در این مقاله میخواهیم نمایش پیغام در اندروید را آموزش بدهیم.
در اپلیکیشن های اندروید یک سری پیام ها هستند که نیاز نیست روی صفحه بمونن یا کاربر عملیاتی روی آنها انجام بدهد و فقط در حد چند ثانیه به کاربر نمایش داده میشوند و بعد از بین میروند.
در دوره رایگان برنامه نویسی اندروید با کاتلین شما رو با مبحث Toast و SnackBar در اندروید آشنا خواهیم کرد.
برای نمایش این پیام از Toast استفاده میکنیم.
Toast.makeText(this, "Hello world", Toast.LENGTH_SHORT).show()پیغامها را به روش دیگری هم میتوانیم نمایش دهیم. در این روش از snackbar استفاده میکنیم.
Snack Bar در واقع جایگزینی مناسب برای Toast در اندروید است. همانطور که میدانید درگذشته برای اطلاع دادن به کاربر دربارهٔ حوادث مختلفی که در اپلیکیشن رخ میداد، از Toast استفاده میشد. بااینحال امروزه ابزاری قدرتمندتر از Toast به وجود آمده است که میتوانید از آن بهجای Toast استفاده کنیم. Snack Bar دارای امکانات بیشتری به نسبت Toast در اندروید است که همین دلیل باعث برتری Snack Bar بر Toast شده است.
Snackbar یک ویجت است شبیه به یک بنر که در پایین صفحه گوشی به کاربر نمایش داده میشود. این پیغام ها ممکن است برای نشان دادن هرنوع خطا به کاربر یا تایید انجام یک عملیات یا هشدار دادن به کاربر مفید باشد. علاوه بر این ها snackbar میتواند دکمه ای را برای یک عملیات سفارشی مثل ‘’رد کردن – تلاش مجدد – برگشت به عقب یا لغو کردن’’ ارائه بدهد. به طور کلی ازSnackbar زمانی استفاده می شود که پس از انجام یک عملیات بخواهیم از کاربر یک بازخورد بگیریم.
برای استفاده از snackbar کتابخانه Material را باید به پروژه اضافه کنیم.
implementation 'com.google.android.material:material:1.5.0'یک دکمه در ui اکتیویتی ایجاد میکنیم که وقتی روی این دکمه click کردیم یک snackBar برای ما نمایش دهد.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/main_root"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity">
<androidx.appcompat.widget.AppCompatButton
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/bt_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="ok" />
</androidx.constraintlayout.widget.ConstraintLayout
در کلاس کاتلین اکتیویتی کدهای زیر را مینویسیم. اول layout و button را find میکنیم بعد یک متد میسازیم که listenerها را در آن مینویسیم.
var btOk: Button? = null
var mainLayout: ConstraintLayout? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btOk = findViewById(R.id.bt_message)
mainLayout=findViewById(R.id.bt_message)
listener()
}
در متد listener برای button یک clicklistener تعریف میکنیم و در آن snackBar را نمایش میدهیم.
private fun listener() {
btOk?.setOnClickListener {
Snackbar.make(mainLayout!!, "Bugeto", Snackbar.LENGTH_LONG).show()
}
}

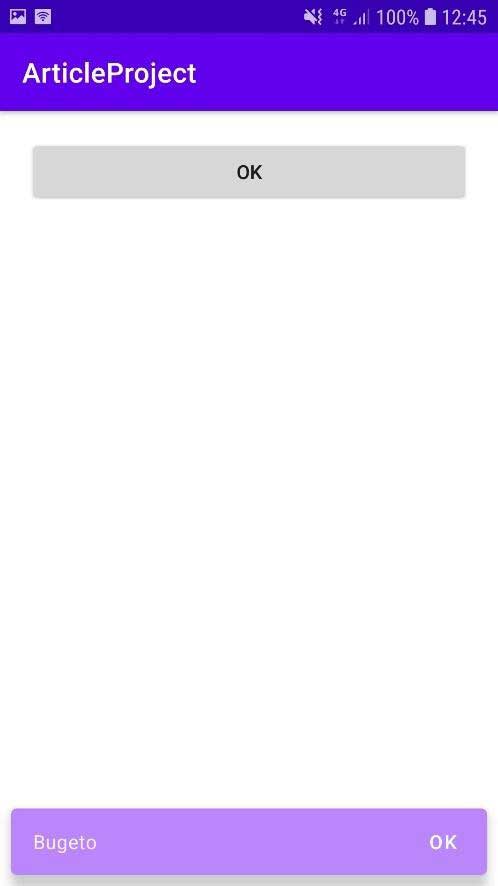
snackBar مانند Toast در پارامتر اول یک view که قرار است در آن نمایش داده شود را از ما میگیرد. در پارامتر دوم تکست پیغامی را که قرار است به کاربر نمایش دهیم را از ما میگیرد. پارامتر سوم هم مدتزمان نمایش snackBar به کاربر را از ما میگیرد که دو نوع است حالت short یا کوتاه و long یا بلند و در آخر هم snackBar را show میکنیم.
در قدم بعدی با استفاده از دستور setAction یک دکمه به snackbar اضافه میکنیم.
Snackbar.make(mainLayout!!, "new Message", Snackbar.LENGTH_LONG).setAction("Ok") {
Toast.makeText(this, "SnackBar Ok", Toast.LENGTH_SHORT).show()
}.show()


میتوانیم رنگ دکمه را هم تغییر دهیم.
Snackbar.make(mainLayout!!, "new Message", Snackbar.LENGTH_LONG).setAction("Ok") {
Toast.makeText(this, "SnackBar Ok", Toast.LENGTH_SHORT).show()
}.setActionTextColor(resources.getColor(R.color.white))
.show()

زمان نمایش snackbar را هم میتوانیم بهصورت custome تعریف کنیم.
Snackbar.make(mainLayout!!, "new Message", Snackbar.LENGTH_LONG).setAction("Ok") {
Toast.makeText(this, "SnackBar Ok", Toast.LENGTH_SHORT).show()
}.setActionTextColor(resources.getColor(R.color.white))
.setDuration(90000)
.show()
همچنین با استفاده از دستور setBackgroundTint میتوانیم رنگ پسزمینه SnackBar را هم به رنگ دلخواه خود تغییر دهیم.
Snackbar.make(mainLayout!!, "new Message", Snackbar.LENGTH_LONG).setAction("Ok") {
Toast.makeText(this, "SnackBar Ok", Toast.LENGTH_SHORT).show()
}.setActionTextColor(resources.getColor(R.color.white))
.setDuration(90000)
.setBackgroundTint(resources.getColor(R.color.purple_200))
.show()














برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید