مقدمه
اینترنت برای همه ما یک ابزار آشنا است که روزانه با آن سروکار داریم. اما آیا تا به حال فکر کردهاید که وقتی یک وبسایت را باز میکنید، چه اتفاقی میافتد؟ در این مقاله، به زبان ساده، شما را با برخی از مفاهیم پایهای وب آشنا میکنیم. با این توضیحات و مثالهای کاربردی، درک بهتری از نحوه عملکرد اینترنت و مرورگرها پیدا خواهید کرد.
شما میتوانید در دوره آموزشی http و مبانی web ویدئو این مقاله را ببینید و تا بهتر ابن مباحث رو یادبگیرید.
مرورگر (Browser) چیست؟

مرورگر ابزاری است که شما با استفاده از آن به اینترنت دسترسی پیدا میکنید. انواع مختلفی از مرورگرها وجود دارند؛ مانند Google Chrome، Mozilla Firefox، و Microsoft Edge. مرورگرها وظیفه دارند که صفحات وب را برای شما بارگذاری و نمایش دهند. هنگامی که آدرسی را در نوار مرورگر وارد میکنید، مرورگر شما درخواست را به سرور ارسال کرده و پاسخ سرور را به شکل صفحه وب برای شما نمایش میدهد. بدون مرورگر، دسترسی به اینترنت و وبسایتها امکانپذیر نیست.
عامل کاربر (User Agent) چیست؟
عامل کاربر نرمافزاری است که با وبسایتها ارتباط برقرار میکند و اطلاعاتی را در مورد مرورگر و دستگاهی که استفاده میکنید به سرور میفرستد.
فرض کنید شما به یک رستوران میروید و قبل از سفارش غذا، کارت شناسایی خود را به گارسون نشان میدهید تا او بداند شما چه کسی هستید و چه چیزی میخواهید. User Agent در اینترنت، همان کارت شناسایی است. هر بار که به یک وبسایت مراجعه میکنید، مرورگر شما اطلاعاتی مثل نوع مرورگر، نوع دستگاه (موبایل یا کامپیوتر) و سیستمعامل را به وبسایت میفرستد. به این ترتیب، وبسایت میفهمد که چگونه باید خود را نمایش دهد. برای مثال، اگر شما از موبایل وارد سایت شوید، سایت ممکن است با چیدمان متفاوتی نمایش داده شود تا برای صفحه کوچک موبایل مناسبتر باشد. به طور خلاصه، User Agent به وبسایتها کمک میکند تا محتوای خود را به بهترین شکل برای کاربران نمایش دهند.
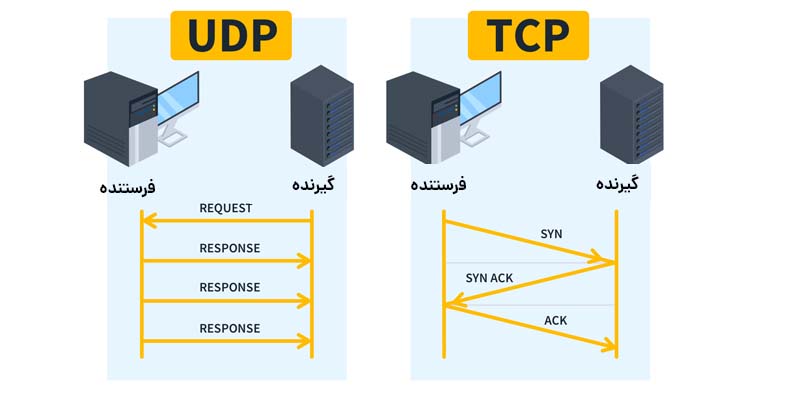
پروتکل TCP و UDP چیست؟

TCP و UDP دو پروتکل مهم در اینترنت هستند که برای انتقال دادهها بین کامپیوترها استفاده میشوند. TCP (Transmission Control Protocol) یک پروتکل مطمئن است که تضمین میکند دادهها به درستی و بدون نقص به مقصد برسند. اما UDP (User Datagram Protocol) سریعتر است و بیشتر در مواردی استفاده میشود که سرعت مهمتر از دقت است، مثل پخش ویدیو یا بازیهای آنلاین. این دو پروتکل به نحوی اساسی در انتقال اطلاعات اینترنتی نقش دارند.
تصور کنید میخواهید یک بسته پستی مهم به مقصدی بفرستید. در اینجا دو روش دارید:
- TCP مثل روشی است که در آن شما بسته پستی را با دقت میفرستید، و مطمئن میشوید که هر بخش از بسته به درستی و کامل به مقصد میرسد.
- اما UDP مثل حالتی است که شما فقط بسته را سریع ارسال میکنید، بدون اینکه مطمئن شوید تمام بخشها به مقصد میرسند یا نه.
TCP برای کارهایی مثل دانلود فایلها یا باز کردن صفحات وب استفاده میشود که باید اطلاعات به درستی و کامل برسند. ولی UDP برای مواقعی مثل تماشای ویدیو به کار میرود که اگر یک بخش کوچک از تصویر گم شود، مشکلی ایجاد نمیکند، اما سرعت مهم است.
آدرس IP چیست؟

آدرس IP مثل شماره تلفن یا آدرس خانه شماست. هر دستگاهی که به اینترنت متصل میشود (مثل موبایل یا کامپیوتر)، یک آدرس IP منحصر به فرد دارد. وقتی شما میخواهید یک وبسایت را باز کنید، مرورگر شما درخواستش را به آدرس IP سرور آن وبسایت میفرستد. آدرس IP سرور به مرورگر کمک میکند تا بداند اطلاعات را از کجا بگیرد و به کجا بفرستد. به عبارتی، آدرس IP مثل یک راهنماست که دستگاههای مختلف در اینترنت با آن یکدیگر را پیدا میکنند.
آدرسهای IP میتوانند نسخههای متفاوتی داشته باشند، مثل IPv4 و IPv6. آدرس IP مثل یک هویت منحصر به فرد برای هر دستگاه در اینترنت عمل میکند
URL چیست؟

URL همان آدرس اینترنتی است که شما در مرورگر وارد میکنید تا به یک وبسایت بروید. مثل آدرسی که روی پاکت نامه مینویسید تا به خانهای خاص برسد. برای مثال، URL وبسایت گوگل این است: `https://www.google.com`.
- بخش اول (https) مثل نوع جادهای است که ماشین روی آن حرکت میکند.
- بخش دوم (google.com) مثل آدرس خانهای است که میخواهید به آن بروید.
URL به مرورگر کمک میکند که دقیقاً بداند شما به کدام وبسایت و کدام صفحه از آن وبسایت میخواهید بروید.
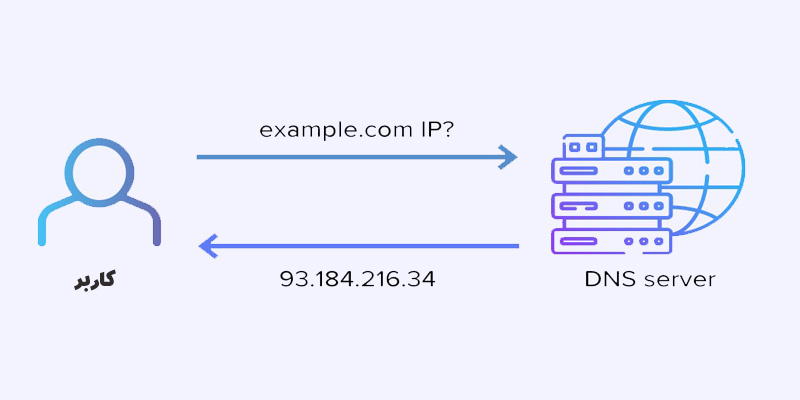
DNS چیست؟

DNS مثل دفترچه تلفن اینترنت است. وقتی شما URL یک وبسایت مثل google.com را در مرورگر وارد میکنید، مرورگر شما نمیداند این آدرس به کدام سرور در اینترنت اشاره میکند. اینجاست که DNS وارد عمل میشود. DNS نام دامنه (مثل google.com) را به آدرس IP تبدیل میکند (مثل اینکه شماره تلفن را از دفترچه تلفن پیدا کند) تا مرورگر بتواند با سرور مربوطه ارتباط برقرار کند. بدون DNS، شما مجبور بودید به جای وارد کردن نام وبسایتها، عددهای طولانی آدرس IP را وارد کنید که بسیار سخت و پیچیده میشد.
DNS وظیفه دارد نام دامنه (مثل google.com) را به یک آدرس IP تبدیل کند تا مرورگر بتواند به سرور متصل شود. بدون DNS، شما باید آدرسهای IP پیچیده را به جای نامهای ساده دامنه وارد کنید که کار را بسیار سختتر میکرد.
منبع (Resource) چیست؟

هر چیزی که در یک وبسایت میبینید (مثل عکسها، متنها، ویدیوها و دکمهها) یک منبع است. این منابع از طریق اینترنت به مرورگر شما ارسال میشوند و مرورگر آنها را به شما نمایش میدهد. تصور کنید هر بار که یک صفحه وب را باز میکنید، مرورگر شما مثل یک فروشنده، منابع مورد نیاز شما را از سرور تحویل میگیرد و آنها را به شما نشان میدهد. هر منبع از طریق یک URL خاص دسترسیپذیر است و توسط پروتکلهایی مانند HTTP یا HTTPS انتقال داده میشود.
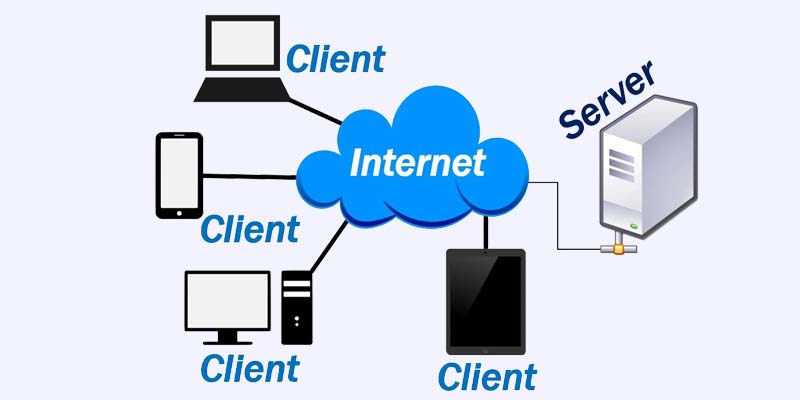
سرور (Server) چیست؟

سرور شبیه یک کتابخانه است که اطلاعات وبسایتها در آن نگهداری میشود. هر وقت شما به یک وبسایت مراجعه میکنید، مرورگر شما از سرور درخواست میکند که اطلاعات آن وبسایت را بفرستد. سرور هم مثل کتابدار، اطلاعات را پیدا کرده و به مرورگر شما میفرستد. سرورها کامپیوترهای قدرتمندی هستند که تمام اطلاعات وبسایتها روی آنها ذخیره میشود. سرور یک کامپیوتر یا سیستم خاص است که وظیفه دارد دادهها و اطلاعات را به کاربران یا دستگاههای دیگر ارسال کند. زمانی که شما یک صفحه وب را درخواست میکنید، سرور آن صفحه را به مرورگر شما میفرستد. سرورها معمولاً در دیتاسنترهای بزرگی نگهداری میشوند و با استفاده از نرمافزارهای خاصی مثل IIS یا Apache مدیریت میشوند. بدون سرورها، صفحات وب قابل دسترسی نبودند.
IIS چیست؟

IIS یک نرمافزار است که به سرورها کمک میکند وبسایتها را به کاربران ارائه دهند. این نرمافزار توسط شرکت مایکروسافت ساخته شده است و بیشتر روی سرورهای ویندوزی استفاده میشود . این نرمافزار برای میزبانی وبسایتها و ارائه خدمات اینترنتی استفاده میشود. IIS به کاربران کمک میکند تا وبسایتها و برنامههای تحت وب را با استفاده از ویندوز سرور مدیریت کنند. بسیاری از وبسایتها با استفاده از این نرمافزار اجرا میشوند.
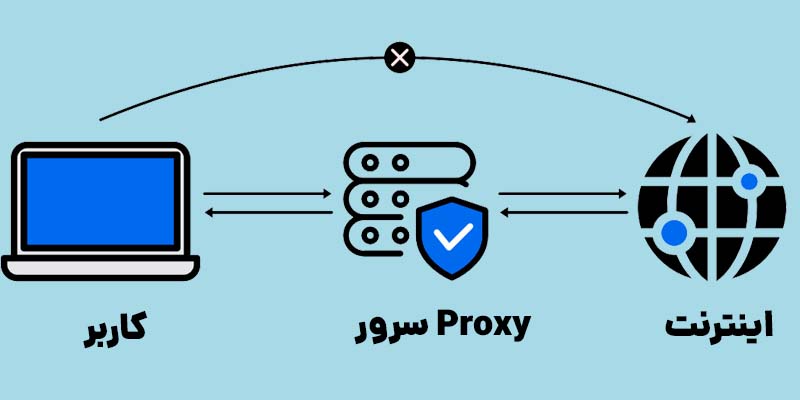
پروکسی (Proxy) چیست؟

پروکسی مثل یک واسطه یا میانجی بین کاربر و سرور است. فرض کنید میخواهید از شخصی اطلاعات بگیرید، اما به جای اینکه مستقیم به آن شخص پیام دهید، اول پیام را به دوستتان میدهید تا او آن را به شخص موردنظر برساند. پروکسی هم دقیقاً همین کار را در اینترنت انجام میدهد. وقتی از پروکسی استفاده میکنید، درخواست شما ابتدا به سرور پروکسی میرود و سپس از آنجا به سرور اصلی ارسال میشود. این کار میتواند امنیت شما را افزایش دهد و همچنین در برخی موارد به شما کمک کند که به وبسایتهایی دسترسی پیدا کنید که در منطقه شما مسدود شدهاند.
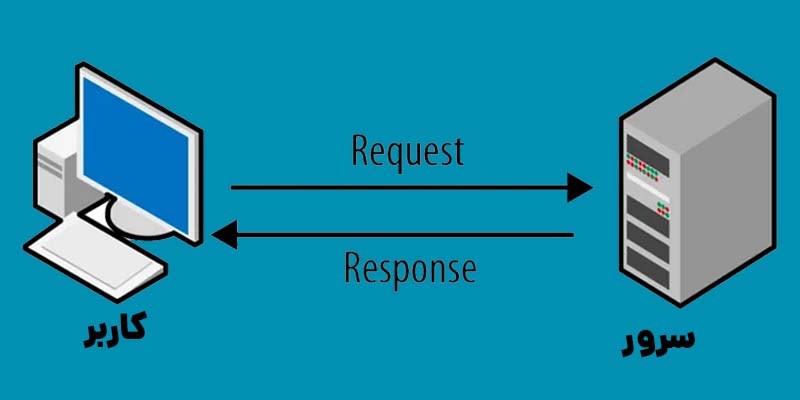
درخواست و پاسخ (Request & Response) چیست؟

هر بار که شما یک وبسایت را باز میکنید، مرورگر شما یک درخواست (Request) به سرور میفرستد و از او میخواهد که اطلاعات آن صفحه را به شما بدهد. سرور هم در پاسخ (Response)، اطلاعات لازم را به مرورگر شما میفرستد. این فرآیند شبیه این است که شما در یک رستوران غذا سفارش میدهید (Request) و گارسون آن غذا را به شما میآورد (Response). تمام این کارها در کسری از ثانیه انجام میشود، اما دقیقاً این روندی است که در پس زمینه اتفاق میافتد.
هدر (Header) چیست؟
هدرها اطلاعات کوچکی هستند که همراه با درخواستها و پاسخها ارسال میشوند. برای مثال، فرض کنید وقتی به یک رستوران میروید، یک فاکتور کوچک همراه غذای شما وجود دارد که توضیحاتی درباره غذا، زمان آماده شدن و قیمت آن ارائه میدهد. هدر هم مثل همان فاکتور است. وقتی شما یک درخواست به سرور میفرستید، اطلاعات اضافی مثل نوع مرورگر شما یا زبان مورد نظر را در هدر ارسال میکنید. سرور هم وقتی پاسخی میفرستد، در هدر اطلاعاتی مثل نوع محتوا (مثلاً متن یا عکس) یا طول فایل را قرار میدهد.
روشهای درخواست (Request Methods) چیست؟
روشهای مختلفی برای ارسال درخواست به سرور وجود دارد. رایجترین آنها GET و POST هستند:
- GET: وقتی شما یک صفحه وب را باز میکنید، مرورگر شما از روش GET استفاده میکند تا اطلاعات صفحه را از سرور بگیرد. مثل این است که شما به یک فروشگاه بروید و از فروشنده بخواهید محصولی را به شما نشان دهد.
- POST: این روش بیشتر زمانی استفاده میشود که شما میخواهید اطلاعاتی را به سرور بفرستید. مثلاً وقتی یک فرم ثبتنام را پر میکنید و دکمه ارسال را میزنید، اطلاعات شما با روش POST به سرور ارسال میشود.
کد وضعیت HTTP یا HTTP Status Code چیست؟

کدهای وضعیت HTTP، مجموعهای از پیامهای سهرقمی هستند که به مرورگر اطلاع میدهند که درخواست ارسالی چگونه پردازش شده است. این کدها به طور خلاصه به مرورگر اعلام میکنند که آیا درخواست موفق بوده، به مقصد دیگری هدایت شده یا با خطا مواجه شده است. هر کد وضعیت به یک دسته خاص تعلق دارد و نوع خاصی از پاسخ را نشان میدهد. درک این کدها میتواند برای توسعهدهندگان و مدیران وبسایتها بسیار مهم باشد، چرا که به آنها در تشخیص مشکلات سرور و بهینهسازی عملکرد سایت کمک میکند.
برای آشنایی بیشتر و یادگیری کدهای وضعیت بصورت کامل شما می توانید از مقاله کدهای وضعیت یا http status codes و همچنین دوره آموزش http و مبانی web استفاده نمایید .
کد خانواده 100 : اطلاعاتی
این کدها نشان میدهند که درخواست اولیه دریافت شده و مرورگر یا سرور میتواند ادامه دهد.
کد خانواده 200: موفقیت
کدهای این گروه نشاندهنده آن هستند که درخواست کاربر با موفقیت انجام شده و سرور پاسخ مناسبی ارسال کرده است.
کد خانواده 300: تغییر مسیر
این دسته از کدها اعلام میکنند که درخواست باید به آدرس دیگری هدایت شود و مرورگر باید به طور خودکار به آن مسیر جدید برود.
کد خانواده 400 خطاهای کاربر
کدهای سری 400 بیانگر آن هستند که مشکلی در درخواست ارسالشده توسط کاربر وجود دارد، مثلاً آدرس اشتباه وارد شده یا مجوز دسترسی وجود ندارد.
کد خانواده500 : خطاهای سرور
کدهای این گروه نشان میدهند که سرور با مشکل داخلی مواجه شده است و نمیتواند به درستی به درخواست کاربر پاسخ دهد.
کش (Caching) چیست؟
کش به معنای ذخیره موقت اطلاعات است. فرض کنید شما هر روز به یک وبسایت خاص سر میزنید. به جای اینکه مرورگر شما هر بار تمام اطلاعات را دوباره از سرور بگیرد، بخشهایی از آن وبسایت را در حافظه خود ذخیره میکند تا دفعه بعد که آن وبسایت را باز میکنید، سریعتر به شما نمایش دهد. این کار هم باعث صرفهجویی در زمان میشود و هم حجم اینترنت شما را کمتر مصرف میکند.
در مقاله کاربرد و اهمیت کش (Cache) درHTTP بصورت کامل در مورد کش صحبت کرده ایم شما می توانید این مقاله را مطالعه کنید.
بیحالت بودن (Stateless) چیست؟
پروتکل HTTP که در وب استفاده میشود به صورت بیحالت است، به این معنا که هر درخواست به سرور به صورت جداگانه پردازش میشود و سرور نمیتواند اطلاعات درخواستهای قبلی شما را به خاطر بیاورد. این یعنی اگر شما یک صفحه وب را باز کنید و سپس یک صفحه دیگر را، سرور نمیداند که شما قبلاً چه کاری انجام دادهاید. برای حل این مشکل از کوکیها استفاده میشود.
کوکیها (Cookies) چیست؟
کوکیها فایلهای کوچکی هستند که وبسایتها روی کامپیوتر یا موبایل شما ذخیره میکنند. این فایلها اطلاعات مربوط به شما و کارهایی که در وبسایت انجام دادهاید را ذخیره میکنند. مثلاً اگر شما در یک وبسایت وارد حساب کاربری خود شده باشید، کوکیها به یاد خواهند داشت که شما وارد شدهاید و در بازدید بعدی نیازی به ورود دوباره ندارید. کوکیها تجربه کاربری شما را راحتتر و شخصیسازی میکنند.
در مقاله نحوه کار و کاربرد کوکی ها در http بصورت کامل به معرفی کوکی و انواع آن پرداخته ایم.
نتیجهگیری
مفاهیمی که در این مقاله توضیح داده شدند، پایه و اساس کارکرد وب و اینترنت هستند. یادگیری این مفاهیم به شما کمک میکند تا درک بهتری از عملکرد اینترنت داشته باشید و بتوانید به صورت بهتری از آن استفاده کنید. درک این مبانی به شما کمک میکند تا تجربه کاربری خود را در اینترنت بهبود ببخشید و مشکلات رایجی مثل کندی بارگذاری یا عدم نمایش صحیح صفحات را بهتر درک کنید.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید