در اصول کدنویسی تمیز (Clean Code) توصیه میشود که هر فایل تنها شامل یک کلاس باشد و در هر فایل فقط یک وظیفه مشخص انجام شود. این رویکرد باعث میشود ساختار پروژه منظمتر، نگهداری آسانتر و توسعه در آینده سریعتر انجام شود. از همین رو، داشتن تعداد زیادی فایل با حجم کم کد، نشانهی خوبی از سازمانیافتگی پروژه است.
اگر به قالبهای آماده در سایتهای فروش قالب مراجعه کنید و چند نمونه را بررسی نمایید، خواهید دید که بسیاری از آنها دارای دهها فایل CSS و JS هستند که وظایف مختلف را از هم جدا کردهاند. اما این ساختار بهینه برای توسعه، همیشه برای وبسایتهای عملیاتی ایدهآل نیست.
وقتی صحبت از بهینهسازی سرعت بارگذاری سایت و سئو به میان میآید، ماجرا متفاوت میشود. مرورگر برای بارگذاری هر فایل جداگانه باید یک درخواست (HTTP Request) به سرور ارسال کند. تصور کنید وبسایت شما ۱۰ فایل CSS و ۱۵ فایل JS داشته باشد؛ این یعنی فقط برای این منابع، ۲۵ درخواست به سرور ارسال میشود که منجر به کندی محسوس در بارگذاری صفحه میگردد. در چنین شرایطی، ممکن است کاربر پیش از لود کامل سایت، آن را ترک کند.
افزایش تعداد درخواستها و کاهش سرعت بارگذاری سایت، نهتنها تجربه کاربری را کاهش میدهد، بلکه تأثیر منفی مستقیمی بر رتبه شما در نتایج موتورهای جستجو دارد. گوگل سایتهایی با زمان بارگذاری بالا را در اولویتهای پایینتر قرار میدهد و حتی ممکن است برخی از صفحات شما را از نتایج حذف کند.
بنابراین، باید تعادلی میان اصول توسعه ساختیافته و بهینهسازی برای اجرا وجود داشته باشد. در محیط توسعه، تفکیک فایلها ضروری است، اما برای نسخه نهایی سایت میتوان با ابزارهایی مانند Bundling و Minification فایلها را ترکیب و فشرده کرد تا سرعت بارگذاری حفظ شود.
اگر میخواهید با مفاهیم پیشرفتهتری در زمینه توسعه و بهینهسازی سایت آشنا شوید، پیشنهاد میکنیم از دوره رایگان آموزش ASP.NET Core در وبسایت باگتو استفاده کنید. این دوره میتواند پایهای محکم برای یادگیری اصولی و حرفهای توسعه وب با داتنت کور باشد.
🔹 Bundle چیست؟
واژهی Bundle بهمعنای "بستهبندی" است. در دنیای توسعه وب، Bundle به فرآیندی گفته میشود که طی آن چندین فایل (مانند فایلهای CSS یا JavaScript) در یک فایل واحد ترکیب میشوند. هدف از این کار کاهش تعداد درخواستهای HTTP از سمت مرورگر (کلاینت) به سرور است.
بهطور مثال، اگر وبسایتی دارای ۵ فایل CSS و ۸ فایل JS باشد، مرورگر باید ۱۳ درخواست جداگانه برای بارگذاری این فایلها ارسال کند. اما با Bundle کردن این فایلها، میتوان تمام CSSها را در یک فایل و تمام JSها را در فایل دیگری ترکیب کرد و تعداد درخواستها را به ۲ کاهش داد. این کار باعث افزایش سرعت بارگذاری صفحات سایت و بهبود تجربه کاربری میشود.
🔹 Minify چیست؟
Minify بهمعنای "کمینهسازی" یا فشردهسازی است. این فرآیند روی فایلهای CSS، JavaScript و HTML انجام میشود تا حجم آنها کاهش یابد. Minify کردن شامل حذف موارد غیرضروری از فایلها است، مانند:
فاصلهها و تورفتگیها (Spaces & Indents)
خطهای خالی
کامنتها
تغییر نام متغیرها به نامهای کوتاهتر (در صورت امکان)
مهمترین نکته این است که Minify نباید عملکرد اصلی کد را تغییر دهد؛ بلکه فقط ظاهر فایل برای ماشین بهینهتر میشود، حتی اگر برای انسان ناخواناتر شود.
Bundle In Asp.net MVC
اگر از برنامه نویسان قدیمی Asp.Net باشید حتما به یاد دارید که در ورژن های قبل از Dot Net Core برای Bundling یک فایل به نام BundlConfig.cs وجود داشت که تمامی تنظیمات مربوط به Bundling درهمین فایل انجام می شد
public static void RegisterBundles(BundleCollection bundles)
{
// Bundling jQuery
bundles.Add(new ScriptBundle("~/bundles/jquery")
.Include("~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval")
.Include("~/Scripts/jquery.validate*"));
// Bundling CSS files
bundles.Add(new StyleBundle("~/Content/css")
.Include("~/Content/site.css"));
} این تنظیمات باعث می شد تمامی فایل های ما به یک فایل تبدیل شوند وکلاینت فقط یک در خواست http برای دانلود فایل ارسال می کرد در نتیجه زمان قابل توجهی برای کاربران صرفه جویی می شد.
اما با ارائه نسخه Asp.Net Core فایل BundlConfig.cs نیز حذف شد و ما باید راه حل دیگری برای بسته بندی و فشرده سازی فایل های css و js پیدا می کردیم.
استفاده از Gulp و Grunt برای Bundling و Minification
با معرفی ASP.NET Core بهعنوان یک فریمورک ماژولار و سبک، بسیاری از قابلیتهای داخلی نسخههای قبلی ASP.NET، از جمله سیستم داخلی Bundling و Minification، حذف شد. در عوض، مایکروسافت این مسئولیت را به ابزارهای خارجی مانند Gulp و Grunt واگذار کرد.
Gulp و Grunt ابزارهای محبوب و قدرتمندی هستند که بر پایه JavaScript توسعه یافتهاند و برای انجام کارهایی مانند بستهبندی فایلها، فشردهسازی کدهای CSS و JS، تبدیل فایلهای Sass یا Less به CSS، و حتی خودکارسازی وظایف توسعه مورد استفاده قرار میگیرند. این ابزارها بهراحتی با پروژههای ASP.NET Core قابل یکپارچهسازی هستند.
اما یک نکته مهم وجود دارد: استفاده از این ابزارها برای برنامهنویسانی که تسلط کافی به JavaScript و اکوسیستم Node.js ندارند، میتواند چالشبرانگیز باشد. به همین دلیل، بسیاری از توسعهدهندگان .NET به دنبال راهحلهای سادهتر و بومیتری هستند که نیاز به پیکربندی پیچیده نداشته باشند و بهراحتی قابل پیادهسازی در محیط ASP.NET Core باشند.
در ادامه مقاله، به معرفی روشهای سادهتر و مدرنتری برای انجام عملیات bundling و minification خواهیم پرداخت که برای برنامهنویسان داتنت نیز مناسبتر و قابل درکتر است.
استفاده از ابزار Bundler & Minifier برای بسته بندی و فشرده سازی
این ابزاربر روی ویژوال استادیو نصب می شود و بدون حتی نوشتن یک خط کد می توانید بسته بندی و فشرده سازی فایل های خود را انجام دهید. این ابزار را می توانید ازسایت marketplace.visualstudio.com دانلود کنید.
ویژگی هایی که این ابزار ارائه میدهد:
- بسته بندی فایل های CSS, JavaScript, HTML در یک فایل.
- پشتیبانی از الگوهای Globbing
- پشتیبانی از MS Build برای سناریوهای Continuous Integration
- فشرده سازی فایل های JavaScript, CSS, HTML را به صورت جداگانه .
- شخصی سازی تنظیمات فشرده سازی برای هر زبان قابل انجام است.
- نمایش watermark در فایل های ایجاد شده پس از باز کردن هر فایل.
- پشتیبانی از خط فرمان
- میانبری برای بروزرسانی همه Bundleها در Solution
- تبدیل بهGulp
در ادامه هر کدام از این موارد و نحوه کار آنها به صورت کامل توضیح میدهم.
1- بسته بندی فایل ها
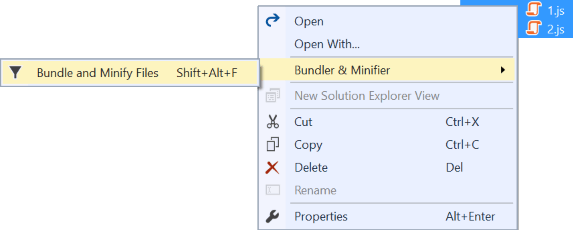
درSolution Explorer بر روی دو یا چندین فایل Css و یا JS کلیک راست کنید. بر روی گزینه ی Bundler & Minifier کلیک کنید و سپس گزینه Bundle And Minify File رو انتخاب کنید، سپس پنجره ذخیره فایل برای شما باز میشود که مسیر و نام فایل بسته بندی شده را از شما می گیرد و سپس فایل ایجاد می شود.

همزمان با این کار یک فایل با نام bundleconfig.json در ریشه پروژه ایجاد می شود که در ادامه این فایل را بیشتر توضیح می دهیم.
2- فشرده سازی فایل ها
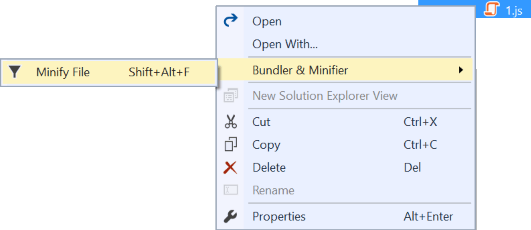
برای فشرده سازی فایل ها بر روی فایل در Solution Explorer کلیک راست کنید و گزینه ی Solution Explorer و سپس گزینه ی Minify File را بزنید.

بعد از انجام این کار یک فایل فشرده شده در زیر مجموعه همان فایل اصلی ایجاد می شود. برای مثال پس از فشرده سازی فایل MyCss.cssفایل جدیدی با نام MyCss.min.css در زیر مجموعه این فایل ایجاد می شود که می توانید از آن استفاده کنید.
3- بسته بندی خودکار پس از هر build
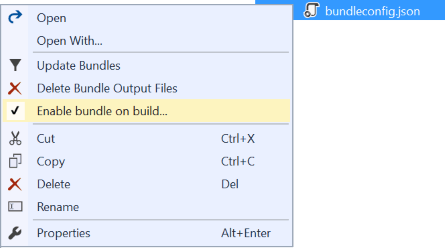
فایل های اصلی ما همیشه در حال تغییر و به ازای هر تغییر فشرده سازی این فایل ها کار خسته کننده ای است و حتی ممکن است فراموش کنیم این کار را انجام بدهیم. برای حل این مشکل راه حلی ارائه شده است که با فعالسازی گزینه بسته بندی خودکار پس از هر build از پروژه تمامی فایل های انتخاب شده در فایل bundleconfig.json بسته بندی و فشرده سازی می شوند. برای فعال کردن این کار باید در solution Explorer بر روی فایل bunfleconfig.json کلیک راست کنیم و پس از انتخاب گزینه bundle & minify گزینه Enable bundle on build را فعال کنیم.

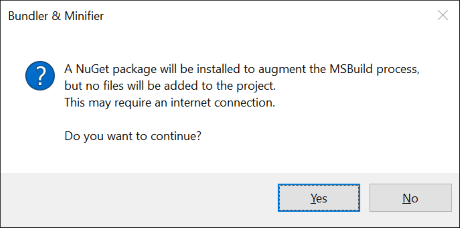
پس از انتخاب این گزینه پنجره زیر برای ما نمایش داده میشود که به ما می گویدبرای فعالسازی این گزینه باید کتابخانه BuildBundlerMinifier را از nuget دریافت و بر روی پروژه نصب نمایید.

پس از نصب این کتابخانه فایل هایی که قبلا bundle کرده اید با هر بار buildکردن پروژه این فایل ها نیز دوباره bundleیا بسته بندی میشوند.
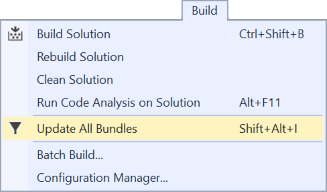
4- دسترسی سریع به بروزرسانی فایل های بسته بندی شده
در منوی Build گزینه جدیدی به نام Update All Bundle اضافه شده است که با انتخاب این گزینه کار بروزرسانی فایل های bundle شده انجام می شود.

5- فایل bundleconfig.json
همانطور که ملاحظه کردید پس از نصب و استفاده از ابزار Bundler & Minifier یک فایل با نام bunleconfig.json به ریشه پروژه اضافه شد که برای پیکربندی کلیه bundle ها از آن استفاده می شود.
در زیر یک مثال از این فایل را میزنیم :
[
{
"outputFileName": "wwwroot/css/bugeto.min.css",
"inputFiles": [
"wwwroot/Themplate/assets/vendor/perfect-scrollbar.css",
"wwwroot/Themplate/assets/vendor/fix-footer.css",
"wwwroot/Themplate/assets/css/material-icons.css",
"wwwroot/Themplate/assets/css/fontawesome.css",
"wwwroot/Themplate/assets/css/preloader.css"
]
},
{
"outputFileName": "wwwroot/js/bugeto.min.js",
"inputFiles": [
"wwwroot/js/site.js",
"wwwroot/Themplate/assets/vendor/jquery.min.js",
"wwwroot/Themplate/assets/vendor/popper.min.js",
"wwwroot/Themplate/assets/vendor/bootstrap.min.js",
],
"minify": {
"enabled": true
},
"sourceMap": false
}
]
بررسی گزینه های bundleconfig.json
outputFileName: نام و مسیر فایل پس از بسته بندی است، در واقع تمامی فایل ها پس از ادغام در این فایل به صورت یکجا ذخیره می شوند. این گزینه اجباری است و حتما باید مشخص شود.
inputFiles: دراین قسمت یک آرایه از فایل ها را می نویسیم و تمام این فایل ها تبدیل به یک فایل که در outputFileName مشخص شده است ذخیره می شوند. در این قسمت از الگوی های globbing نیز می توانیم استفاده کنیم.
Miniy: در اینجا مشخص می کنیم که به همراه بسته بندی فایل ها فشرده سازی هم انجام شود. اگر این گزینه را مشخص نکنیم به صورت پیش فرض فعال است و فشرده سازی انجام می شود.
اگر خودتان به صورت دستی فایل bundleconfig.json را ایجاد کنید و پیکربندی های لازمه را انجام دهید و کتابخانه BiuldBundeMinifier را هم از nugget نصب کنید عملیات بسته بندی و فشرده سازی هم پس از هر build انجام می شود.
اهمیت سرعت بارگذاری سایت
مهمترین دلیلی که می توان برای افزایش سرعت بارگذاری سایت عنوان کرد اهمیت دادن به زمان کاربر است. کاربران انتظار دارند حداکثر در 2 ثانیه سایت برایشان بارگذاری شود و از خدمات سایت استفاده کنند اگر بیش از 2 ثانیه سرعت بارگذاری طول بکشد کاربر تصمیم به ترک سایت گرفته و ممکن است به صفحه جستجوی گوگل بازگردد و سایت های رقیب را برای دریافت خدمات انتخاب کند. اکثر کاربران هم به ندرت مجددا برای دریافت خدمات از سایتی که به کندی بارگذاری می شود باز می گردنند.
برای الگوریتم های گوگل سرعت بارگذاری سایت اهمیت دارد و یکی از فاکتورهای گوگل برای امتیاز دهی به سایت ها سرعت بارگذاری صفحات است و اگر سایت شما به کندی بارگذاری شود شما از نتایج گوگل حذف می شوید.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید