در این بخش از آموزش html میخواهیم با نحوه استفاده از لیست ها در این html آشنا شویم، لیست یا List در HTML به سه دسته تقسیم می شوند، یا بطور کلی میتوان گفت درhtml ما ۳ نوع لیست داریم :
- لیست نامرتب یا Unordered list
- لیست مرتب یا Ordered List
- لیست دارای توضیحات یا Description List
توجه: ما می توانیم لیستی را در یک لیست دیگر ایجاد کنیم که به آن لیست تو در تو گفته میشود.
1-Ordered List or Numbered List لیست مرتب شده یا لیست شماره ای
در این نوع لیست، تمام موارد لیست به طور پیش فرض با شماره مشخص می شوند. به عنوان لیست شماره ای نیز شناخته می شود. لیست مرتب شده با تگ <ol> شروع می شود و موارد لیست با تگ <li> شروع می شود.
در لیست مرتب شده همچنین می توانیم برای نمایش موارد یا در قالب ترتیب عددی یا فرمت ترتیب حروف الفبا یا هر فرمی که بر آن تأکید شده استفاده کنیم.
انواع مختلفی ازلیست شماره گذاری وجود دارد:
شماره عددی (1 ، 2 ، 3)
شماره رومی بزرگ(I II III)
شماره رومی کوچک (i iii)
الفبای بزرگ (A B C)
الفبای کوچک (a b)
برای نشان دادن لیست های مرتب شده مختلف ، 5 نوع ویژگی در تگ <ol> وجود دارد.
مثال:
<!DOCTYPE html>
<html>
<body>
<ol>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html> خروجی:
- HTML
- Java
- JavaScript
- SQL
"I" از نوع <ol>
.نمونه ای برای نمایش لیست با حروف بزرگ عدد رومی مشاهده کنیم
مثال:
<!DOCTYPE html>
<html>
<body>
<ol type="I">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>خروجی:
- HTML
- Java
- JavaScript
- SQL
"i" از نوع <ol>
نمونه ای برای نمایش لیست با حروف کوچک عدد رومی مشاهده کنیم.
مثال:
<!DOCTYPE html>
<html>
<body>
<ol type="i">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>
خروجی:
- HTML
- Java
- JavaScript
- SQL
<ol> از نوع"A"
نمونه ای برای نمایش لیست با حروف بزرگ لاتین مشاهده کنیم.
مثال:
<!DOCTYPE html>
<html>
<body>
<ol type="A">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>
خروجی:
- HTML
- Java
- JavaScript
- SQL
<ol> از نوع"a"
روش دیگری که میتوان برای نمایش لیست استفاده کرد حروف کوچک لاتین است که با مشاهده میکنیم.
مثال:
<!DOCTYPE html>
<html>
<body>
<ol type="a">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>خروجی:
- HTML
- Java
- JavaScript
- SQL
start attribute یا اتریبیوت شروع
این اتریبیوت همراه با تگ <ol> استفاده می شود و اشاره به این دارد که مقادیر لیست از چه عددی و یا حرفی شروع به شمارش کند.
مثال :
<!DOCTYPE html>
<html>
<body>
<ol type="1" start="5">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>
خروجی:
- HTML
- Java
- JavaScript
- SQL
reversed Attribute: اتریبیوت معکوس
این یک است ویژگی تگ <ol> ، در نسخه HTML5 است.وقتی از ویژگی معکوس شده استفاده می کنید سپس این لیست را به ترتیب نزولی شماره گذاری می کند (7 ، 6 ، 5 ، 4 ...... 1).
مثال:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<ol reversed>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ol>
</body>
</html>
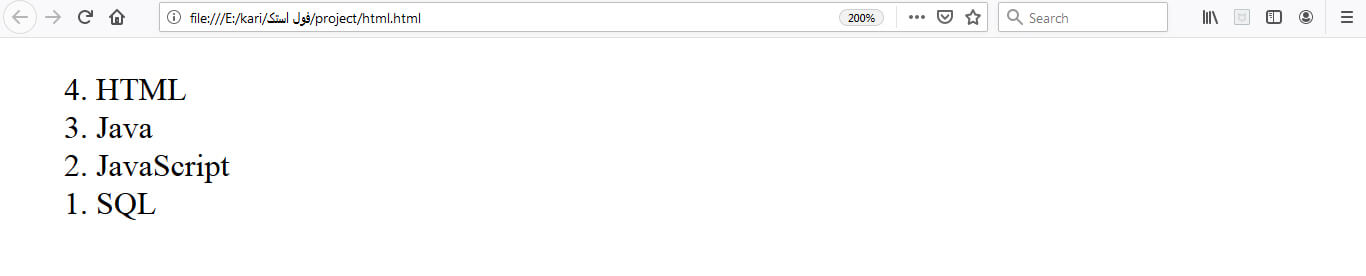
خروجی:

2-Unordered List | HTML Bulleted List-لیست مرتب نشده
لیست های نامرتب HTML یا لیست بولت ها عناصر را با فرمت گلوله نشان می دهد. ما می توانیم در جایی که نیازی به نمایش موارد به ترتیب خاص نیستیم ، از لیست نامرتب استفاده کنیم. 4 نوع لیست بولت وجود دارد:
- دیسک
- دایره
- مربع
- هیچ یک
برای نشان دادن لیست های مرتب شده مختلف ، 4 نوع ویژگی در تگ <ul> وجود دارد.
| مقدار | توضیح |
| disc | این گزینه بصورت پیش فرض وجود دارد |
| circle | علامت آیتم ها بصورت دایره توخالی می شود |
| square | علامت آیتم ها بصورت مربع توپُر می شود |
| none | این گزینه باعث می شود آیتم ها هیچگونه علامت گذاری نداشه باشند |
مثالی از لیست مرتب نشده:
<html>
<body>
<ul>
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
</body>
</html> خروجی:
- HTML
- Java
- JavaScript
- SQL
< ul> از نوع دایره
مثال:
<html>
<body>
<ul type="circle">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
</body>
</html> خروجی:
- HTML
- Java
- JavaScript
- SQL
< ul> از نوع مربع
مثال:
<html>
<body>
<ul type="square">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
</body>
</html> خروجی:
- HTML
- Java
- JavaScript
- SQL
< ul> از نوع بدون علامت
مثال:
<html>
<body>
<ul type="none">
<li>HTML</li>
<li>Java</li>
<li>JavaScript</li>
<li>SQL</li>
</ul>
</body>
</html>خروجی:
- HTML
- Java
- JavaScript
- SQL
3- Description List | Definition List لیست توضیحات | لیست تعریف
لیست توضیحات یا لیست تعریف عناصر را در فرم تعریف مانند فرهنگ لغت نشان می دهد.از تگهای <dl> ، <dt>،<dd> برای تعریف لیست توضیحات استفاده می شود.
لیست توضیحات در HTML دارای 3 تگ می باشد.
تگ <dl> لیست توضیحات را تعریف می کند.
تگ <dt> اصطلاح داده را تعریف می کند. و برای ایجاد آیتم
تگ <dd> تعریف داده ها (توضیحات) را تعریف می کند.
مثال:
<!DOCTYPE html>
<html>
<body>
<dl>
<dt>HTML</dt>
<dd>is a markup language</dd>
<dt>Java</dt>
<dd>is a programming language and platform</dd>
<dt>JavaScript</dt>
<dd>is a scripting language</dd>
<dt>SQL</dt>
<dd>is a query language</dd>
</dl>
</body>
</html> خروجی:
HTML
is a markup language
Java
is a programming language and platform
JavaScript
is a scripting language
SQL
is a query language
4- Nested List- لیست تودرتو
ما میتوانیم تمام لیست ها رو با هم استفاده کنیم ویک لیست تودر تو ایجاد کنیم.
مثال:
<!DOCTYPE html>
<html>
<head>
<title>Nested list</title>
</head>
<body>
<p>List of Indian States with thier capital</p>
<ol>
<li>Delhi
<ul>
<li>NewDelhi</li>
</ul>
</li>
<li>Haryana
<ul>
<li>Chandigarh</li>
</ul>
</li>
<li>Gujarat
<ul>
<li>Gandhinagar</li>
</ul>
</li>
<li>Rajasthan
<ul>
<li>Jaipur</li>
</ul>
</li>
<li>Maharashtra
<ul>
<li>Mumbai</li>
</ul>
</li>
<li>Uttarpradesh
<ul>
<li>Lucknow</li></ul>
</li>
</ol>
</body>
</html>
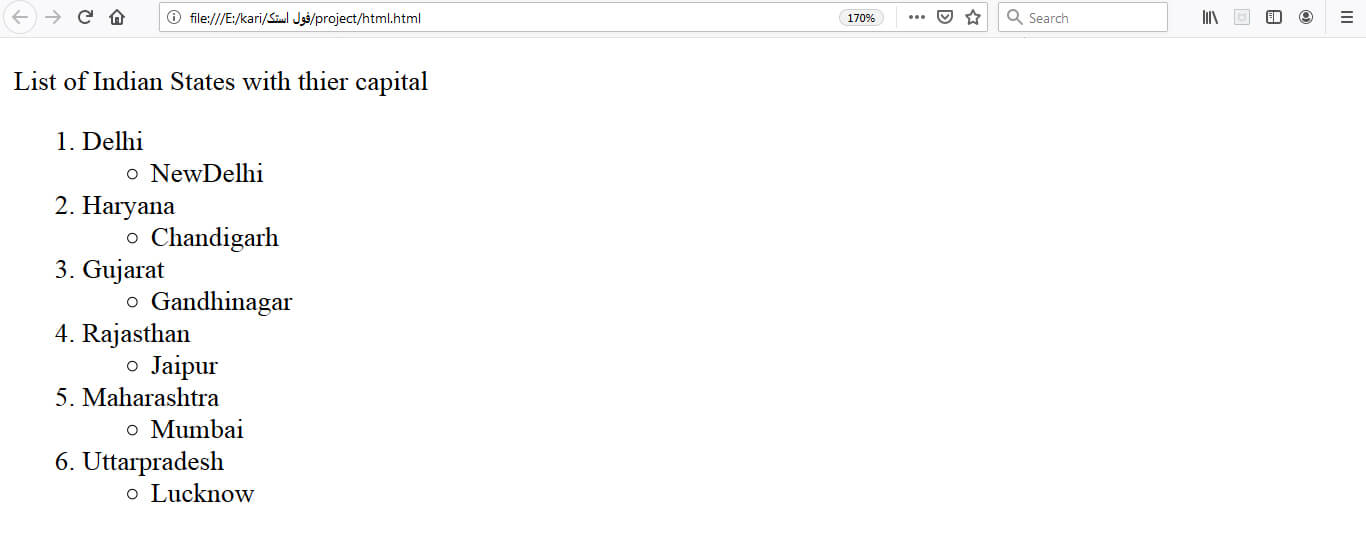
خروجی:

مقالات مرتبط:
تگ table













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید