نحوه کار MVP و یک مثال ساده که پیاده سازی آن در کاتلین است.
عملاً خلاصه کردن معماری MVP در اینجا در چند سطر امکان پذیر نیست. اما می توانم به شما اطمینان دهم که تک تک سطرهای مقاله زیر ارزش وقت شما را دارد.
هر زمان که هر توسعه دهنده اندروید به فکر بهبود مهارت های فنی است اولین چیزی که به ذهن او خطور می کند معماری برنامه است. ناگفته نماند آنها سختی که در حفظ کد های قدیمی و بدونه ساختار وجود دارد را می دانند. من همین کار را انجام دادم و مفهوم معماری را یاد گرفتم و بعداً تصمیم گرفتم که روی MVP تمرکز کنم. بعد از امتحان کردن آن با پروژه های آزمایشی و برنامه های واقعی ، من به سمت یادگیری زبان کاتلین و اکنون جدیدترین Architecture Component های معماری حرکت کردم. بنابراین در اینجا با این مثالها معماری mvp را نشان میدهم. من به شما قول می دهم که این مثالها آنقدر ساده خواهند بود که می توانید هسته این مفاهیم را به راحتی درک کنید.
Model-View-Presenter (MVP) در کاتیلن
MVP یکی از بهترین الگوها برای جداسازی لایه presentation از لایهlogic است. علاوه بر این MVP به شما کمک می کند تا الگوهای معماری پیشرفته تر ، مانند Clean Architecture را به راحتی پیاده سازی کنید.
در اینجا نمی خواهم به سوالاتی مانند چه و چرا پاسخ دهم اما چگونه.
چگونه از MVP استفاده کنیم؟ چگونه کار می کند؟ و چگونه می توان آن را با استفاده از کاتلین پیاده سازی کرد؟
بنابراین در این مقاله اول شاهد اجرای MVP با استفاده از کاتلین خواهیم بود.

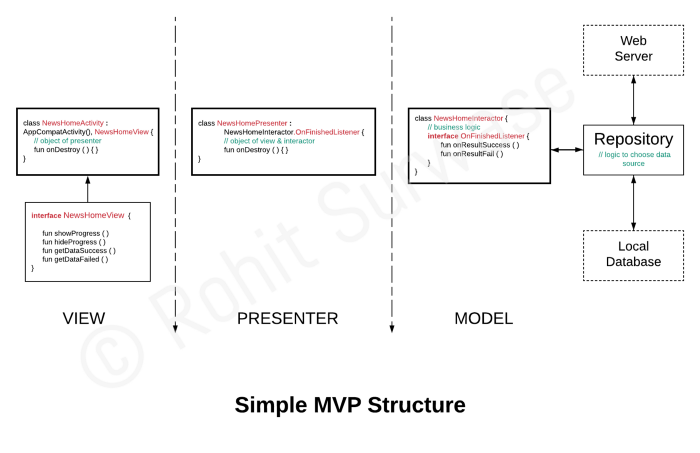
View
ترکیبی از Activity, Fragment, Viewو قرارداد آن یعنی interface.
همه موارد مربوط به UI و همه مواردی که به context Android نیاز دارند در این لایه انجام میشوند.
هر زمان که لازم است عملیاتی انجام شود باید تابع مربوطه را در presentation فراخوانی کنید.
اگرچه لایه XML بخشی از View است اما به تنهایی به عنوان View نامیده نمی شود. تمام توابع لازم از طریق interface به Activity Fragment , View, اضافه می شوند. Adapter ها نیز بخشی از View هستند. Activity / Fragment / View ها Model را به صورت غیرمستقیم معرفی می کنند همانطور که Presenter کلاس Model را در سازنده آن مقداردهی اولیه میکند.
//Activity/Fragment/View implements interface
class MainActivity : AppCompatActivity(), MainView {
// Initialize Presenter (also Model in the constructor of Presenter) & has object of Presenter
private lateinit var mainPresenter: MainPresenter
override fun onCreate(savedInstanceState: Bundle?) {
//...
mainPresenter = MainPresenter(this, MainInteractor())
mainPresenter.getData()
}
//...
override fun setData(arrUpdates: List<DataItem>) {
// Show data on UI
}
override fun setDataError(strError: String) {
// Show error on UI
}
override fun onDestroy() {
// Destroy View
mainPresenter.onDestroy()
super.onDestroy()
}
}
===================================
// Interface (acts as a contract between View and Presenter)
interface MainView {
fun showProgress()
fun hideProgress()
fun setData(arrUpdates: List<DataItem>)
fun setDataError(strError: String)
}
Presenter
یک کلاس جداگانه است که نباید Context Android داشته باشد.
به عنوان واسطه بین دو لایه اصلی معماری یعنی View و Model عمل میکند.
توابع مربوط به مدل را بسته به درخواستی که توسط View ارائه میشود را در این کلاس پیاده سازی میکنید.
Presenter اشیایی از View و Model را دارد.این کلاس business logic ما نیست. علاوه بر این نباید مستقیماً به عناصر UI دسترسی داشته باشد.
// Presenter has the object of both View and Model(Interactor)
// Implements OnFinishedListener to listen for Interactor response
class MainPresenter(private var mainView: MainView?, private val mainInteractor: MainInteractor)
: MainInteractor.OnFinishedListener {
fun getData() {
mainView?.showProgress()
mainInteractor.requestGetDataAPI(this)
}
override fun onResultSuccess(arrUpdates: List<DataItem>) {
mainView?.hideProgress()
mainView?.setData(arrUpdates)
}
override fun onResultFail(strError: String) {
mainView?.hideProgress()
mainView?.setDataError(strError)
}
// Destroy View when Activity destroyed
fun onDestroy() {
mainView = null
}
}
Model
پایگاه داده ، model ها فراخوانی های API و سایر busines logic ها بخشی از این لایه است. تمام business logic اپلیکیشن در این لایه قرار دارد.
برای جدا کردن business logic می توانیم آن را به صورت جداگانه و بدون View تست کنیم. این کار همچنین به ما کمک می کند تا از یک code-base در سراسر اپلیکشن استفاده کنیم.و همچینین در این لایه دریافت یا محاسبه داده ها یا خطا برای نشان دادن در UI را داریم.
در اینجا ارتباط با API ، تماس با پایگاه داده و سایر محاسبات را انجام میدهیم.
اما برای اینکه بهتر و قابل اطمینان تر شود ، می توانیم یک لایه دیگر در داخل Model اضافه کنیم.
Repository
Repository تصمیم می گیرد که چگونه بسته به شرایط از پیش تعیین شده ، داده ها نمایش داده شود. این بدان معنی است که داده ها را از منابع آفلاین یا آنلاین بسته به شرایطی مانند دسترسی به شبکه دریافت می کند.
برای ساده نگه داشتن آموزش برنامه موجود لایه repository ندارد.
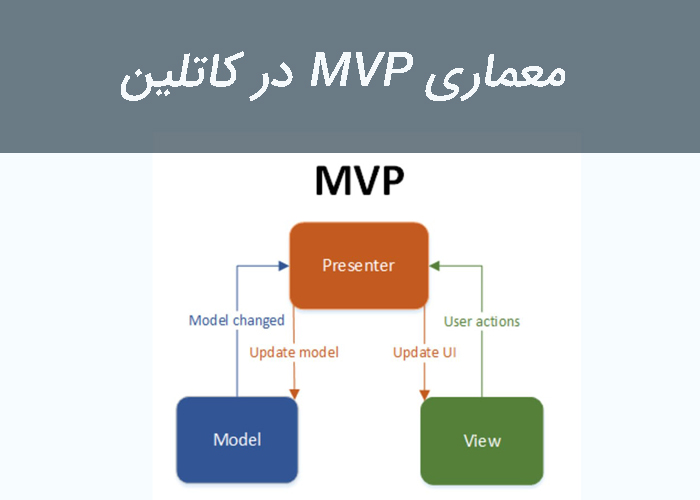
معماری MVP چگونه کار می کند؟
به طور مختصر View توابع Presenter را فراخوانی میکند Presenter آن را به Model منتقل می کند ، Model درخواست می کند داده ها نشان داده شوند. بعد از اینکه Model داده را دریافت کرد ، آن را به Presenter و Presenter آن را به View پاس میدهد و View آن داده را در UI نمایش می دهد.
ارتباط مستقیم:
View ==> Presenter ==> Model
ارتباط غیر مستقیم با استفاده از Interface:
Model =/=> Presenter =/=> View
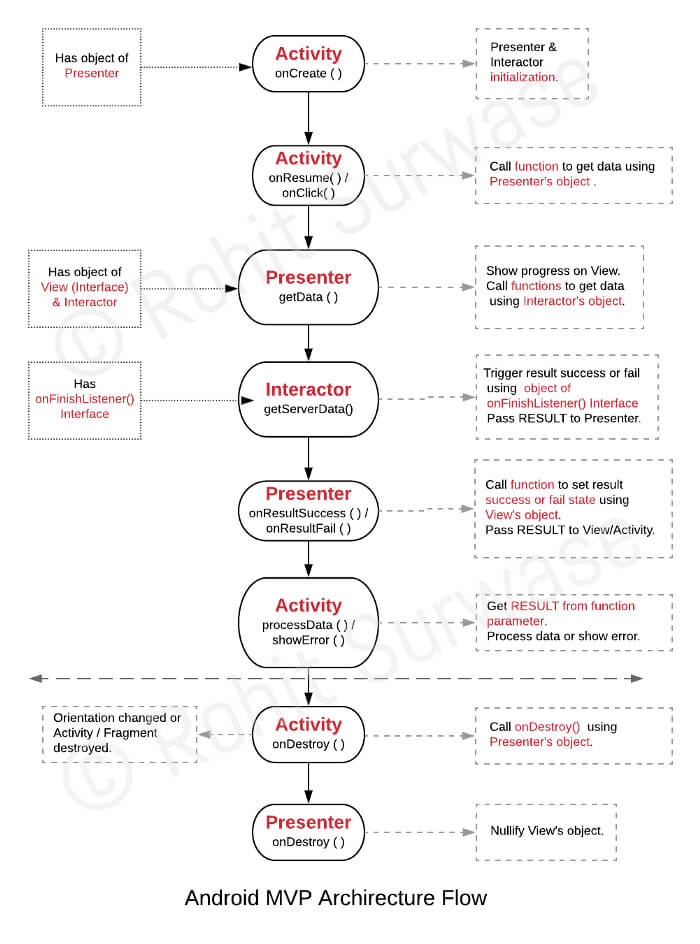
در اینجا نمودار گردش کار(workflow) ساده MVP در اندروید را مشاهده میکنید.
تصویر زیر را با دقت چند بار نگا کنید و مراحل کار را به ذهن خود بسپارید. این کار به شما کمک می کند تا MVP را در Android بهتر درک کنید.
توجه: از این مدل به عنوان Interactor یاد می شود.

امیدوارم که مفهوم mvp را به خوبی درک کرده باشید.این آموزش هم به پایان رسید سوالات خودرا در قسمت کامنت ها مطرح کنید تا به آنها پاسخ بدهم.













برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید