ConstraintLayout یکی از محبوب ترین کتابخانه های jetpack است و همه ویژگی های ConstraintLayout 1.1 را دارد که برای ساخت سریع layout های پیچیده با ابزار یکپارچه شده با Android Studio برای پیش نمایش XML یا حتی ویرایش layout خود با آن آشنا هستید.
ConstraintLayout 2.0 چندین ویژگی جدید را به ContraintLayout اضافه کرده است. برای استفاده از آن ، نسخه را در build.gradle ویرایش کنید.
implementation 'androidx.constraintlayout:constraintlayout:2.0.1'ما همچنین یک repository در github برای ConstraintLayout ایجاد کرده ایم.
Flow
Flow یک virtual layout جدید برای building chain است که می تواند با کمبود فضا به خط بعدی یا حتی قسمت دیگری از صفحه بپیوندد. هنگامی که چندین مورد را به صورت زنجیره ای بیرون می کشید بسیار مفید است اما مطمئن نیستید که در زمان اجرا container بزرگ باشد. می توانید از این روش برای ایجاد طرح بندی خود بر اساس اندازه پویا در برنامه خود مانند عرض صفحه هنگام چرخش استفاده کنید.

تصویر بالا: انیمیشن Flow را نشان می دهد که چندین زنجیره را به عنوان عناصر بیش از حد از یک ردیف پر می کند.
Flow یک virtual layout است. Virtual layout ها در Constraintlayout , virtual viewgroup ها هستند که در Constraintlayout اضافه میشوند، اما level را به hierarchy خود اضافه نکنید. در عوض ، آنها برای تکمیل طرح به View های دیگر در ContraintLayout مراجعه می کنند.

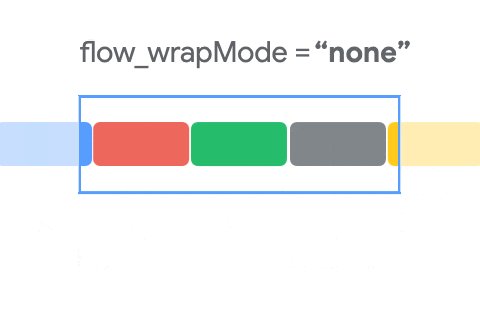
تصویر بالا حالت های flow را نمایش میدهد مانند: " none " ، " chain" ، " align"
شما با استفاده از تگ Flow یک Flow را در ContraintLayout 2.0 اضافه می کنید. Flow یک VirtualViewGroup در اطراف View ها ایجاد می کند که شما در constraint_referenced_ids منتقل می کنید و View های ارجاع شده را به صورت chain(زنجیره ای) تنظیم می کند.
<androidx.constraintlayout.helper.widget.Flow
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:flow_wrapMode="chain"
app:constraint_referenced_ids="card1, card2, card3"
/>
مثال استفاده از Flow در ContraintLayout
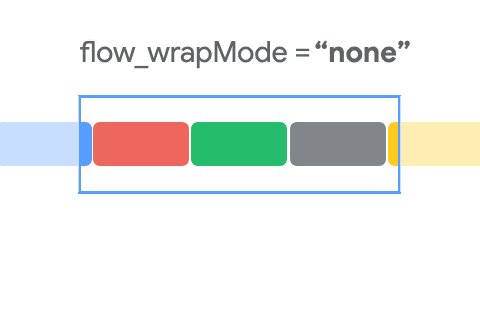
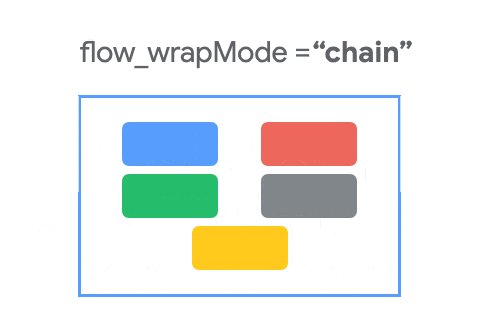
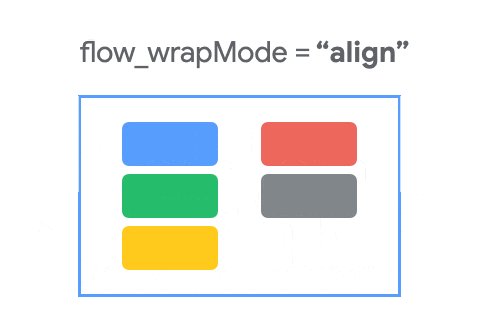
یکی از مهمترین گزینه های Flow ، wrapMode است که به شما امکان می دهد در هنگام سرریز شدن محتوا (یا بسته شدن) محتوا را پیکربندی کنید.
می توانید سه گزینه برای wrapMode مشخص کنید:
- none - یک single chain(زنجیره واحد) ایجاد کنید ، اگر محتوا متناسب نباشد سرریز خواهد شد
- chain - در overflow(سرریز) ، ایجاد یک chain دیگر برای عناصر سرریز.
- Align(تراز کردن) - شبیه به chain است اما تراز کردن ردیف ها به ستون ها
Layer(لایه)
یک helper جدید است Layer به شما امکان را می دهد از چند view یک virtual layer )لایه مجازی( ایجاد کنید. برخلاف Flow ، view ها را مشخص نمی کند. در عوض Layer به شما امکان می دهد تغییرات را همزمان در چندین view اعمال کنید.
اگر می خواهید انیمیشن هایی را برای چرخش ، ترجمه یا مقیاس بندی چندین view با هم ایجاد کنید ، مفید است.

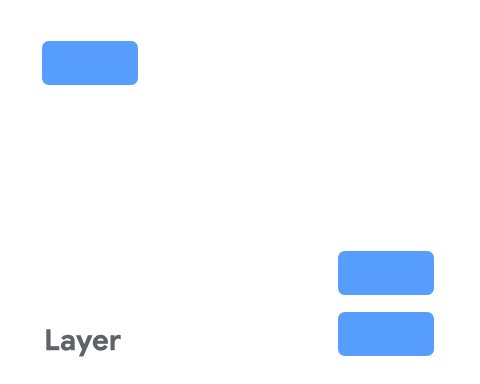
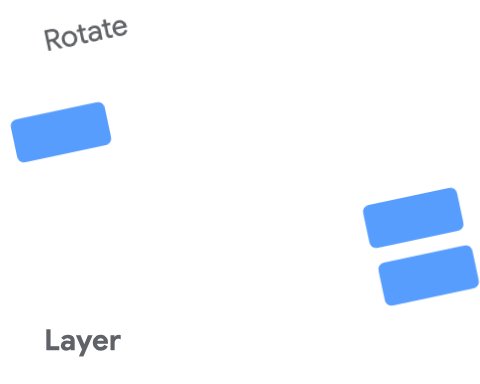
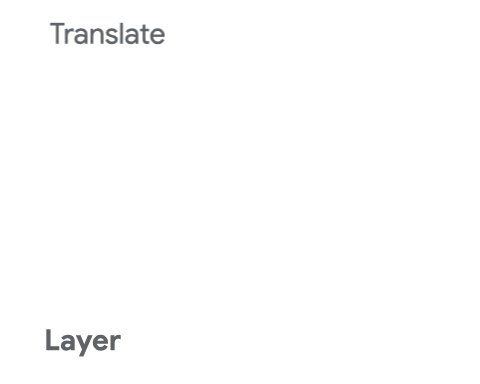
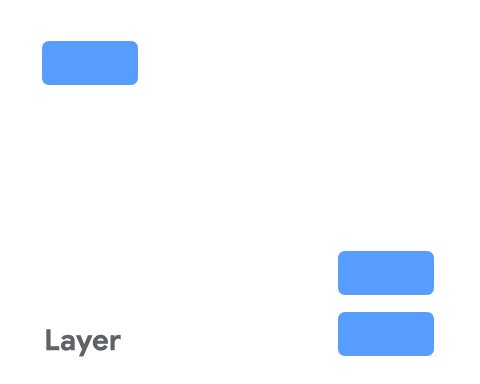
در تصویر بالا تغییر شکلها را با استفاده از یک layer در چندین view اعمال کردیم.
اندازه یک layer در طول layout است و بر اساس تمام view هایی که به آن ارجاع می شود سایز بندی می شود.
برای افزودن یک layer در ContraintLayout 2.0 از تگ Layer استفاده کنید:
<androidx.constraintlayout.helper.widget.Layer
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:constraint_referenced_ids="card1, card2, card3"
/>
مثال بالا استفاده از Layer در ContraintLayout است.
Motion Layout(لایه های متحرک)

MotionLayout یکی از مهمترین ویژگیهای مورد انتظار در Contraint Layout 2.0 است.یک سیستم انیمیشن قدرتمند را برای هماهنگی انیمیشن ها از چندین view فراهم می کند. MotionLayout مبتنی بر ContraintLayout است و آن را گسترش می دهد تا به شما امکان حرکت بین چندین مجموعه constraint(یا constraint های یک مجموعه) را بدهد. می توانید نحوه جابجایی ، scroll ، scale ، rotate ، fade یا حتی حرکت animate custom را مشاهده کنید. همچنین می تواند حرکات مبتنی بر فیزیک را کنترل کند و سرعت انیمیشن ها را کنترل کند. انیمیشن های ساخته شده با MotionLayout قابل جستجو و برگشت پذیر هستند. این بدان معناست که شما می توانید به هر نقطه از انیمیشن بروید ، یا حتی آن را به عقب برگردانید.
با Integrated در Android Studio ، MotionEditor به شما امکان ساخت ، پیش نمایش و ویرایش انیمیشن ها را با استفاده از MotionLayout می دهد. این امر باعث می شود هنگام هماهنگی چندین view جزئیات خوب یک انیمیشن را به راحتی تغییر دهید.
Motion Layout یک ابزار انیمیشن عمومی است شما می توانید از آن برای ساخت تقریباً هر انیمیشن در Android استفاده کنید. با این حال ، دو حالت وجود دارد که Motion Layout در ساخت انیمیشن در مقایسه با گزینه های دیگر عالی عمل می کند.
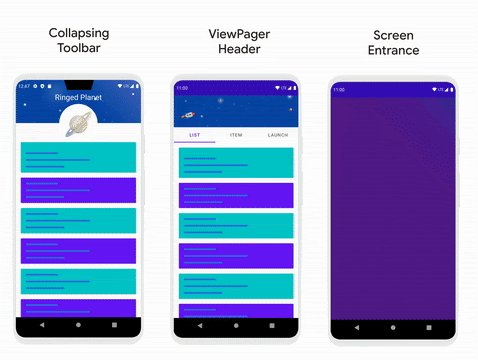
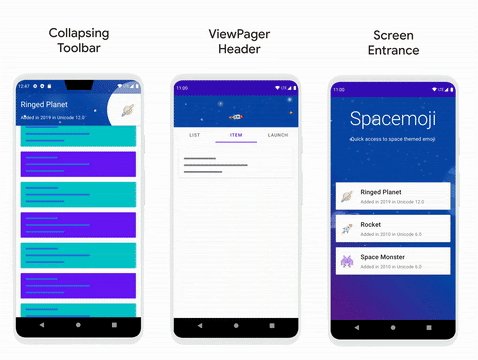
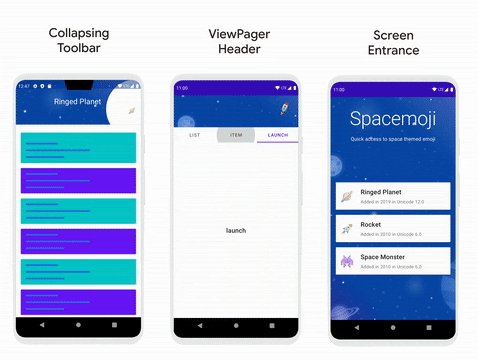
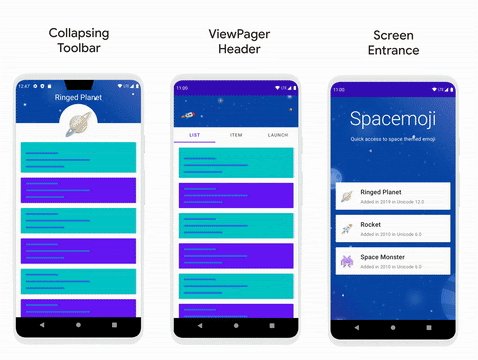
- Seekableanimations - انیمیشن هایی که توسط ورودی های دیگر هدایت می شوند ، مانند یک نوار ابزار در حال collapsing که به scroll پاسخ می دهد.
- Statetransitions - انیمیشن هایی که با تغییر وضعیت هدایت می شوند مانند ورود کاربر به صفحه.
سوالات و مشکلات خود را در قسمت کامنت ها مطرح کنید تا به آنها پاسخ دهیم.










برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید