معمولا تیم های سئو برای افزایش سرعت سایت، فایل های css , javascript را فشرده سازی می کنند. این فشرده سازی باعث می شود سایت با سرعت بهتری برای کاربران بارگذاری شود. اما برخی تیم ها می خواهند نهایت استفاده را از فشرده سازی کسب کنند، minify و فشرده سازی کدهای html را نیز انجام می دهند. در این مقاله می خواهیم نحوه minify و فشرده سازی کدهای html را در asp.net core آموزش دهیم.
تفاوت Minify (کوچک کردن) و Compressing (فشرده سازی)
قبل از پرداختن به مبحث اصلی بهتره تفاوت کوچک کردن و فشرده سازی را توضیح دهیم.
minify: در کوچک کردن تمامی فضاهای سفید(فاصله های داخل کد) و همه کامنت ها و کدهای غیر ضروری از فایل حذف می شوند.این کار باعث می شود حجم فایل کاهش یابد، به این نکته نیز باید توجه داشت که این کار نباید تغییری در نحوه ی عملکرد فایل ها ایجاد کند.
compressing: در فشرده سازی از یک الگوریتم فشرده سازی (مانند gzip) استفاده می شود و اگر مرورگر کاربر از gzip پشتیبانی کند سرور تمامی فایل های Css و JavaScript و HTML را فشرده می کند و برای مرورگر ارسال می کند.همه مرورگر های جدید از gzip پشتیبانی می کنند. الگوریتم gzip فقط فایل های HTML , Css, JavaScript را فشرده می کند و تصاویر و بقیه فایل های سایت را نمی توان با این روش فشرده سازی کرد.
چرا فایل های html را minify می کنیم؟
در پاسخ این سوال که چرا ما باید فایل های html را minify کنیم باید گفت؛ بارها و بارها ثابت شده است که کاربران از بازدید صفحاتی که بیشتر از 2 الی 3 ثانیه بارگذاری آن طول می کشد منصرف شده و به سایت دیگری برای بازدید مراجعه می کنند. پس نتیجه می گیریم که هرچه صفحات سایت با سرعت بهتری بارگذاری شوند بازدید بیشتری داریم و این رابطه مستقیمی با فروش و درآمد از سایت دارد، بنابراین سرعتی که می توانیم اطلاعات را از طریق مرورگر به کاربر ارائه دهیم بسیار مهم است.
Minify کردن فایل ها، بهینه سازی عملکرد است که به منظور کاهش حجم انتقال داده ها از طریق شبکه طراحی شده است. ساده ترین minify کردن از بین بردن فضاهای خالی در بین کدها است، در minify های پیشرفته به تغییر نام متغیرها و متدها به کاراکترهای کمتر و بازنویسی if-else ها می باشد که باعث می شود حجم بیشتری را از فایل اصلی کم کند.
کتابخانه های Javascript و فایل های Css اغلب در CDN های عمومی موجود هستند و از آنجا که حتما نیازی نیست این فایل ها از سرور خودتون بارگذاری شوند، می توانید برای استفاده از این فایل ها از CDN های معتبر استفاده کنید این کار خودش باعث افزایش عملکرد برای شما می شود. ولی فایل های HTML همیشه باید مستقیما از سرور شما بارگذاری شوند و ازطرفی هم اولین بخشی است که برای بارگذاری صفحه ارسال می شود، بنابراین ارسال کدهای html با سریعترین زمان ممکن به مرورگر بسیار مهم است.

چرا به صورت پیشفرض کدهای html فشرده سازی نمی شوند؟
با توجه به مزایایی که minify کردن کدهای html برای ما دارد شاید تعجب کنید که چرا به صورت پیشفرض از روش های که برای minify کردن کدهای css, js استفاده میکنیم برای html هم استفاده نمی کنیم.
فایل های Css , JavaScript در یک پروژه وب معمولا ثابت هستند و شما قبل از build و آپلود پروژه روی سرور می توانید این فایل ها را یک بار minify و بسته بندی کنید و مطمئن هستید تا ورژن بعدی که آپلود می کنید این فایل ها تغیری نمی کنند و نیازی به بروزرسانی آنها نیست.
اما کدهای HTML یک برنامه داینامیک هستند و بر اساس شرایط موجود این کدها ایجاد می شوند و در هر شرایطی یک کد خاص تولید می شود. سایت یک فروشگاه اینترنتی مانند دیجی کالا را در نظر بگیرید، بسته به این که کاربر لاگین کرده باشد یا نه، کالا موجود باشد یا نه، مجموع امتیازات محصول، تعداد و متن نظرات محصول و... کدهای HTML مختلفی به صورت خودکار برای همان تک صفحه تولید می شود.
با توجه به این که کدهای HTML استاتیک نیستند ما نمی توانیم همانند فایل های CSS , JavaScript آنها را قبل آپلود سایت minify کنیم. چون کدهای HTML به صورت خودکار تولید می شوند minify را باید در زمان اجرا انجام دهیم.
گاهی اوقات به این نکته نیز اشاره می شود که فشرده سازی فایل ها در سرور توسط gzip انجام می شود و داده ها قبل از ارسال به مرورگر ممکن است تا 70% فشرده شوند، به همین دلیل minify کردن فایل های HTML برای ما ارزش چشمگیری خلق نمی کند. اما توجه داشته باشید که فشرده سازی سمت سرور توسط gzip برای زبان نشانه گذازی مانند HTML بسیار موثر است ولی با minify کردن کدهای html نیز می توانیم درصد خوبی از حجم دیتا را کم کنیم در ادامه نشان می دهیم که این کار برای ما چه دست آورد هایی دارد.
تا چه اندازه می توانیم این فایل ها را فشرده سازی کنیم؟
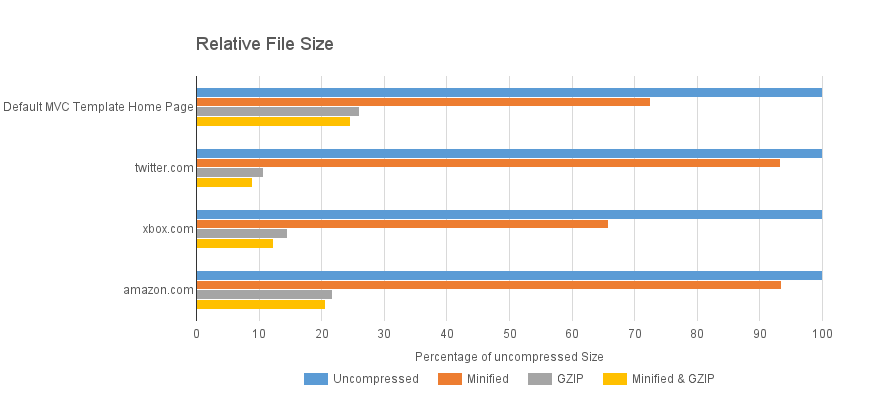
آقای اندرولاک در مقاله ای که در مورد فشرده سازی فایل های HTML نوشته است، در آن تحقیقی انجام داده بود که تا چه اندازه با gzip و HTML می توانیم فشرده سازی را انجام دهیم. او این آزمایش را بر روی چند سایت معتبر دنیا و صفحه قالب پیش فرض Asp.net انجام داد. نتایج بدست آمده از این تحقیق را در تصویر زیر می بینیم.
همانطور که در تصویر مشاهده کردید فشرده سازی توسط gzip بخش عمده ای از کار را انجام می دهد. اما فشرده سازی کدهای HTML قبل gzip می تواند 5 الی 15 درصد بیشتر فشرده سازی را انجام دهد، این عددی نیست که بتوان آن چشم پوشی کرد.
فشرده سازی HTML در زمان اجرا
بهترین زمان فشرده سازی HTML قبل از ارسال داده ها به مرورگر و قبل از فشرده سازی gzip است. زیرا در این مرحله شما HTML خام تولید شده را در اختیار دارید و نیازی نیست خود را درگیر قسمت های پویای تولید کدهای HTML نمایید، و در این مرحله کد مورد نظر تولید شده است.
به دلیل اینکه درهر باراجرا ممکن است HTML تولید شده متفاوت باشد، HTML فشرده شده را نمی توانیم ذخیره کنیم و در هر بار اجرا باید عملیات فشرده سازی را انجام دهیم، و خود این پردازش مقداری تأخیر در پاسخ به مرورگر ایجاد می کند که به ناچار باید این مورد را بپذیریم، البته با حجم 5 الی 15 درصد فشرده سازی که به ما می دهد در مقابل این تأخیر ارزش بیشتری دارد.
برای minify کردن فایل های html برای هر تکنولوژی ابزاری های توسعه داده شده است که می توانیم برای این کار از آنها استفاده کنیم. در این مقاله برای Asp.Net Core از WebMarkupMin برای minify کردن استفاده می کنیم. برای ورژن های قبلی Asp.Net از Meleze.Web و Mads WitheSpaceModule می توانید استفاده کنید.
Minify کردن فایل های HTML در Asp.Net Core
کتابخانه WebMarkupMin یک فشرده ساز برای کدهای HTML, XML, XHTML است. این کتابخانه کدهای Css و JavaScript تعبیه شده در کدهای HTML را نیز minify می کند.
برای شروع کتابخانه WebMarkupMin را از Nuget بر روی پروژه نصب کنید. دقت کنید که نسخه WebMarkupMin.Core را نباید نصب کنید. با توجه به نسخه Asp.Net Core باید ورژن مناسب را نصب کنید.
Asp.Net Core 1
Install-Package WebMarkupMin.AspNetCore1 Asp.Net Core 2
Install-Package WebMarkupMin.AspNetCore2Asp.Net Core 3
Install-Package WebMarkupMin.AspNetCore3 این فشرده ساز HTML به عنوان یک middleware برای Asp.Net Core پیاده سازی شده است. پس از نصب آن را در متد Configure در فایل Startup.cs پروژه ثبت کنید.
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseWebMarkupMin();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
ترتیب ثبت middleware ها در Asp.Net Core مهم است و به ترتیب از بالا به پایین اجرا می شوند. در این مثال ما WebMarkupMin را پس از ( UseStaticFilse )قرار دادیم. و این کار باعث می شود اگر هندلر Static File در حال سرویس دادن به یک فایل باشد minifier یا فشرده سازی اعمال نشود.
در پایان نیز باید پیکربندی مربوط به میان افزار WebMarkupMin را در متد ConfigureService در فایل Startup.cs انجام دهید. این فشرده ساز گزینه های متفاوتی را ارائه می دهد که بر اساس نیازمان باید از این گزینه ها استفاده کنیم.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddWebMarkupMin(
options =>
{
options.AllowMinificationInDevelopmentEnvironment = true;
options.AllowCompressionInDevelopmentEnvironment = true;
})
.AddHtmlMinification(
options =>
{
options.MinificationSettings.RemoveRedundantAttributes = true;
options.MinificationSettings.RemoveHttpProtocolFromAttributes = true;
options.MinificationSettings.RemoveHttpsProtocolFromAttributes = true;
})
.AddHttpCompression();
}در این سرویس می توانیم گزینه های minify که می خواهیم اعمال شوند را انتخاب کنیم. در پیگربندی بالا ما minify و فشرده سازی را فعال کردیم، تعدادی از گزینه های minify را هم فعال کردیم که یکی از این گزینه ها باعث می شود Attribute های HTML را در جاهایی که نیاز نیستند را حذف کند. به عنوان مثال ویژگی “Text” در تگ Input و پروتکل http و https در لینک ها را حذف می کند. در ادامه مهمترین قسمت های که می توانیم برای minify کردن از آنها استفاده کنیم را بررسی می کنیم.
معرفی امکانات WebMarkupWin برای فشرده سازی HTML
WhitespaceMinificationMode
این گزینه فضاهای سفید و خالی داخل متن را پاک می کند که باعث می شود تعداد کاراکترهای فایل HTML خیلی کمتر شوند. برای این گزینه چهار حالت مختلف می توانیم در نظر بگیریم
- None : فضاهای خالی و سفید را حذف نمی کند.
- Safe : تمامی فضاهای سفید سند HTML از بالا تا پایین را حذف می کند. در این حالت چند کاراکتر فضای سفید با یک فضای واحد جایگزین می شود. تمامی فضاهای سفید DOCTYPE حذف می شوند. کلیه فضاهای سفید از محتویات تگ های (html, head, body, meta, link,script و غیره) حذف می شوند. فضاهای سفید و ویژگی های غیر ضروری از تگ های (li, dt, dd, rb, rtc, rp, option, tr, td, th ) و غیره حذف می شوند.
- Medium : تمامی عملیات Safe را انجام می دهد و علاوه بر آن تمامی فضاهای سفید تگ های Block-Level مانند (address, article, aside, div, fieldset, form, h1-h6, header, main, nav, table, p, li, ul,) و غیره را حذف می کند.
- Aggressive : کلیه عملیات حالت Medium را اجرا می کند و علاوه بر آن تمامی فضاهای سفید تگ های Inline-block مانند (a, b, br, button, code, img, input, lable, span, ) و غیره را حذف می کند.
RemoveHtmlComments
تمامی کامنت گذاری های داخل کد که معمولا توسط برنامه نویسان انجام می شود را حذف می کند.
RemoveHtmlCommentsFromScriptsAndStyles
تمامی کامنت گذاری های استایل ها و اسکریپت های داخل کد را حذف می کند.
RemoveCdataSectionsFromScriptsAndStyles
فضاهای سفید از CDATA را حذف می کند.
UseShortDoctype
از نسخه کوتاه شده ی <!DOCTYPE html> استفاده می کند.
CustomShortDoctype
می توانیم DOCTYPE را سفارشی سازی کنیم.
PreseveCase
این ویژگی باعث می شود نام تگ ها و نام اتریبیوت ها حفظ شود و در عملیات minify این مقادیر حذف نشوند ( وقتی از انگولار استفاده می کنیم باید این گزینه را فعال کنیم).
EmptyTagRenderMode
برای تگ های خالی HTML می تواند مقادیر زیر را بگیرد:
- NoSlash: بدونه اسلش برای مثال <br>
- SpaceAndSlash: با اسلش برای مثال </br>
- SpaceAndSlash: با فاصله و اسلش برای مثال </ br>
RemoveOptionalEndTags
حذف بسته شدن تگ های اختیاری برای (html, head, body, p, li, dt, dd, rb, rtc, rt, rp, optgroup, option, colgrup, thead, tfoot, tbody, tr, th, td)
RemoveTagsWithoutContent
تگ های بدونه محتوا را حذف می کند.این عملیات بر روی تگ های th, tr, textarea, td و تگ های برای آنها class, id, name, role, src و اتریبیوت های سفارشی برای آنها استفاده شده است را حذف نمی کند.
CollapseBooleanAttributes
مقادیر اتریبیوت های از نوع Boolean را حذف می کند (برای مثال checked=”checked” به checked تبدیل می شود.
RemoveEmptyAttributes
اتریبیوت های بدونه مقدار را حذف می کند ( اتریبیوت های که در این عملیات بررسی می شوند عبارتند از class, id, name, style, title, lang, event attributes, action attribute of form, و اتریبیوت های مربوط به تگ input).
RemoveRedundantAttributes
مقادری که مقدار پیشفرض آن تگ باشد را حذف می کند مانند <form method="get" …> که اگر method=”get” را ننویسیم هم به صورت پیشفرض تگ form به صورت get عمل می کند.
- <a id="…" name="…" …>
- <area shape="rect" …>
- <button type="submit" …>
- <form autocomplete="on" …>
- <form enctype="application/x-www-form-urlencoded" …>
- <form method="get" …>
- <img decoding="auto" …>
- <input type="text" …>
- <script src="…" charset="…" …>
- <script language="javascript" …>
- <textarea wrap="soft" …>
- <track kind="subtitles" …>
RemoveJsTypeAttributes
برای حذف اتریبیوت “text/javascript” از تگ های اسکریپت استفاده می شود.
RemoveCssTypeAttributes
برای حذف اتریبیوت “text/css” از تگ لینک و استایل ها استفاده می شود.
RemoveHttpProtocolFromAttributes
برای حذف پروتکل http از لینک ها
RemoveHttpsProtocolFromAttributes
برای حذف پروتکل https از لینک ها
MinifyEmbeddedCssCode
برای minify کدهای css که در اتریبیوت style نوشته می شود.
MinifyInlineCssCode
برای minify کدهای css که در کدهای html نوشته می شود.
MinifyEmbeddedJsCode
برای minify کدهای نوشته شده در تگ script
MinifyInlineJsCode
برای minify کدهای js نوشته شده در اتریبیوت های رویداد ها و پیوند ها. آشنایی با اتریبیوت های تگ a
MinifyEmbeddedJsonData
برای minify داده های JSON در تگ اسکریپت با نوع application/json .
برای مشاهده امکانات بیشتر می توانید به GitHub Wiki مراجعه کنید.
نتیجه گیری
در این مقاله ما اهمیت minify کردن فایل های html را بیان کردیم و نشان دادیم که انجام این کار چقدر در حجم دیتای کاربران ما و افزایش سرعت سایت می تواند موثر باشد.
در ادامه نیز نحوه minify کردن توسط کتابخانه WebMarkupMin در Asp.net Core را آموزش دادیم.















برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید