هدر (Header) در HTTP چیست؟
هدر در HTTP مجموعهای از اطلاعات تکمیلی است که بین مرورگر و سرور در زمان ارسال درخواستها و دریافت پاسخها مبادله میشود. این هدرها به مرورگر یا سرور کمک میکنند تا اطلاعاتی از قبیل نوع محتوا، وضعیت درخواست، نوع مرورگر، و حتی اطلاعات امنیتی را دریافت و پردازش کنند. هر درخواست HTTP از مرورگر به سرور، شامل یک سری هدرهای درخواست (Request Headers) است که اطلاعاتی مانند زبان مورد استفاده، نوع فایلهای قابل پذیرش، و کوکیها را به سرور میفرستد. در مقابل، سرور هم هدرهای پاسخ (Response Headers) را به مرورگر ارسال میکند تا اطلاعاتی مثل وضعیت درخواست (مثلاً موفقیت یا خطا)، نوع محتوای برگرداندهشده، و دستورالعملهای کش کردن محتوا را ارائه دهد. این فرآیند به مرورگر و سرور اجازه میدهد که بهطور کارآمدتر و ایمنتر با یکدیگر ارتباط برقرار کنند.
برای آشنایی بیشتر با مبحث http مقالات قبلی از جمله مقاله پروتکل HTTP چیست؟ را مطالعه نمایید.
دوره کوتاه و بسیار کاربردی آموزش http و مبانی web دوره ای کامل و جامع است که شما را با مبانی وب آشنا می کند.
کاربرد هدر در HTTP
هدرهای HTTP اطلاعات مهمی را بین مرورگر و سرور جابهجا میکنند که بدون آنها عملکرد صحیح وب امکانپذیر نیست. برای مثال، هدر Content-Type به مرورگر میگوید نوع محتوایی که دریافت کرده چیست (مانند HTML، JSON یا تصویر). اگر این هدر نباشد، مرورگر نمیداند چگونه باید محتوای دریافتی را پردازش یا نمایش دهد. هدر User-Agent که مرورگر هنگام ارسال درخواست اضافه میکند، اطلاعاتی در مورد دستگاه کاربر و نوع مرورگر ارائه میدهد. این اطلاعات به سرور کمک میکند تا محتوای متناسب با دستگاه یا مرورگر خاصی را ارسال کند. هدر Authorization نیز یکی دیگر از هدرهای مهم است که برای دسترسی به منابع محافظتشده استفاده میشود. با استفاده از این هدر، کاربر میتواند اطلاعات احراز هویت (مانند توکنهای امنیتی) را ارسال کند تا اجازه دسترسی به محتوای خاصی را از سرور بگیرد.
هدرهای HTTP به چند نوع تقسیم میشوند:

1. هدرهای درخواست HTTP (Request Headers)
این هدرها توسط کلاینت به سرور ارسال میشوند و اطلاعات مربوط به درخواست یا کلاینت را ارائه میدهند. برخی از هدرهای رایج درخواست عبارتاند از:
Accept: نوع MIME (Multipurpose Internet Mail Extensions) مورد قبول کلاینت را مشخص میکند.
User-Agent: نرمافزار کلاینت یا مرورگر استفادهشده برای ارسال درخواست را شناسایی میکند.
Authorization: اعتبارنامههای احراز هویت برای دسترسی به منابع محافظتشده را شامل میشود.
Content-Type: نوع رسانهای (media type) محتوای درخواست را مشخص میکند.
2. هدرهای پاسخ HTTP (Response Headers)
این هدرها توسط سرور به عنوان پاسخ به درخواست کلاینت ارسال میشوند و اطلاعاتی در مورد سرور یا خود پاسخ ارائه میدهند. برخی از هدرهای رایج پاسخ عبارتاند از:
Content-Type: نوع رسانهای محتوای پاسخ را مشخص میکند.
Cache-Control: رفتار کشینگ پاسخ را کنترل میکند.
Set-Cookie: یک کوکی در مرورگر کلاینت تنظیم میکند تا حالت نشست را حفظ کند.
Location: در ریدایرکتها (تغییر مسیرها) برای مشخص کردن مکان جدید منبع درخواستشده استفاده میشود.
3. هدرهای عمومی (General Headers)
این هدرها هم در درخواستها و هم در پاسخها استفاده میشوند و اطلاعات عمومی درباره پیام ارائه میدهند. برخی از مثالها عبارتاند از:
Date: تاریخ و زمانی که پیام ایجاد شده را مشخص میکند.
Connection: مشخص میکند که آیا اتصال باید باز نگه داشته شود یا بسته شود.
4. هدرهای موجودیت (Entity Headers)
این هدرها اطلاعاتی در مورد بدنه یا موجودیت پیام ارائه میدهند. نمونههایی شامل:
Content-Length: طول محتوا به بایت را مشخص میکند.
Content-Encoding: مشخص میکند که چه نوع کدگذاری روی بدنه پاسخ اعمال شده است.
هدرهای HTTP امکان تبادل اطلاعات اضافی را میان کلاینت و سرور فراهم میکنند و این امر منجر به بهبود عملکرد و بهینهسازیهای مختلف در ارتباطات وب میشود.
دستهبندیهای مختلف هدرهای HTTP
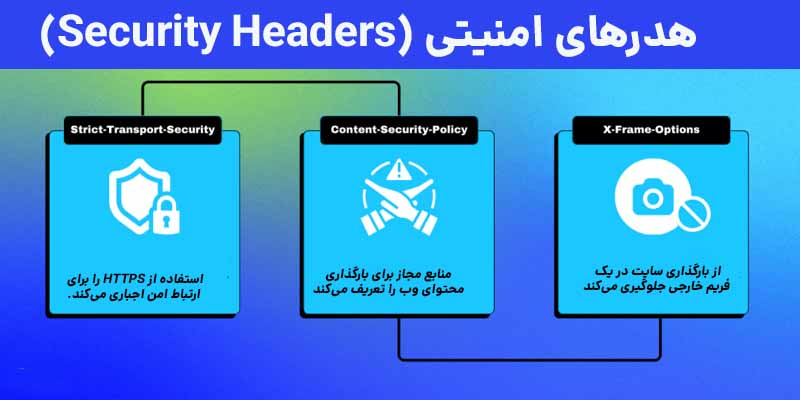
1. هدرهای امنیتی (Security Headers)

این هدرها به بهبود امنیت برنامههای وب کمک میکنند و از آنها در مقابل حملات مختلف مانند Cross-Site Scripting (XSS)، Cross-Site Request Forgery (CSRF) و Clickjacking محافظت میکنند. برای مثال:
X-Content-Type-Options: از تشخیص نوع MIME جلوگیری میکند.
Strict-Transport-Security: استفاده از HTTPS را برای ارتباط امن اجباری میکند.
X-XSS-Protection: فیلتر XSS مرورگر را فعال میکند.
Content-Security-Policy: منابع مجاز برای بارگذاری محتوای وب را تعریف میکند و به کاهش ریسک حملات XSS و سایر آسیبپذیریهای تزریق کد کمک میکند.
X-Frame-Options: از بارگذاری سایت در یک فریم خارجی جلوگیری میکند و مانع حملات Clickjacking میشود.
2. هدرهای احراز هویت (Authentication Headers)
این هدرها برای احراز هویت و صدور مجوز در هنگام ارتباط بین کلاینت و سرور استفاده میشوند. این هدرها امکان ارسال اعتبارنامههای احراز هویت را برای دسترسی به منابع محافظتشده فراهم میکنند. به عنوان مثال:
Authorization: برای ارسال اعتبارنامههای احراز هویت به سرور استفاده میشود. این اعتبارنامهها ممکن است شامل نام کاربری و رمز عبور یا یک توکن باشد.
WWW-Authenticate: توسط سرور برای درخواست احراز هویت از کلاینت ارسال میشود.
Bearer: برای احراز هویت مبتنی بر توکن (مانند OAuth 2.0 یا JWT) استفاده میشود.
3. هدرهای مرتبط با کش (Caching-related Headers)
هدرهای کش در HTTP برای کنترل رفتار کش پاسخها استفاده میشوند و به کلاینتها و سرورهای واسطه اجازه میدهند تا پاسخها را به جای درخواست مجدد از سرور، ذخیره کرده و مجدداً استفاده کنند. برای مثال:
Cache-Control: دستورالعملهایی مثل max-age، no-cache و no-store را مشخص میکند.
Expires: تاریخ/زمانی که پس از آن پاسخ منقضی میشود را مشخص میکند.
ETag: شناسهای منحصربهفرد برای یک نسخه خاص از یک منبع را ارائه میدهد.
4. هدرهای CORS (Cross-Origin Resource Sharing)
این هدرها برای کنترل درخواستهای Cross-Origin استفاده میشوند و به سرورها امکان میدهند تا مشخص کنند که کدام مبدأها مجاز به دسترسی به منابع آنها هستند. برای مثال:
Access-Control-Allow-Origin: مبدأهای مجاز برای درخواستهای Cross-Origin را مشخص میکند.
Access-Control-Allow-Methods: روشهای HTTP مجاز برای درخواستهای Cross-Origin را مشخص میکند.
Access-Control-Allow-Headers: هدرهای مجاز برای درخواستهای Cross-Origin را لیست میکند.
Access-Control-Allow-Credentials: مشخص میکند که آیا سرور اجازه میدهد تا اعتبارنامههایی مثل کوکیها در درخواستهای Cross-Origin ارسال شوند.
5. هدرهای پروکسی (Proxy Headers)
این هدرها زمانی استفاده میشوند که درخواستها یا پاسخها از طریق پروکسیهای واسطه منتقل میشوند. برای مثال:
Forwarded: اطلاعاتی در مورد آدرس IP و پروتکل کلاینت هنگامی که درخواستها از طریق پروکسی ارسال میشوند ارائه میدهد.
X-Forwarded-For: آدرس IP کلاینت اصلی را نشان میدهد.
X-Forwarded-Proto: پروتکل اصلی (HTTP یا HTTPS) را مشخص میکند.
6. هدرهای رفع اشکال (Debugging Headers)

این هدرها برای اهداف رفع اشکال و تشخیص استفاده میشوند. برای مثال:
X-Debug-Token: توکن یا شناسهای برای دریافت اطلاعات دقیقتر مربوط به اشکالزدایی را شامل میشود.
X-Debug-Token-Link: لینک دسترسی به اطلاعات رفع اشکال را فراهم میکند.
7. هدرهای مرتبط با محتوا (Content-Related Headers)
این هدرها اطلاعاتی درباره محتوای بدنه یک درخواست یا پاسخ HTTP ارائه میدهند. برای مثال:
Content-Type: نوع رسانهای (MIME) محتوای بدنه را مشخص میکند.
Content-Length: طول محتوای بدنه پیام به بایت را نشان میدهد.
Content-Encoding: نوع کدگذاری اعمالشده به بدنه پیام را مشخص میکند.
مدیریت و تغییر هدرهای HTTP
تغییر هدرهای HTTP به معنای اصلاح یا کنترل هدرهایی است که در یک درخواست یا پاسخ HTTP ارسال میشوند. این کار میتواند برای بهبود امنیت، سفارشیسازی رفتار درخواستها و محتوای پاسخ، یا بهبود کارایی ارتباطات وب انجام شود. تغییر هدرها ممکن است از طریق کلاینت یا سمت سرور صورت گیرد.
بهینهسازی عملکرد وبسایت با استفاده از هدرها
هدرهای HTTP علاوه بر افزایش امنیت، به بهبود عملکرد و سرعت بارگذاری وبسایتها کمک میکنند. به عنوان مثال، هدر Cache-Control به مرورگر میگوید که منابعی مانند تصاویر یا فایلهای CSS و جاوا اسکریپت را برای چه مدتی کش کند تا در بازدیدهای بعدی نیاز به بارگیری مجدد آنها نباشد. این امر زمان بارگذاری صفحات را بهطور چشمگیری کاهش میدهد. همچنین، هدر Keep-Alive به مرورگر اجازه میدهد تا ارتباط خود را با سرور برای چندین درخواست همزمان باز نگه دارد که منجر به کاهش تأخیر و افزایش سرعت بارگذاری صفحات میشود. هدر Content-Encoding: gzip نیز دادهها را فشرده کرده و حجم انتقال دادهها را کاهش میدهد که این هم باعث بهبود سرعت لود صفحات وب میشود.
نتیجهگیری
هدرهای HTTP یکی از اجزای اساسی پروتکل HTTP هستند و نقش مهمی در انتقال اطلاعات بین مرورگر و سرور ایفا میکنند. این هدرها به افزایش کارایی، امنیت و تجربه کاربری وبسایتها کمک میکنند. مدیران وبسایت با استفاده صحیح از هدرهای HTTP میتوانند سایت خود را بهینهتر و امنتر کنند و تجربه بهتری را برای کاربران خود فراهم آورند.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید