مستندسازی API نقش بسیار مهمی در سهولت استفاده دیگر توسعهدهندگان از وبسرویسها ایفا میکند. APIهایی که ما طراحی و پیادهسازی میکنیم ممکن است نهتنها توسط اعضای دیگر تیم یا تیمهای مختلف در داخل شرکت مورد استفاده قرار بگیرند، بلکه احتمال دارد توسعهدهندگان بیشماری خارج از سازمان نیز از آنها بهره ببرند. هرچه دامنه استفاده از یک API گستردهتر شود، نیاز به مستندسازی دقیقتر و حرفهایتر نیز بیشتر احساس میشود.
بهعنوان نمونه، اگر به وبسایتهایی مانند تلگرام یا اینستاگرام مراجعه کنید، مشاهده خواهید کرد که آنها برای APIهای خود مستندات کاملی در اختیار عموم قرار دادهاند تا استفاده از این سرویسها ساده و قابل فهم باشد. ما نیز باید برای تمامی APIهایی که توسعه میدهیم—even اگر تنها یک نفر در تیم خودمان قرار است از آنها استفاده کند—مستندات مناسبی تهیه کنیم.
این مستندات باید شامل موارد زیر باشد:
- توضیح کامل عملکرد هر API و متدهای آن (GET، POST، PUT، DELETE و غیره)
- مشخصات پارامترهای ورودی (شامل نوع داده و الزامی یا اختیاری بودن)
- ساختار خروجی بهصورت دقیق (معمولاً با فرمت JSON)
- نحوه مدیریت خطاها و پیامهای بازگشتی
- اطلاعات مربوط به احراز هویت و سطوح دسترسی
وجود چنین مستنداتی باعث افزایش بهرهوری، کاهش خطا و تسهیل در نگهداری و گسترش پروژه در آینده خواهد شد.
اگر با مفاهیم پایه توسعه وب و APIها آشنا نیستید، پیشنهاد میکنم حتماً نگاهی به دوره رایگان آموزش ASP.NET Core در سایت باگتو بیندازید. این دوره شروع بسیار مناسبی برای ورود به دنیای توسعه APIها با .NET است.
مستندسازی خودکار APIها
برای بسیاری از برنامهنویسان، نوشتن مستندات کاری زمانبر و خستهکننده است. به همین دلیل، مستنداتی که بهصورت دستی تهیه میشوند معمولاً ناقصاند یا با نسخه فعلی API تفاوتهایی دارند. در برخی موارد، این مستندات بهموقع بهروزرسانی نمیشوند و چندین نسخه از برنامه عقبتر باقی میمانند.
اگر شما هم فرصت یا تمایلی برای نوشتن و بهروزرسانی مستندات APIهای خود ندارید، پیشنهاد میشود از فریمورکها یا کتابخانههایی استفاده کنید که مستندسازی خودکار را انجام میدهند. این ابزارها نهتنها مستندات را بهصورت خودکار تولید میکنند، بلکه در صورت اعمال تغییر در APIها، مستندات را نیز بهروز نگه میدارند. به این ترتیب، شما میتوانید تمرکز خود را بر توسعه اصلی پروژه بگذارید و مطمئن باشید که مستندات شما همیشه با آخرین وضعیت کد هماهنگ است.
یکی از محبوبترین ابزارهای مستندسازی خودکار در دنیای NET.، فریمورک Swagger است. در ادامه این مقاله، به آموزش استفاده از Swagger برای مستندسازی خودکار APIها خواهیم پرداخت
Swagger چیست؟
Swagger یک فریمورک (Framework)قدرتمند برای تولید خودکار مستندات تعاملی از APIها است. این ابزار با تحلیل ساختار APIهایی که شما توسعه دادهاید، مستنداتی دقیق و همگام با همان ساختار تولید میکند. نقطه قوت Swagger در این است که مستندات را بهصورت خودکار با تغییرات کد شما بهروز نگه میدارد؛ بنابراین دیگر نیازی نیست نگران عقب ماندن مستندات از نسخههای فعلی API باشید.
علاوه بر این، Swagger قابلیت تولید خودکار کد نمونه برای استفاده از APIها در زبانهای برنامهنویسی مختلف را نیز فراهم میکند. به این ترتیب، توسعهدهندگان دیگر میتوانند بهراحتی از API شما در پروژههای خود استفاده کنند.
مستنداتی که توسط Swagger تولید میشوند، کاملاً تعاملی هستند. این یعنی شما میتوانید مستقیماً از طریق رابط کاربری Swagger، عملکرد هر API را بهصورت دستی تست کنید؛ بدون نیاز به ابزارهایی مانند Postman.
- فضای تعاملی Swagger امکانات زیر را در اختیار شما قرار میدهد:
- نمایش تمام متدهای HTTP پشتیبانیشده توسط API (مانند:
GET،POST،PUT،DELETE) - نمایش پارامترهای ورودی هر متد بههمراه نوع داده و الزامی یا اختیاری بودن آنها
- نمایش خروجی هر متد و ساختار دادههای بازگشتی
- مشخصکردن نیاز به احراز هویت یا سطح دسترسی برای استفاده از API (Swagger حتی امکان ورود و ارسال توکن احراز هویت را نیز فراهم کرده است)
- نمایش توضیحات مربوط به عملکرد کلی هر API و پارامترهای آن
شما میتوانید این توضیحات را بهصورت دستی وارد کنید، یا با استفاده از کامنتهای XML و توضیحات قرار گرفته در کد اکشنها، Swagger بهصورت خودکار آنها را استخراج کرده و نمایش میدهد.
نحوه استفاده از Swagger
نصب swagger بر روی asp.net core
برای نصب swagger باید پکیج Swashbuckle.AspNetCore را در پنجره Pckage Manager Console نصب کنیم.
با استفاده از کد زیر میتوانیم swagger را بر روی asp.netcore نصب کنیم.
Install-Package Swashbuckle.AspNetCoreراه اندازی swagger در asp.net core
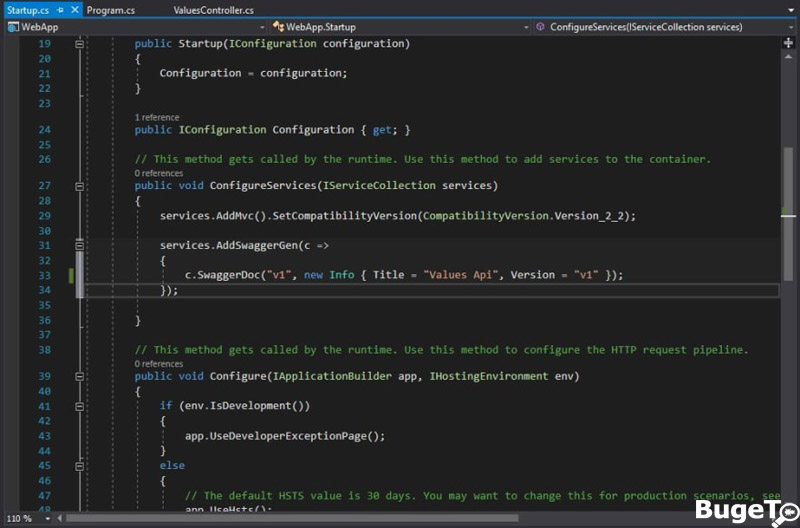
بعد از نصب پکیج Swashbuckle.AspNetCor باید تنظیمات و کانفیک های مورد نیاز را درفایل Startup.cs اعمال کنیم. در ConfigureService باید متد AddSwaggerGen را بنویسیم.و اطلاعات کلی در مورد مستندات را هم در اینجا وارد می کنیم.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "Values Api", Version = "v1" });
});پس از اعمال این تغیرات باید فایل Startup.cs همانند تصویر زیر باشد.

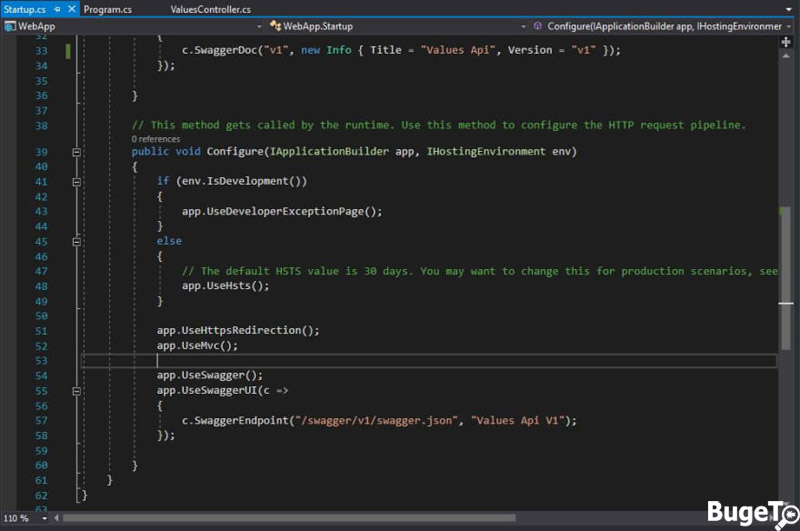
مرحله بعدی افزودن SwaggerUI است. این تنظیمات را در متد Configure در فایل Startup.cs انجام می دهیم. اول متد UseSwagger را استفاده می کنیم و سپس متد UseSwaggerUI و در این متد Url دسترسی به swagger را هم مشخص می کنیم.
کد زیر را به متد Configure اضافه کنید:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Values Api V1");
});
پس از اعمال این کن باید فایل Startup.cs همانند تصویر زیر باشد.

کار با Swagger
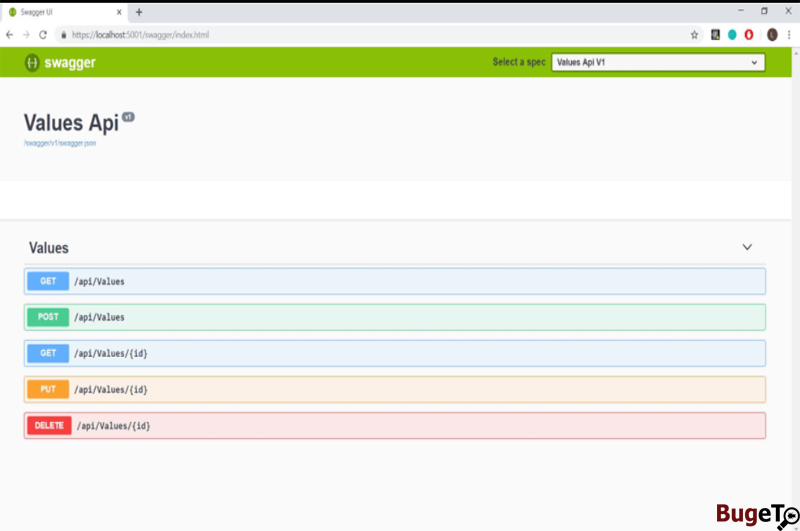
اگر تنظیمات گفته شده را به درستی انجام داده باشیم پس از اجرای پروژه وارد لینک /Swagger می شویم ومستندات تعاملی تولید شده توسط Swagger را مشاهده می کنیم.

برای کار با Swagger وارد صفحه تولید شده به آدرسyoredomain.com/swagger می شویم. این صفحه به صورت تعاملی ساخته شده است و ما می تواینم ورودی به api ها داده و آنها را صدا بزنیم و سپس خروجی را در همین صفحه مشاهده کنیم.
افزودن Token HeaderدرSwagger
اگر api ها ما برای دسترسی نیاز به مجوز های مانند توکن JWT داشته باشند می توانیم این قابلیت را به swagger اضافه کنیم که بتوانیم به همراه هر درخواست token را هم با header ارسال کنیم. برای افزودن این قابلیت متد AddSwaggerGen را به صورت زیر ویرایش کنید.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "Values Api", Version = "v1" });
c.AddSecurityDefinition("Bearer",
new ApiKeyScheme
{
In = "header",
Name = "Authorization",
Type = "apiKey"
});
c.AddSecurityRequirement(new Dictionary<string, IEnumerable<string>> {
{ "Bearer", Enumerable.Empty<string>() },
});
});
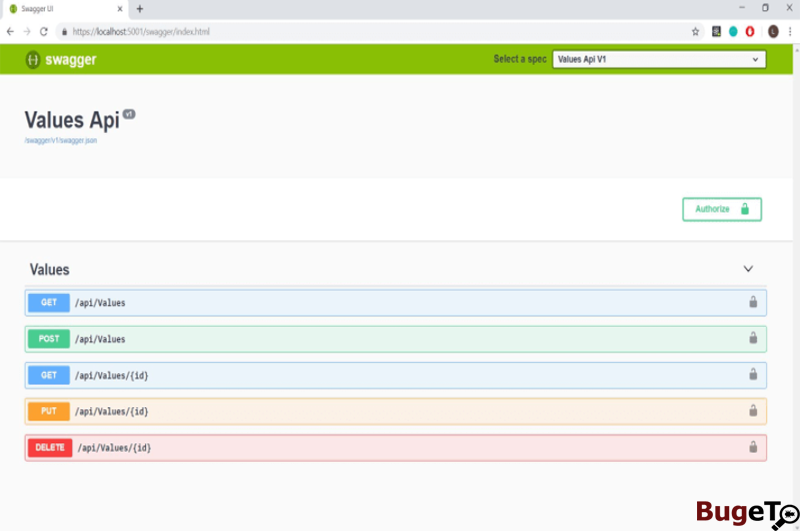
حالا اگر پروژه را اجرا کنیم و وارد url مربوط به مستندات Swagger شویم در بالای صفحه سمت راست دکمه ای به نام Authorize اضافه شده است.از این دکمه برای وارد کردن توکن می توانیم استفاده کنیم.














برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید