از خاصیت کلاس معمولا برای تعریف استایل بر روی تگ ها استفاده میشود. از این رو تگ هایی که از کلاس (ها) یکسان استفاده میکنند از یک استایل مشخص پیروی خواهند کرد.
نام کلاس را می توان توسط CSS و JavaScript برای انجام برخی کارها برای عناصر HTML استفاده کرد. همچنین می توانید از این کلاس در CSS با یک کلاس خاص استفاده کنید ، یک کاراکتر نقطه (.) بنویسید و به دنبال آن نام کلاس را برای انتخاب عناصر قرار دهید.
با استفاده ازکاراکتر (.) یک ویژگی کلاس را می توان در تگ <style> یا در یک پرونده جداگانه تعریف کرد.
در یک سند HTML ، می توانیم از اسم کلاس مشابه با عناصر مختلف استفاده کنیم.
امکان استفاده از کلاس در تگ های برخط (inline)نیز وجود دارد.
تعریف کلاس HTML
برای ایجاد یک کلاس HTML ، ابتدا استایل را برای کلاس HTML با استفاده ازتگ<style> در بخش <head> به عنوان مثال تعریف کنید:
مثال:
<head>
<style>
.headings{
color: lightgreen;
font-family: cursive;
background-color: black; }
</style>
</head> توجه کنید ما در مثال بالا یک استایل را برای "class" عنوان تعریف کرده ایم و می توانیم از این نام کلاس برای هر یک از عناصر HTML استفاده کنیم که در آن می خواهیم چنین ظاهری داشته باشد. فقط برای استفاده از آن باید دستورالعمل زیر را اجرا کنید.
<tag class="ghf"> content </tag> مثال:
<!DOCTYPE html>
<html>
<head>
<style>
.headings{
color: lightgreen;
font-family: cursive;
background-color: black; }
</style>
</head>
<body>
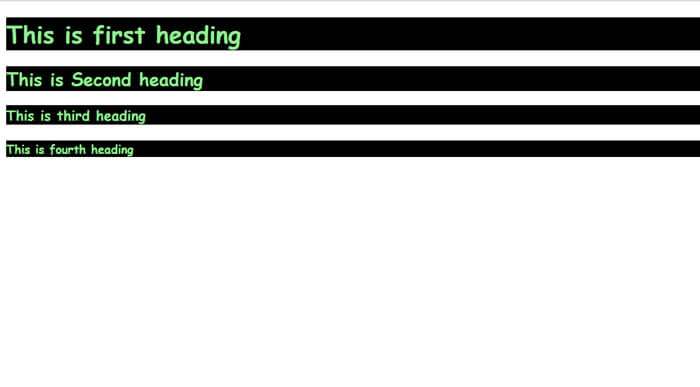
<h1 class="headings">This is first heading</h1>
<h2 class="headings">This is Second heading</h2>
<h3 class="headings">This is third heading</h3>
<h4 class="headings">This is fourth heading</h4>
</body>
</html> خروجی:
مثال دیگری با نام کلاس متفاوت
مثال:
بیایید از اسم کلاس "bugeto" با CSS استفاده کنیم تا استایل همه عناصر شوند.
<style>
.bugeto {
background-color: orange;
color: white;
padding: 10px;
}
</style>
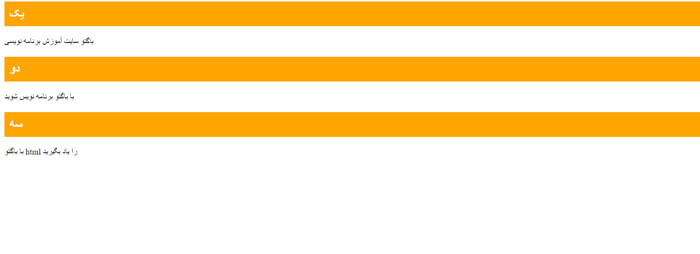
<h2 class="bugeto">یک </h2>
<p> باگتو سایت آموزش برنامه نویسی </p>
<h2 class="bugeto">دو</h2>
<p> با باگتو برنامه نویس شوید </p>
<h2 class="bugeto">سه </h2>
<p>با باگتو html را یاد بگیرید</p>خروجی:

یک عنصر می تواند بیشتر از یک کلاس داشته باشد
مثال:
<!DOCTYPE html>
<html>
<style>
.bugeto {
background-color: orange;
color: white;
padding: 10px;
}
.center {
text-align: center;
}
</style>
<body>
<h2> باگتو آموزش برنامه نویسی </h2>
<p>با استفاده از دوره های رایگان باگتو برناه نویسی را یاد بگیرید</p>
<h2 class="bugeto center"> یک</h2>
<h2 class="bugeto">دو </h2>
<h2 class="bugeto">سه </h2>
</body>
</html>
خروجی:
.jpg)
همچنین می توانیم یک کلاس مشابه را برای تگ های محتلف استفاده کنید این برای زمانی است که میخواهیم که تگ ها همسان باشند.
در این مقاله با انواع کلاس ها آشنا شدیم :
- استفاده از یک کلاس برای یک تگ
- استفاده از یک کلاس برای چند تگ با امکان شخصی سازی بر اساس تگ
- استفاده از چند کلاس هم زمان
این مقاله هم از سری مقاله های آموزش HTML به پایان رسید. درمقاله بعدی در رابطه با آی دی ها صحبت خواهیم کرد. اگر سوال یا پیشنهادی داشتین در قسمت کامنت های برای ما کامنت بگذارید.
مقاله های مرتبط:
وارد کردن CSS در تگهای HTML با استفاده از شناسه Style













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید