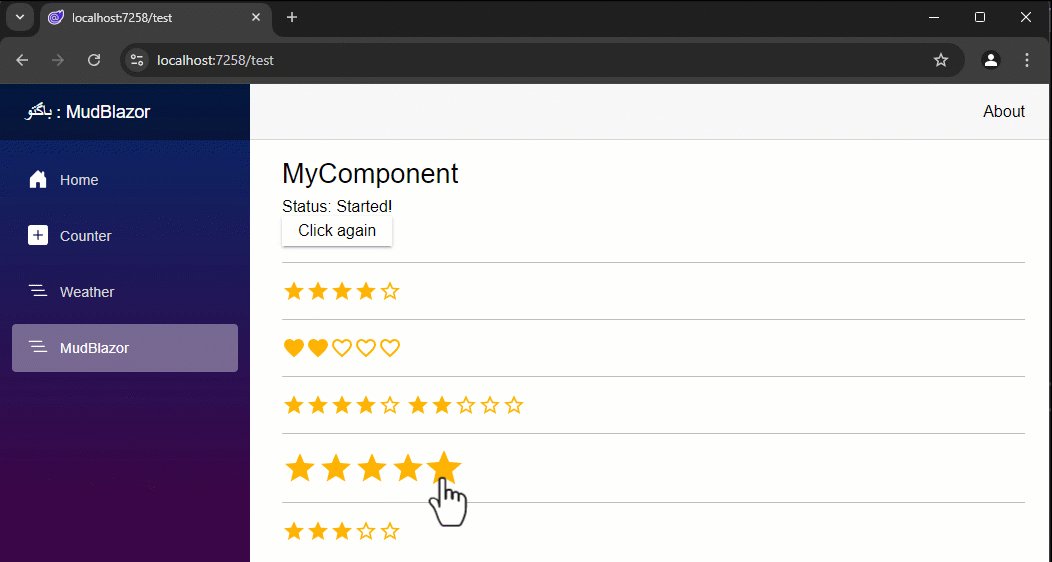
نتیجه نهایی را در تصویر زیر میتوانید مشاهده نمایید:

جمعبندی
MudBlazor یک ابزار قدرتمند و کارآمد برای توسعهدهندگان Blazor است که به آنها کمک میکند تا رابطهای کاربری مدرن، زیبا و کاربرپسند را به سرعت و به راحتی بسازند. این کتابخانه با ارائه مجموعهای از کامپوننتهای آماده و پشتیبانی از طراحی متریال دیزاین، فرآیند طراحی و پیادهسازی رابط کاربری را برای توسعهدهندگان سادهتر میکند.
از مزایای اصلی MudBlazor میتوان به یکپارچگی کامل با Blazor، قابلیت شخصیسازی کامپوننتها، پشتیبانی از حالت تاریک، و طراحی ریسپانسیو اشاره کرد. با استفاده از این ابزار، توسعهدهندگان نیازی به نوشتن کدهای پیچیده HTML و CSS ندارند و میتوانند به سرعت رابطهای کاربری حرفهای ایجاد کنند که در دستگاههای مختلف بهخوبی نمایش داده شود.
در مجموع، MudBlazor با سادهسازی فرآیند طراحی رابط کاربری و ارائه قابلیتهای پیشرفته، یک انتخاب عالی برای توسعهدهندگانی است که به دنبال ساخت اپلیکیشنهای Blazor با ظاهری مدرن و کاربرپسند هستند.



 and broeser object model (BOM).jpg)









برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید