تگ img برای نمایش تصویر در صفحه وب استفاده می شود. تگ img یک تگ خالی است که فقط اتریبوت ها را دارد ، از تگ های بسته شده در عنصر تصویر در HTML استفاده نمی شود.
مثال :
<h2>HTML Image Example</h2>
<img src="good_morning.jpg" alt="Good Morning Friends"/> ویژگی های تگ img
src و alt از خصوصیات مهم تگ img هستند. تمام ویژگی های این تگ HTML در زیر آورده شده است.
1) src
این یک ویژگی ضروری است که منبع یا مسیر تصویر را توصیف می کند. این دستورالعمل را به مرورگر می دهد تا بتواند تصویر را روی سرور جستجو کند.
محل تصویر ممکن است در همان فهرست یا سرور دیگری باشد.
2) alt
در صورت عدم نمایش تصویر ، ویژگی alt متنی متناوب با تصویر که آن را تعریف می کند نشان داده می شود. صفت alt تصویر را با کلمات توصیف می کند. ویژگی alt برای سئو بسیار مهم است.
3) width
این یک ویژگی اختیاری است که برای مشخص کردن عرض برای نمایش تصویر استفاده می شود بهتر است این مقدار را با استفاده از css مشخص کنید.
4) height
ویژگی ارتفاع از عناصر iframe ، تصویر و اشیا پشتیبانی می کند. مقدار این ویژگی را نیز بهتر است با css مشخص کنید .
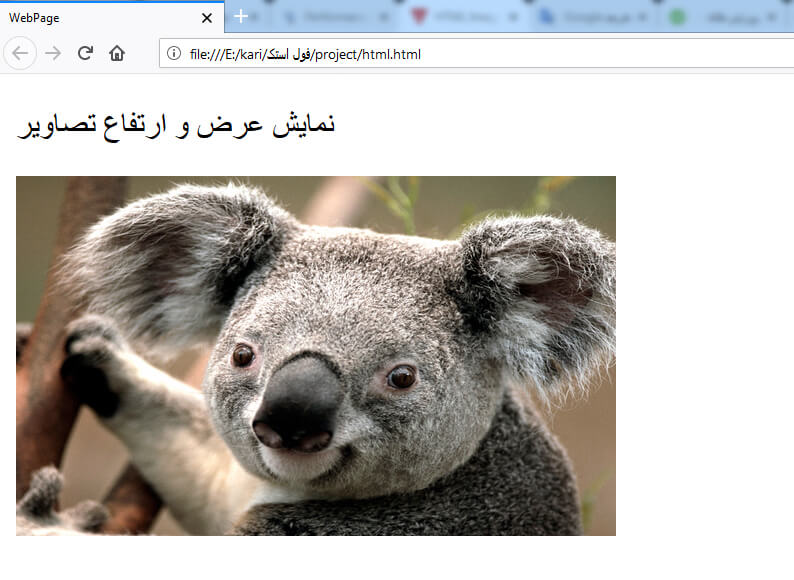
استفاده از ویژگی ارتفاع و عرض در تگ img
شما یاد گرفتید که چگونه یک تصویر را در صفحه وب قرار دهید، اکنون اگر بخواهید مقدار عرض و ارتفاع برای تصویر خود مشخص کنید ، می توانیم آن را با ویژگی های عرض و ارتفاع تصویر آن را تنظیم کنیم.
مثال:
<img src="animal.jpg" height="180" width="300" alt="animal image">
خروجی:

همیشه سعی کنید عرض و ارتفاع تصویر را مشخص کنید، در غیر این صورت ممکن است هنگام نمایش در صفحه وب بصورت کامل نمایش داده نشود.
استفاده ازاتریبیوت alt
می توانیم از اتریبیوت alt همرا با تگ استفاده کنیم. در صورت عدم نمایش تصویر بر روی مرورگر، متن جایگزین نمایش داده می شود. در زیر مثالی برای صفت alt آورده شده است
مثال:
<img src="animal.png" height="180" width="300" alt="animal image"> خروجی:

چگونه می توان از منبع دیگری تصویر دریافت کرد؟
برای قرار دادن یک تصویر در وب ، آن تصویر باید در همان پوشه شما که پرونده HTML را قرار داده اید ، موجود باشد. اما اگر در بعضی موارد تصویر در منبع دیگر باشد، می توانید با این روش به تصویر دسترسی پیدا کنید:
<img src="E:/images/animal.png" height="180" width="300" alt="anim al image">در کد بالا ما تصویر را از پوشه E سیستم خود و در فولدر images عکسی با نام animal.png فراخوانی کرده ایم.
اگر URL src نادرست یا اشتباه باشد ، آنگاه تصویر شما را در صفحه وب نمایش نمی دهد ، بنابراین سعی کنید URL را بصورت صحیح قرار دهید.
از تگ <img> به صورت لینک استفاده کنید
ما همچنین می توانیم یک تصویر را به صفحه دیگر لینک دهیم یا می توانیم از یک تصویر به عنوان لینک استفاده کنیم. برای انجام این کار، تگ <img> را درون تگ <a> قرار دهید.
مثال:
<a href="https://bugeto.net/images/2020/2020-6/2020-6-10/bugeto-img-tag.jpg"><img src="https://bugeto.net/images/2020/2020-6/2020-6-10/bugeto-img-tag.jpg" height="200" width="200"></a>
خروجی:

تگ img در تمام مرورگرها پشتیبانی می شود.
مقالات مرتبط: تگ table
(1).jpg)












برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید