خطای 404 زمانی رخ می دهد که آدرس درخواست شده از سوی مرورگر در سرور یافت نشود. این خطا کاربران را کلافه می کند و گوگل نیز سایت هایی که این خطا را رفع نکرده باشند جریمه و نمره منفی برای سئوی آن سایت در نظر می گیرد. ما باید صفحه مخصوصی برای برای این خطا طراحی کنیم و هر زمان این خطا رخ داد کاربر را به این صفحه هدایت کنیم، در این صفحه 404 که طراحی می کنیم توضیحاتی به کاربر ارائه می دهیم و بهتره یه قسمتی هم برای جستجوی مطلب قرار بدهیم که کاربران پس از وارد شدن در این صفحه بتوانند مطلب مورد نظر خود را در سایت از طریق جستجو پیدا کنند.
شاید شما هم تعجب کنید که چرا به صورت پیش فرض Asp.Net خطای 404 را مدیریت نمی کند. در این مقاله ما نحوه هندل کردن خطای 404 در asp.net core را بررسی می کنیم.
اگر با http و status code ها آشنایی ندارید لطفا دوره آموزش http و مبانی web را مشاهده نمایید.
مشکل
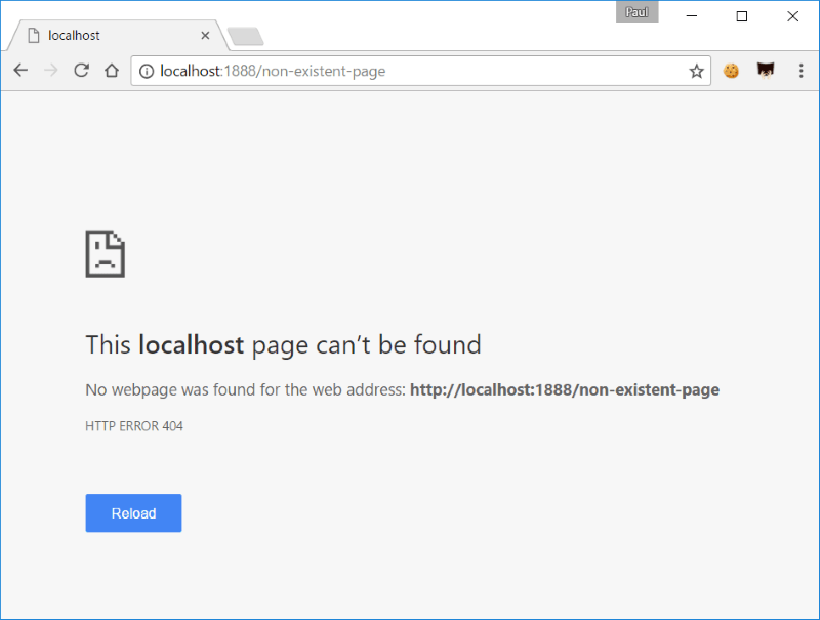
اگر پیکربندی برای مدیریت خطای 404 نداشته باشیم و در مرورگر chrome آدرسی را که وجود ندارد وارد کنیم صفحه زیر را مشاهده می کنیم که اصلا برای کاربران خوشایند نیست.
مدیریت این نوع خطاها در asp.net core به راحتی انجام می شود، در ادامه دو روش مختلف را برای رفع خطای 404 در asp.net core ارائه می دهیم.
راه حل مشکل
در نسخه های قبلی Asp.Net MVC مدیریت خطای 404 و ... را در فایل web.config با تگ <customErrors> انجام می دادیم، در Asp.Net Core نحوه مدیریت خطاها متفاوت است و روش های بهتری برای این کار وجود دراد، هرچند هنوز هم می توانیم از httpErrors در web.config استفاده کنیم.
دو مورد متفاوت وجود دارد که هنگام مواجه شدن با آنها باید از خطای Not Found استفاده کنیم.
مورد اول این است که url درخواست شده با هیچ مسیری از سایت ما مطابقت ندارد.مورد دوم هم اینگونه است که Url صحیح است اما یکی از پارامتر های وارد شده اشتباه است به عنوام مثال در Url یک QueryString با نام ProductId برای پیدا کردن محصول دریافت می کنیم.اگر Id محصول وارد شده در دیتابیس موجود نباشد باید صفحه مناسبی برای این مورد طراحی و به کاربر نمایش بدیم. به این روش Custom View گفته می شود.
رفع خطای 404 با روش Custom View
مثالی که برای این روش می توانیم بزنیم همان یافتن محصول با شناسه نامعتبر است. در اینجا ما می دانیم که کاربر ما به دنبال محصولی است و به جای نمایش یک صفحه عمومی Not Found می توانیم این قسمت را شخصی سازی کنیم و یک صفحه مفید به او نمایش بدهیم مثلا محصولات مشابه و یا راه حلی برای یافتن محصول مورد نظرش در این صفحه به او نمایش دهیم. دقت کنید که هنگام نمایش این صفحه باید Status Code را بر روی 404 ست کنیم.
public async Task<IActionResult> GetProduct(int id)
{
var viewModel = await _db.Get<Product,GetProductViewModel>(id);
if (viewModel == null)
{
Response.StatusCode = 404;
return View("ProductNotFound");
}
return View(viewModel);
}
اگر بخواهیم کد نویسی تمیزتری داشته باشیم بهتر است همین کار را به روش دیگری انجام دهیم که توسعه و نگهداری کد هم ساده تر شود. یک کلاس برای بازگشت View سفارشی ایجاد می کنیم.
public class NotFoundViewResult : ViewResult
{
public NotFoundViewResult(string viewName)
{
ViewName = viewName;
StatusCode = (int)HttpStatusCode.NotFound;
}
}
و در هر کجای کد که می خواستیم یک صفحهNotFound سفارشی به کاربر نمایش دهیم به روش زیر از کلاس NotFoundViewResult برای برگشت View استفاده می کنیم.
public async Task<IActionResult> GetProduct(int id)
{
var viewModel = await _db.Get<Product,GetProductViewModel>(id);
if (viewModel == null)
{
return new NotFoundViewResult("ProductNotFound");
}
return View(viewModel);
}
روش Status Code Pages With Re Execute
StatusCodePagesWithReExecute یک Middleware هوشمند است که کد خطاهای مختلف را برای ما مدیریت می کند. این میان افزار خطا هایی که قبلا توسط خود ما مدیریت نشده اند را هندل می کند، این به این معنی است که اگر از Custom View استفاده کنیم مدیریت خطا توسط این میان افزار برای آن قسمت اعمال نمی شود و این دقیقا همان چیزی است که ما می خواهیم. و این پیکربندی برای آن قسمت های که از custom view استفاده نشده است اعمال می شود.
با افزودن قطعه کد زیر به کلاس startup.cs می توانیم این میان افزار را فعال نماییم.
app.UseStatusCodePagesWithReExecute("/error/{0}");یک کنترلر به نام error به پروژه اضافه می کنیم و کد زیر را به آن اضافه می کنیم و برای هرکدام یک View مناسب طراحی می کنیم.
[Route("error/404")]
public IActionResult Error404()
{
return View();
}
[Route("error/{code:int}")]
public IActionResult Error(int code)
{
// handle different codes or just return the default error view
return View();
}
این کار باعث می شود برای خطا های 404 که از custom view استفاده نشده است یک صفحه شخصی سازی شده نمایش بدهیم. و برای بقیه خطاها هم یک صفحه دیگر به کاربر نمایش بدهیم. ما می توانیم صفحات شخصی سازی شده بیشتری ایجاد کنیم و از آنها استفاده کنیم مثلا برای خطای 500 یا خطای 429 هم صفحات مختلفی ایجاد کنیم و نمایش بدهیم.
نتیجه گیری
مدیریت خطای 404 تاثیر زیادی بر روی سئوی سایت ها دارد و پیکربندی این موارد بسیار مهم است. بهتره که برای هر خطا یه صفحه مخصوص به آن طراحی کنیم و بهترین صفحه ممکن را هنگام رخ دادن خطا به کاربر نمایش دهیم.
در این مقاله از سایت باگتو نحوه مدیریت خطا ها را در Asp.Net Core بررسی کردیم و دو روش Custom View و Status Code PageWith Re Execute را آموزش دادیم.
مشاهده رایگان دوره آموزش asp.net core از سایت باگتو














برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید