مقدمه
هنگامی که شما یک وبسایت را باز میکنید، مرورگر شما در پسزمینه با سرورهای مختلف ارتباط برقرار میکند تا اطلاعات موردنیاز شما را بگیرد و نمایش دهد. این ارتباطات از طریق پروتکل HTTP انجام میشوند و به آنها "تعاملات HTTP" گفته میشود. ممکن است برایتان سؤال باشد که وقتی یک وبسایت بارگذاری میشود، دقیقاً چه اطلاعاتی بین مرورگر و سرور رد و بدل میشود؟ خوشبختانه، ابزارهایی وجود دارند که به شما کمک میکنند تا این ارتباطات را مشاهده کنید و بفهمید چه اتفاقی میافتد. در این مقاله به زبان ساده به شما توضیح میدهیم که این ابزارها چه هستند، چطور کار میکنند و چرا برای شما مفید هستند.
برای آشنایی بیشتر با مبحث http مقالات قبلی از جمله مقاله پروتکل HTTP چیست؟ را مطالعه نمایید.
دوره کوتاه و بسیار کاربردی آموزش http و مبانی web دوره ای کامل و جامع است که شما را با مبانی وب آشنا می کند.
1- ابزار Developer Tools در مرورگرها

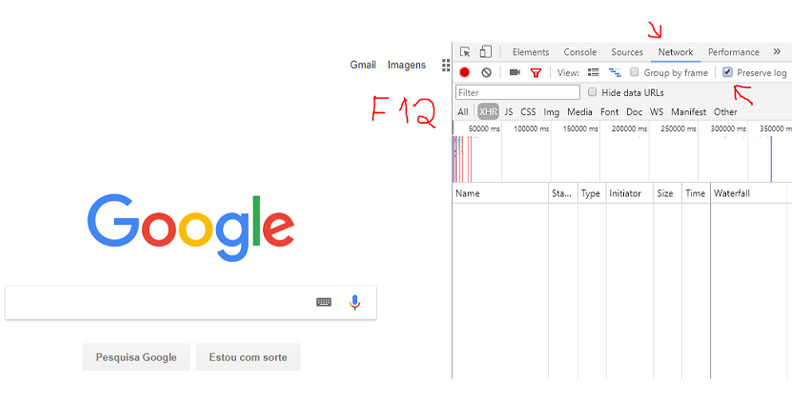
یکی از سادهترین و در دسترسترین ابزارها برای مشاهده تعاملات HTTP، Developer Tools است که در بیشتر مرورگرهای مدرن مثل Google Chrome و Firefox وجود دارد. این ابزار به شما کمک میکند تا بفهمید وقتی یک وبسایت را باز میکنید، چه درخواستهایی از طرف مرورگر شما به سرور ارسال میشود و چه پاسخی دریافت میکنید.
برای استفاده از این ابزار کافیست کلیدهای `F12` یا `Ctrl + Shift + I` را فشار دهید تا صفحه Developer Tools باز شود. سپس به زبانه Network بروید. وقتی یک وبسایت را باز میکنید، تمام درخواستها و پاسخها به شما نشان داده میشوند. مثلاً اگر یک تصویر یا ویدیو در وبسایت نمایش داده نشود، میتوانید با این ابزار ببینید آیا مرورگر توانسته درخواست آن فایل را به درستی ارسال کند یا خطایی مثل "404" رخ داده است. این ابزار ساده و قدرتمند به شما کمک میکند مشکلات بارگذاری صفحات را بفهمید و رفع کنید.
2-Postman

Postman ابزاری است که بیشتر برای تست درخواستهای HTTP بهویژه برای برنامهنویسان و توسعهدهندگان وب استفاده میشود. اما کاربران عادی هم میتوانند از این ابزار برای فهمیدن نحوه کارکرد درخواستهای HTTP استفاده کنند. Postman به شما این امکان را میدهد که به صورت دستی درخواستهایی مثل GET یا POST به سرور ارسال کنید و ببینید چه پاسخی دریافت میکنید.
فرض کنید میخواهید بفهمید وقتی دکمه "ثبتنام" را در یک وبسایت فشار میدهید، چه اطلاعاتی به سرور ارسال میشود. با Postman میتوانید این درخواستها را بهصورت دستی شبیهسازی کنید و ببینید سرور چه جوابی به درخواست شما میدهد. این ابزار به شما امکان میدهد که درخواستها را به صورت دقیق بررسی کنید و دادههایی که به سرور ارسال یا از آن دریافت میکنید را مشاهده کنید.
3 - Wireshark

Wireshark یک ابزار حرفهایتر برای مشاهده تمامی دادههایی است که از طریق شبکه رد و بدل میشوند. با Wireshark شما میتوانید بهطور دقیق تمام تعاملات شبکهای دستگاه خود را ببینید، از جمله درخواستها و پاسخهای HTTP. این ابزار به شما اجازه میدهد تا بستههای دادهای را که بین کامپیوتر شما و اینترنت رد و بدل میشود، مشاهده کنید.
استفاده از Wireshark ممکن است کمی پیچیده به نظر برسد، اما برای کسانی که میخواهند دقیقتر ببینند چه اطلاعاتی از مرورگرشان به سرور ارسال میشود یا از سرور دریافت میکنند، این ابزار بسیار مفید است. برای مثال، اگر بخواهید بفهمید چه اطلاعاتی در پسزمینه مرورگر شما به سرورهای مختلف ارسال میشود، Wireshark این کار را به شما نشان میدهد.
4- Fiddler

Fiddler یک ابزار مشابه Developer Tools است، اما با قابلیتهای پیشرفتهتر. این ابزار به شما امکان میدهد تا تمام درخواستها و پاسخهای HTTP را ببینید و حتی بتوانید آنها را تغییر دهید. Fiddler برای افرادی مفید است که میخواهند مشکلات شبکهای و بارگذاری صفحات وب را دقیقتر بررسی کنند.
برای مثال، فرض کنید یک وبسایت برای شما به درستی بارگذاری نمیشود یا خیلی کند است. با Fiddler میتوانید ببینید کدام درخواستها زمان بیشتری میبرند یا کدام پاسخهای سرور باعث کندی میشوند. این ابزار همچنین به شما کمک میکند که ببینید آیا مشکلی در درخواستها یا پاسخهای HTTP وجود دارد یا نه.
نتیجهگیری
ابزارهای مشاهده تعاملات HTTP به شما کمک میکنند تا درک بهتری از نحوه کارکرد اینترنت و وبسایتها داشته باشید. با استفاده از این ابزارها میتوانید بفهمید وقتی یک صفحه وب بارگذاری نمیشود، مشکل از کجاست یا چه دادههایی بین مرورگر و سرور رد و بدل میشود. ابزارهایی مثل Developer Tools برای شروع عالی هستند، چون بهسادگی در مرورگرهای شما وجود دارند. اگر به دنبال اطلاعات دقیقتر و عمیقتر هستید، ابزارهایی مثل Postman ، Wireshark و Fiddlerمیتوانند به شما کمک کنند تا جزئیات بیشتری را مشاهده و بررسی کنید. این ابزارها هم برای کاربران عادی و هم برای توسعهدهندگان وب مفید هستند و میتوانند به رفع مشکلات شبکهای و بهبود عملکرد وبسایتها کمک کنند.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید