در دنیای توسعه وب، انتخاب یک فریمورک مناسب میتواند تأثیر زیادی بر سرعت و کیفیت ساخت اپلیکیشنها داشته باشد. Blazor، بهعنوان یکی از فریمورکهای محبوب مایکروسافت، این امکان را به توسعهدهندگان میدهد تا با استفاده از زبان سی شارپ و بهکارگیری قابلیتهای بومی NET.، اپلیکیشنهای تحت وب مدرن و پویا ایجاد کنند. یکی از مفاهیم کلیدی که Blazor بر آن تکیه دارد، مفهوم کامپوننتهاست. این مفهوم، به توسعهدهندگان این امکان را میدهد که بخشهای مختلف اپلیکیشنهای خود را بهصورت ماژولار و قابل استفاده مجدد طراحی کنند.
در دروه آموزش بلیزور در فصل سوم و چهارم این دوره به آموزش کامپونتت ها بصورت کامل و جامع پرداخته ایم.
تعریف کامپوننتها در Blazor
کامپوننتها در Blazor بهعنوان واحدهای ساختاری اصلی اپلیکیشنها شناخته میشوند. هر کامپوننت یک بخش مستقل از رابط کاربری است که میتواند دادهها را نمایش دهد، با کاربر تعامل داشته باشد و به رویدادهای مختلف پاسخ دهد. این کامپوننتها بهعنوان بلوکهای سازنده عمل میکنند و میتوانند برای ساختن رابطهای کاربری پیچیدهتر، به یکدیگر متصل شوند.
Blazor از این مفهوم برای سازماندهی و ساختاردهی اپلیکیشنها استفاده میکند. بهجای نوشتن کدهای پراکنده و غیر قابل نگهداری، شما میتوانید هر بخش از اپلیکیشن خود را بهعنوان یک کامپوننت تعریف کنید. این کامپوننتها میتوانند بارها در نقاط مختلف اپلیکیشن مورداستفاده قرار گیرند، بدون اینکه نیازی به تکرار کد باشد.
به طور خلاصه، کامپوننتها در Blazor همانند قطعات لگو هستند که هر کدام وظیفه مشخصی دارند و با ترکیب آنها میتوان ساختاری منظم و قابلمدیریت برای اپلیکیشنها ایجاد کرد. این رویکرد ماژولار، نهتنها توسعه اپلیکیشنها را سادهتر میکند، بلکه امکان توسعه و نگهداری بهتر آنها را نیز فراهم میآورد.

چرا کامپوننتها مهم هستند؟
کامپوننتها بهعنوان یکی از مفاهیم محوری در توسعه نرمافزار مدرن، نقش حیاتی در بهبود کیفیت و کارایی کد ایفا میکنند. استفاده از کامپوننتها در Blazor و سایر فریمورکها مزایای بسیاری دارد که در ادامه به برخی از مهمترین آنها اشاره میکنیم:
1. قابلیت استفاده مجدد (Reusability)
یکی از بزرگترین مزایای کامپوننتها، قابلیت استفاده مجدد آنهاست. وقتی شما یک کامپوننت ایجاد میکنید، میتوانید آن را در بخشهای مختلف اپلیکیشن خود، بدون نیاز به نوشتن مجدد کد، استفاده کنید. این ویژگی باعث میشود که زمان توسعه به شکل چشمگیری کاهش یابد و از تکرار کدهای مشابه جلوگیری شود. برای مثال، فرض کنید یک کامپوننت برای نمایش یک فرم ورود کاربران ایجاد کردهاید. این کامپوننت را میتوانید در صفحات مختلف اپلیکیشن خود بارها استفاده کنید، بدون اینکه نیاز باشد کد مربوط به فرم را در هر صفحه دوباره بنویسید.
2. جداسازی منطق و ظاهر (Separation of Concerns)
کامپوننتها به شما این امکان را میدهند که منطق کسبوکار (Business Logic) و ظاهر (UI) را به طور کامل از یکدیگر جدا کنید. این جداسازی باعث میشود که کدهای شما خواناتر، قابلفهمتر و آسانتر برای نگهداری شوند. بهعنوانمثال، در Blazor، شما میتوانید منطق پردازش دادهها را در یک بخش از کامپوننت تعریف کنید و کدهای مربوط به نمایش این دادهها را در بخش دیگری قرار دهید. این کار نهتنها موجب کاهش پیچیدگی کد میشود، بلکه امکان تغییر و بهروزرسانی هر بخش را بهصورت مستقل فراهم میکند.
3. افزایش قابلیت نگهداری کد (Maintainability)
وقتی کدها بهصورت ماژولار و در قالب کامپوننتهای کوچکتر سازماندهی شوند، نگهداری و بهروزرسانی آنها بسیار آسانتر میشود. بهجای اینکه مجبور باشید کل یک صفحه یا ماژول بزرگ را ویرایش کنید، میتوانید بهسادگی یک کامپوننت خاص را تغییر دهید. این امر بهویژه در پروژههای بزرگ و پیچیده که در آنها تیمهای مختلف بر روی بخشهای مختلف اپلیکیشن کار میکنند، اهمیت بیشتری پیدا میکند.
4. کارآمدی توسعه (Efficiency in Development)
استفاده از کامپوننتها به توسعهدهندگان این امکان را میدهد که با سرعت بیشتری کار کنند و تغییرات را با ریسک کمتر اعمال کنند. وقتی یک کامپوننت بهدرستی طراحی شده باشد، میتوان از آن بهعنوان یک بلوک ساختاری مطمئن استفاده کرد. این موضوع بهویژه در زمانی که نیاز به تغییرات سریع یا افزودن ویژگیهای جدید به اپلیکیشن وجود دارد، بسیار ارزشمند است. برای مثال، اگر نیاز به افزودن یک ویژگی جدید به تمام فرمهای اپلیکیشن داشته باشید، میتوانید بهسادگی کامپوننت مربوط به فرمها را بهروزرسانی کنید و این تغییرات به طور خودکار در همه جای اپلیکیشن اعمال میشوند.
در نهایت، کامپوننتها نهتنها فرایند توسعه را کارآمدتر میکنند، بلکه به شما کمک میکنند تا کدی قابلاطمینانتر و قابل نگهدارتر تولید کنید. استفاده از این مفهوم بهویژه در پروژههای بزرگ و تیمی، میتواند تفاوت چشمگیری در کیفیت نهایی محصول ایجاد کند.
مقایسه کامپوننتها با دیگر مفاهیم توسعه
کامپوننتها در Blazor، هرچند مفهوم جدیدی نیستند، اما به شکل منحصربهفردی در این فریمورک پیادهسازی شدهاند تا تجربه کاربری یکپارچهای ایجاد کنند. برای درک بهتر این مفهوم، لازم است که کامپوننتها را با مفاهیم مشابه در دیگر فریمورکها و زبانهای برنامهنویسی مقایسه کنیم.
1. مقایسه با ویوها در MVC
در معماری MVC (Model-View-Controller)، ویوها (Views) مسئول نمایش دادهها به کاربر هستند. هر ویو معمولاً به یک صفحه یا بخشی از صفحه وب مرتبط است که دادهها را از مدل (Model) دریافت کرده و با کمک کنترلر (Controller) نمایش میدهد. در این مدل، ویوها بهصورت ایستا تعریف میشوند و تعاملات کاربر بیشتر به وسیلهی کنترلر مدیریت میشود.
در مقابل، کامپوننتها در Blazor نقش گستردهتری ایفا میکنند. هر کامپوننت در Blazor میتواند شامل منطق کسبوکار، تعاملات کاربری، و حتی رندر کردن UI باشد. برخلاف ویوها که معمولاً فقط وظیفه نمایش را بر عهده دارند، کامپوننتها در Blazor قادرند بهصورت مستقل عمل کنند و خود را بر اساس تغییرات دادهها یا ورودیهای کاربر بهروزرسانی کنند. این رویکرد باعث میشود که Blazor یک تجربه کاربری تعاملیتر و پویاتر ارائه دهد.
2. مقایسه با ماژولها در جاوا اسکریپت
در جاوا اسکریپت، ماژولها بهعنوان قطعات مستقلی از کد تعریف میشوند که میتوانند منطق خاصی را پیادهسازی کنند و سپس در قسمتهای مختلف اپلیکیشن استفاده شوند. ماژولها به توسعهدهندگان این امکان را میدهند که کد خود را بهصورت جداگانه سازماندهی کرده و از تداخل بین قسمتهای مختلف جلوگیری کنند.
کامپوننتها در Blazor، بهنوعی مشابه ماژولها در جاوا اسکریپت عمل میکنند، اما با یک تفاوت کلیدی: کامپوننتها بهصورت مستقیم با UI درگیر هستند و به طور یکپارچهای با ساختار وب اپلیکیشن Blazor ترکیب میشوند. درحالیکه ماژولهای جاوا اسکریپت بیشتر برای مدیریت منطق و دادهها استفاده میشوند، کامپوننتهای Blazor میتوانند هم UI و هم منطق را در یک واحد مستقل بپوشانند. این ویژگی باعث میشود که Blazor برای توسعهدهندگانی که به دنبال راهحلهای یکپارچه و مدرن هستند، گزینهای مناسب باشد.
3. رویکرد کامپوننتی در Blazor
Blazorاز رویکرد کامپوننتی برای ایجاد تجربه کاربری یکپارچه و پویا استفاده میکند. هر کامپوننت در Blazor میتواند بهصورت مستقل طراحی و توسعه داده شود، اما درعینحال میتواند با دیگر کامپوننتها و بخشهای اپلیکیشن بهصورت هماهنگ عمل کند. این رویکرد، توسعهدهندگان را قادر میسازد تا اپلیکیشنهای پیچیده را با استفاده از مجموعهای از کامپوننتهای کوچک و قابلمدیریت بسازند.
این روش، مشابه رویکردهایی است که در فریمورکهای مدرن دیگر مانند React نیز دیده میشود، اما Blazor این امکان را برای توسعهدهندگان C# فراهم میکند که بدون نیاز به یادگیری جاوا اسکریپت، تجربهای مشابه با React را در اکوسیستم .NET داشته باشند. این ترکیب از سادگی، انعطافپذیری و قدرت، Blazor را به یک ابزار جذاب برای توسعهدهندگان وب تبدیل کرده است.
انواع کامپوننتها درBlazor

Blazorبه توسعهدهندگان این امکان را میدهد که اپلیکیشنهای خود را با استفاده از انواع مختلف کامپوننتها سازماندهی و ساختاردهی کنند. این کامپوننتها هر کدام نقش خاصی در ساختار کلی اپلیکیشن دارند و با ترکیب آنها میتوان اپلیکیشنهای پیچیده و قدرتمند ایجاد کرد. در این بخش به معرفی انواع مختلف کامپوننتها در Blazor و نحوه استفاده از آنها میپردازیم.
1. کامپوننتهای ساده (Simple Components)
کامپوننتهای ساده، بنیادیترین نوع کامپوننتها در Blazor هستند. این کامپوننتها معمولاً شامل یک بخش UI و منطق مرتبط با آن هستند و میتوانند بهصورت مستقل در هر جای اپلیکیشن مورداستفاده قرار گیرند. برای مثال، یک کامپوننت ساده میتواند یک دکمه یا یک فرم ورودی باشد که وظیفه خاصی را انجام میدهد.
این نوع کامپوننتها به دلیل سادگی و قابلیت استفاده مجدد، بهعنوان بلوکهای سازنده در بسیاری از اپلیکیشنها مورداستفاده قرار میگیرند. توسعهدهندگان میتوانند این کامپوننتها را بارهاوبارها در قسمتهای مختلف اپلیکیشن خود استفاده کنند بدون اینکه نیاز به تغییرات زیادی داشته باشند.
2. کامپوننتهای والد و فرزند (Parent and Child Components)
کامپوننتهای والد و فرزند به توسعهدهندگان این امکان را میدهند که ساختارهای پیچیدهتری را ایجاد کنند. در این حالت، یک کامپوننت والد میتواند شامل چندین کامپوننت فرزند باشد که هر کدام وظیفه خاصی را بر عهده دارند. کامپوننت والد میتواند دادهها را به فرزندان خود ارسال کند و فرزندان نیز میتوانند با والد خود تعامل داشته باشند.
برای مثال، فرض کنید یک کامپوننت والد به نام ProductList دارید که لیستی از محصولات را نمایش میدهد. هر محصول در این لیست میتواند بهعنوان یک کامپوننت فرزند ProductItem نمایش داده شود. این ساختار به شما این امکان را میدهد که کد خود را بهصورت ماژولار و قابلمدیریت نگه دارید و از تکرار کد جلوگیری کنید.
3. کامپوننتهای تکراری (Reusable Components)
یکی از بزرگترین مزایای استفاده از Blazor، قابلیت ایجاد کامپوننتهای تکراری است. این کامپوننتها طوری طراحی میشوند که در بخشهای مختلف اپلیکیشن، با دادهها و تنظیمات مختلف، قابلاستفاده باشند. برای مثال، یک کامپوننت فرم ورود به سیستم را میتوان بهگونهای طراحی کرد که در چندین صفحه از اپلیکیشن مورداستفاده قرار گیرد، بدون اینکه نیاز به ایجاد فرمهای جداگانه برای هر صفحه باشد.
این قابلیت تکرارپذیری نهتنها زمان توسعه را کاهش میدهد، بلکه به نگهداری کد و اعمال تغییرات نیز کمک میکند. اگر نیاز به تغییر در یک کامپوننت تکراری داشته باشید، با اعمال تغییرات در یک محل، این تغییرات بهصورت خودکار در تمام قسمتهای اپلیکیشن که از این کامپوننت استفاده میکنند، اعمال میشود.
4.استفاده از انواع کامپوننتها برای ساختن اپلیکیشنهای پیچیده
ترکیب انواع مختلف کامپوننتها در Blazor به توسعهدهندگان این امکان را میدهد که اپلیکیشنهای پیچیده و مقیاسپذیر ایجاد کنند. با استفاده از کامپوننتهای ساده بهعنوان بلوکهای سازنده، کامپوننتهای والد و فرزند برای ساختاردهی منطقی و سازماندهی بهتر، و کامپوننتهای تکراری برای کاهش تکرار و بهبود نگهداری، میتوان اپلیکیشنهایی ساخت که نهتنها از نظر عملکرد، بلکه از نظر کد نیز بهینه و کارآمد باشند.
این رویکرد ماژولار به توسعهدهندگان اجازه میدهد که بهراحتی قسمتهای مختلف اپلیکیشن را توسعه داده، بهروزرسانی کنند و در صورت نیاز گسترش دهند، بدون اینکه ساختار کلی اپلیکیشن دچار آشفتگی یا پیچیدگی بیمورد شود.
نقش کامپوننتها در معماری نرمافزار
کامپوننتها در Blazor نقش بسیار مهمی در معماری و سازماندهی اپلیکیشنها ایفا میکنند. این بخش به بررسی چگونگی تأثیر کامپوننتها بر ساختار کلی پروژه و نحوه استفاده از آنها برای ایجاد معماری ماژولار و قابلگسترش میپردازد.
1. سازماندهی کامپوننتها و تأثیر آن بر ساختار پروژه
یکی از اصلیترین مزایای استفاده از کامپوننتها در Blazor این است که آنها به شما امکان میدهند اپلیکیشن خود را به بخشهای کوچکتر و قابلمدیریت تقسیم کنید. هر کامپوننت میتواند مسئولیت بخشی از رابط کاربری (UI) یا منطق کسبوکار (Business Logic) را بر عهده داشته باشد. این نوع سازماندهی به شما کمک میکند تا کدهای خود را بهصورت ماژولار بنویسید و از پیچیدگیهای ناشی از پروژههای بزرگ جلوگیری کنید.
برای مثال، تصور کنید یک اپلیکیشن فروشگاهی دارید. بهجای اینکه کل صفحه محصولات را بهصورت یکپارچه بنویسید، میتوانید بخشهای مختلف آن مانند لیست محصولات، فیلترها، و جزئیات هر محصول را به کامپوننتهای جداگانه تبدیل کنید. این کار باعث میشود که هر بخش از پروژه بهصورت مستقل توسعه و نگهداری شود و همچنین امکان استفاده مجدد از این کامپوننتها در بخشهای دیگر اپلیکیشن فراهم شود.
2. ایجاد معماری ماژولار و قابل گسترش
کامپوننتها در Blazor به شما این امکان را میدهند که معماری اپلیکیشن خود را بهصورت ماژولار طراحی کنید. معماری ماژولار به این معنی است که شما میتوانید بخشهای مختلف اپلیکیشن را بهعنوان ماژولهای مستقل ایجاد کنید که هر کدام میتوانند بهصورت جداگانه توسعه، تست و بهروزرسانی شوند.
این نوع معماری باعث میشود که گسترش اپلیکیشن در آینده آسانتر شود. برای مثال، اگر بخواهید یک ویژگی جدید به اپلیکیشن اضافه کنید، میتوانید این کار را با ایجاد یک کامپوننت جدید انجام دهید، بدون اینکه نیاز به تغییرات عمده در ساختار فعلی اپلیکیشن داشته باشید. همچنین، این امکان را دارید که کامپوننتهای موجود را در پروژههای دیگر نیز استفاده کنید که این خود به صرفهجویی در زمان و هزینههای توسعه کمک میکند.
3.تأثیر کامپوننتها بر نگهداری و مقیاسپذیری
یکی دیگر از مزایای معماری مبتنی بر کامپوننتها این است که نگهداری و مقیاسپذیری اپلیکیشن را سادهتر میکند. وقتی اپلیکیشن شما به بخشهای کوچکتر تقسیم شود، اعمال تغییرات و بهبودها در آن بخشها بدون تأثیر منفی بر سایر بخشها امکانپذیر است. همچنین، افزودن ویژگیهای جدید به اپلیکیشن بدون ایجاد پیچیدگی اضافی در ساختار کلی پروژه آسانتر خواهد بود.
در نهایت، کامپوننتها بهعنوان عناصر اصلی در Blazor، امکان ایجاد اپلیکیشنهای منظم، قابل نگهداری و مقیاسپذیر را فراهم میکنند. این رویکرد ماژولار به توسعهدهندگان اجازه میدهد تا با اعتماد بیشتری به توسعه و گسترش اپلیکیشنهای خود بپردازند و از ایجاد پیچیدگیهای غیرضروری جلوگیری کنند.
ارتباط و تعامل بین کامپوننتها
یکی از ویژگیهای مهم در Blazor، قابلیت ارتباط و تعامل بین کامپوننتها است. این ویژگی به شما امکان میدهد که دادهها را بین کامپوننتهای مختلف ارسال و دریافت کنید و بهاینترتیب، تجربه کاربری پویاتر و تعاملیتری را ایجاد کنید.
1. ارسال و دریافت دادهها بین کامپوننتها
در Blazor، کامپوننتها میتوانند دادهها را از کامپوننتهای دیگر دریافت کنند یا دادههای خود را به آنها ارسال کنند. این ارتباط معمولاً از طریق پارامترها انجام میشود. برای مثال، یک کامپوننت والد میتواند دادههایی را به کامپوننت فرزند ارسال کند. این کار با استفاده از پارامترها (Parameters) صورت میگیرد که بهعنوان ورودیهای کامپوننت فرزند تعریف میشوند.
فرض کنید یک کامپوننت والد داریم که لیستی از محصولات را در اختیار دارد و میخواهد این لیست را به کامپوننت فرزند ارسال کند تا آن را نمایش دهد. این کار بهسادگی با تعریف یک پارامتر در کامپوننت فرزند و ارسال لیست محصولات از طریق کامپوننت والد انجام میشود.
2. تعاملات بین کامپوننتها برای تجربه کاربری پویا
یکی از مزایای مهم Blazor این است که به شما امکان میدهد تعاملات پویا بین کامپوننتها ایجاد کنید. این تعاملات به کاربران اجازه میدهد که بهصورت آنی با اپلیکیشن ارتباط برقرار کنند و تغییرات را بهسرعت مشاهده کنند. برای مثال، یک کامپوننت فرزند میتواند به یک رویداد (Event) در کامپوننت والد واکنش نشان دهد. این کار با استفاده از EventCallback انجام میشود.
فرض کنید کاربر بر روی یک دکمه در کامپوننت فرزند کلیک میکند و این کلیک باید به کامپوننت والد اطلاع داده شود. با استفاده از EventCallback، شما میتوانید این رویداد را به کامپوننت والد ارسال کنید و بر اساس آن، تغییرات لازم را در UI ایجاد کنید. این نوع تعاملات به شما امکان میدهد که تجربه کاربری پویا و تعاملی را برای کاربران فراهم کنید.
3.چگونگی تأثیر این تعاملات بر تجربه کاربری
تعاملات بین کامپوننتها باعث میشود که اپلیکیشن شما بهصورت پویا و در زمان واقعی به ورودیهای کاربر پاسخ دهد. این امر به کاربران این حس را میدهد که با یک اپلیکیشن زنده و فعال کار میکنند که به نیازها و دستورات آنها بلافاصله واکنش نشان میدهد. بهعنوانمثال، اگر کاربر فیلترهای جستجو را در یک فرم تغییر دهد، لیست نتایج میتواند بهصورت آنی بهروزرسانی شود، بدون اینکه نیاز به بارگذاری مجدد صفحه باشد.
این نوع تعاملات باعث میشود که کاربران تجربه کاربری بهتری داشته باشند و از کار با اپلیکیشن لذت بیشتری ببرند. Blazor با فراهمکردن این امکان، توسعهدهندگان را قادر میسازد تا اپلیکیشنهای تحت وبی ایجاد کنند که با سرعت و کارایی بالا به نیازهای کاربران پاسخ میدهند.
کامپوننتها و تجربه کاربری (UX)
استفاده از کامپوننتها در Blazor نهتنها به توسعهدهندگان کمک میکند تا اپلیکیشنهای مدرن و قابل نگهداری بسازند، بلکه تأثیر مستقیمی بر بهبود تجربه کاربری (UX) نیز دارد. در این بخش به بررسی چگونگی تأثیر کامپوننتها بر تجربه کاربری، از جمله افزایش سرعت بارگذاری و کاهش پیچیدگی رابط کاربری، میپردازیم.
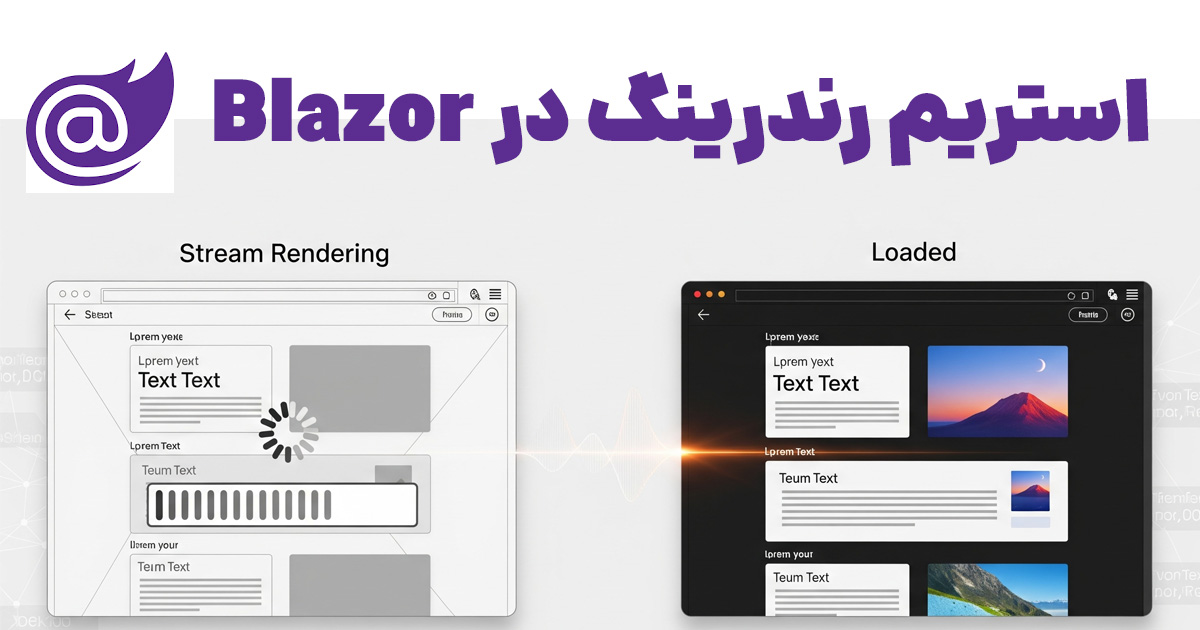
1. افزایش سرعت بارگذاری
یکی از مزایای مهم استفاده از کامپوننتها در Blazor، افزایش سرعت بارگذاری اپلیکیشن است. کامپوننتها بهعنوان واحدهای مجزا و خودکفا تعریف میشوند و میتوانند بهصورت مستقل بارگذاری و رندر شوند. این ویژگی باعث میشود که تنها بخشهای موردنیاز از اپلیکیشن بارگذاری شوند و نیازی به بارگذاری کامل صفحه نباشد.
برای مثال، فرض کنید که یک صفحه شامل چندین بخش مختلف مانند لیست محصولات، فیلترها، و اطلاعات کاربر است. با استفاده از کامپوننتها، میتوان هر یک از این بخشها را بهصورت جداگانه بارگذاری کرد. این کار باعث میشود که کاربر بلافاصله پس از باز شدن صفحه، محتوا را مشاهده کند، حتی اگر بخشهای دیگر هنوز در حال بارگذاری باشند. این افزایش سرعت بارگذاری، تجربه کاربری را بهبود میبخشد و کاربران را از انتظار طولانیمدت نجات میدهد.
2. کاهش پیچیدگی رابط کاربری
کامپوننتها به توسعهدهندگان این امکان را میدهند که رابط کاربری را به بخشهای کوچکتر و قابلمدیریت تقسیم کنند. این تقسیمبندی، پیچیدگی کلی رابط کاربری را کاهش میدهد و باعث میشود که هر بخش از رابط کاربری بهصورت مستقل توسعه و نگهداری شود. نتیجه این کار، رابط کاربری است که نهتنها زیباتر و منظمتر به نظر میرسد، بلکه کاربرپسندتر و آسانتر برای استفاده نیز هست.
برای مثال، فرض کنید که در یک اپلیکیشن فروشگاهی، یک فرم ثبت سفارش پیچیده وجود دارد. با استفاده از کامپوننتها، میتوان این فرم را به چندین کامپوننت کوچکتر مانند اطلاعات کاربر، اطلاعات پرداخت، و انتخاب روش ارسال تقسیم کرد. این تقسیمبندی باعث میشود که کاربران بهراحتی مراحل ثبت سفارش را دنبال کنند و از پیچیدگیهای غیرضروری جلوگیری شود.
3. تأثیر مثبت کامپوننتها بر تجربه کاربری در اپلیکیشنهای واقعی
در اپلیکیشنهای واقعی، استفاده از کامپوننتها تأثیرات مثبتی بر تجربه کاربری دارد. بهعنوانمثال، در یک اپلیکیشن مدیریت پروژه، هر پروژه میتواند بهعنوان یک کامپوننت مجزا با وظایف، اعضا، و پیشرفتها تعریف شود. این کامپوننتها به کاربران اجازه میدهند که بهسرعت به اطلاعات موردنیاز دسترسی پیدا کنند و با کلیک بر روی هر پروژه، جزئیات بیشتری را بدون نیاز به بارگذاری مجدد صفحه مشاهده کنند.
همچنین، در یک اپلیکیشن خبری، هر خبر میتواند بهعنوان یک کامپوننت مستقل نمایش داده شود. کاربران میتوانند با کلیک بر روی تیتر خبر، جزئیات آن را مشاهده کنند، درحالیکه سایر بخشهای صفحه مانند فهرست اخبار مرتبط، بدون نیاز به بارگذاری مجدد، ثابت باقی میماند. این نوع تجربه کاربری نهتنها باعث افزایش سرعت دسترسی به محتوا میشود، بلکه کاربران را ترغیب به کاوش بیشتر در اپلیکیشن میکند.
جمعبندی
کامپوننتها نقش کلیدی در بهبود تجربه کاربری اپلیکیشنهای Blazor دارند. با افزایش سرعت بارگذاری، کاهش پیچیدگی رابط کاربری، و ارائه تعاملات پویا و سریع، کامپوننتها به کاربران این امکان را میدهند که بهراحتی و با سرعت بالا از اپلیکیشنها استفاده کنند. این ویژگیها باعث میشوند که Blazor به یک ابزار قدرتمند برای ساخت اپلیکیشنهای تحت وب باتجربه کاربری عالی تبدیل شود.
کامپوننتها و توسعه تیمی
استفاده از کامپوننتها در Blazor نهتنها به بهبود کیفیت و ساختار کد کمک میکند، بلکه نقش مهمی در توسعه تیمی ایفا میکند. این بخش به بررسی چگونگی تأثیر کامپوننتها بر توسعه تیمی، از جمله جداسازی وظایف، امکان کار همزمان بر روی بخشهای مختلف اپلیکیشن، و تسهیل همکاری بین اعضای تیم میپردازد.
1. جداسازی وظایف و امکان کار همزمان
یکی از بزرگترین مزایای استفاده از کامپوننتها در توسعه تیمی، امکان جداسازی وظایف بین اعضای تیم است. وقتی اپلیکیشن بهصورت کامپوننتی سازماندهی شود، هر کامپوننت میتواند بهعنوان یک واحد مستقل توسعه داده شود. این ویژگی به تیمها اجازه میدهد که بهصورت همزمان بر روی بخشهای مختلف اپلیکیشن کار کنند، بدون اینکه تداخلی در کار یکدیگر ایجاد کنند.
برای مثال، در یک پروژه بزرگ، یک تیم میتواند بر روی کامپوننتهای مربوط به رابط کاربری (UI) کار کند، درحالیکه تیم دیگری به توسعه کامپوننتهای منطق کسبوکار (Business Logic) میپردازد. این تقسیم وظایف باعث میشود که زمان توسعه کاهش یابد و هر تیم بتواند بهصورت متمرکز بر روی وظایف خودکار کند.
2. تسهیل همکاری بین اعضای تیم
کامپوننتها نقش مهمی در تسهیل همکاری بین اعضای تیم دارند. با استفاده از کامپوننتها، هر بخش از اپلیکیشن بهصورت مجزا و قابل تست توسعه داده میشود. این کار باعث میشود که اعضای تیم بتوانند بهراحتی کدهای یکدیگر را بررسی و تست کنند. همچنین، به دلیل اینکه هر کامپوننت بهصورت مستقل و با مسئولیت مشخص تعریف میشود، تغییرات در یک بخش از اپلیکیشن تأثیر منفی بر سایر بخشها نخواهد داشت.
برای مثال، اگر یک توسعهدهنده نیاز به ایجاد تغییراتی در یک کامپوننت خاص داشته باشد، میتواند این کار را بدون نگرانی از تأثیرگذاری بر سایر بخشهای اپلیکیشن انجام دهد. این موضوع بهویژه در پروژههای بزرگ که توسط تیمهای مختلف توسعه داده میشوند، بسیار اهمیت دارد.
3. ایجاد کدهای قابل نگهداری
کامپوننتها همچنین به ایجاد کدی قابل نگهداری کمک میکنند. وقتی اپلیکیشن بهصورت کامپوننتی سازماندهی شود، هر کامپوننت بهعنوان یک واحد مستقل و با مسئولیت مشخص تعریف میشود. این امر باعث میشود که کدها خواناتر و قابلفهمتر باشند و نگهداری و بهروزرسانی آنها سادهتر شود.
در یک پروژه تیمی، این ویژگی بسیار مهم است، زیرا اعضای مختلف تیم ممکن است در زمانهای مختلف بر روی پروژه کار کنند. کدی که بهخوبی سازماندهی شده و بهصورت ماژولار نوشته شده باشد، به اعضای تیم این امکان را میدهد که بهراحتی بخشهای مختلف کد را درک کرده و تغییرات لازم را اعمال کنند.
جمعبندی
کامپوننتها در Blazor نهتنها به بهبود کیفیت و ساختار اپلیکیشنها کمک میکنند، بلکه نقش مهمی در توسعه تیمی ایفا میکنند. با جداسازی وظایف، امکان کار همزمان بر روی بخشهای مختلف اپلیکیشن، تسهیل همکاری بین اعضای تیم، و ایجاد کدی قابل نگهداری، کامپوننتها به تیمهای توسعه این امکان را میدهند که بهصورت مؤثرتر و کارآمدتر بر روی پروژههای خودکار کنند. این ویژگیها باعث میشوند که Blazor به یک ابزار قدرتمند برای توسعه تیمی تبدیل شود.
نتیجهگیری
در این مقاله به بررسی نقش و اهمیت کامپوننتها در Blazor پرداختیم. از تعریف اولیه کامپوننتها گرفته تا نحوه استفاده از آنها در ایجاد تجربه کاربری بهتر، توسعه تیمی، و معماری ماژولار، تمامی این مباحث نشان دادند که کامپوننتها چگونه میتوانند به بهبود کیفیت و کارایی اپلیکیشنهای تحت وب کمک کنند.
کامپوننتها بهعنوان بلوکهای سازنده در Blazor، به توسعهدهندگان این امکان را میدهند که اپلیکیشنهای خود را بهصورت ماژولار، قابل نگهداری و توسعهپذیر بسازند. با استفاده از این رویکرد، میتوان اپلیکیشنهایی ساخت که نهتنها عملکرد بالا و تجربه کاربری بهتری دارند، بلکه در طول زمان بهراحتی قابلگسترش و نگهداری هستند.
در نهایت، استفاده مؤثر از کامپوننتها نیازمند درک عمیق از مفاهیم و تکنیکهای مرتبط با آنهاست. توسعهدهندگان باید تلاش کنند تا با مفاهیم مطرح شده در این مقاله آشنا شوند و آنها را در پروژههای خود به کار ببرند. با تسلط بر این مفاهیم، میتوان از تمامی مزایای Blazor بهرهمند شد و اپلیکیشنهای قدرتمند و مدرنی ساخت که نیازهای کاربران را به بهترین شکل ممکن برآورده کنند.
اگر به دنبال یادگیری بیشتر در مورد Blazor هستید و میخواهید دیگر مقالات مرتبط با این فریمورک را مطالعه کنید، پیشنهاد میکنم نگاهی به آینده Blazor بیندازید تا بفهمید چرا این فریمورک در حال تغییر دنیای وب است. همچنین، اگر میخواهید بدانید Blazor WebAssembly یا Blazor Server برای پروژههای شما مناسبتر هستند، مقالات دیگری در این زمینه موجود است. برای طراحی رابطهای کاربری مدرن و تعاملی، میتوانید به MudBlazor و چگونگی استفاده از MudBlazor ، نیز نگاهی بیندازید. در نهایت، اگر به دنبال مقایسه بین Blazor و React هستید یا علاقه دارید با مزایا و معایب Blazor بیشتر آشنا شوید، این مقالات نیز برای شما بسیار مفید خواهند بود.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید