هر زبان برنامه نویسی قوانین و ساختاری مربوط به خود را دارد که ما اگر این قواعد و قوانین را در کدنویسی رعایت کنیم بسیاری از مشکلات برای ما به وجود نمی آیند و می توانیم راحت تر و بهتر از زبان مورد نظر استفاده کنیم.
اکنون به چند مورد از قوانین و ساختارهای زبان جاوا اسکریپت اشاره میکنیم:
قوانین و ساختارهای زبان جاوا اسکریپت
1- خاصیت Case Sensivity(حساسیت به حروف بزرگ و کوچک)
به این معنی که زبان جاوا اسکریپت به بزرگ و کوچک بودن حروف حساسیت دارد. برای درک بهتر این موضوع به مثال زیر توجه کنید:
NAME
Name
name
همانطور که در مثال بالا قابل مشاهده میباشد، در اینجا یک کلمه را داریم که به سه حالت مختلف نوشته شده است.
گزینه A تمامی حروف آن با حرف بزرگ انگلیسی تایپ شده است.
A)Var Name = “ Hassan ” ;
گزینه B حرف اول آن با حروف بزرگ و بقیه حروف آن با حروف کوچک انگلیسی نوشته شده است.
B)Var Family = “ Moradi Farf ” ;
گزینه C تمامی حروف آن با حروف کوچک انگلیسی نوشته شده است.
B)Var Family = “ moradi farf ” ;
در زبان جاوا اسکریپت این سه گزینه کاملاً با هم متفاوت میباشد.
2- اجرای کدهای خط به خط در زبان جاوا اسکریپت:
در این زبان کدها بهصورت خط به خط اجرا میشوند. با این تفسیر ما چگونه بفهمیم که یک خط کد در این زبان به پایان رسیده است؟
زمانی که ما در زبان جاوا اسکریپت مشغول به کدنویسی هستیم هر زمان که از (;) در پایان خط یا جمله استفاده کنیم به این مفهوم میباشد که این خط به پایان رسیده است و به خط بعدی میرویم. به مثال زیر دقت کنید:
A)Var Name = “ Hassan ” ;
B)Var Family = “ Moradi Farf ” ;
گزینهٔ A و گزینه B هرکدام یک خط هستند و پشتسرهم اجرا میشوند. این دو خط را اگر بهصورت زیر تایپ کنیم هیچ مشکلی ندارد و کد بهدرستی اجرا میشود:
Var Name = “ Hassan ” ; Var Family = “ Moradi Farf ” ;این کد بهدرستی اجرا میشود و هیچگونه مشکلی ندارد ولی بهتر است برای تمیزتر بودن مدل کدنویسی از روش اول استفاده کنیم.
3-کدهای جاوا اسکریپت در صفحه حتماً باید داخل تگ <Script> …. </Script> گذاشته شوند.
به مثال زیر دقت کنید:

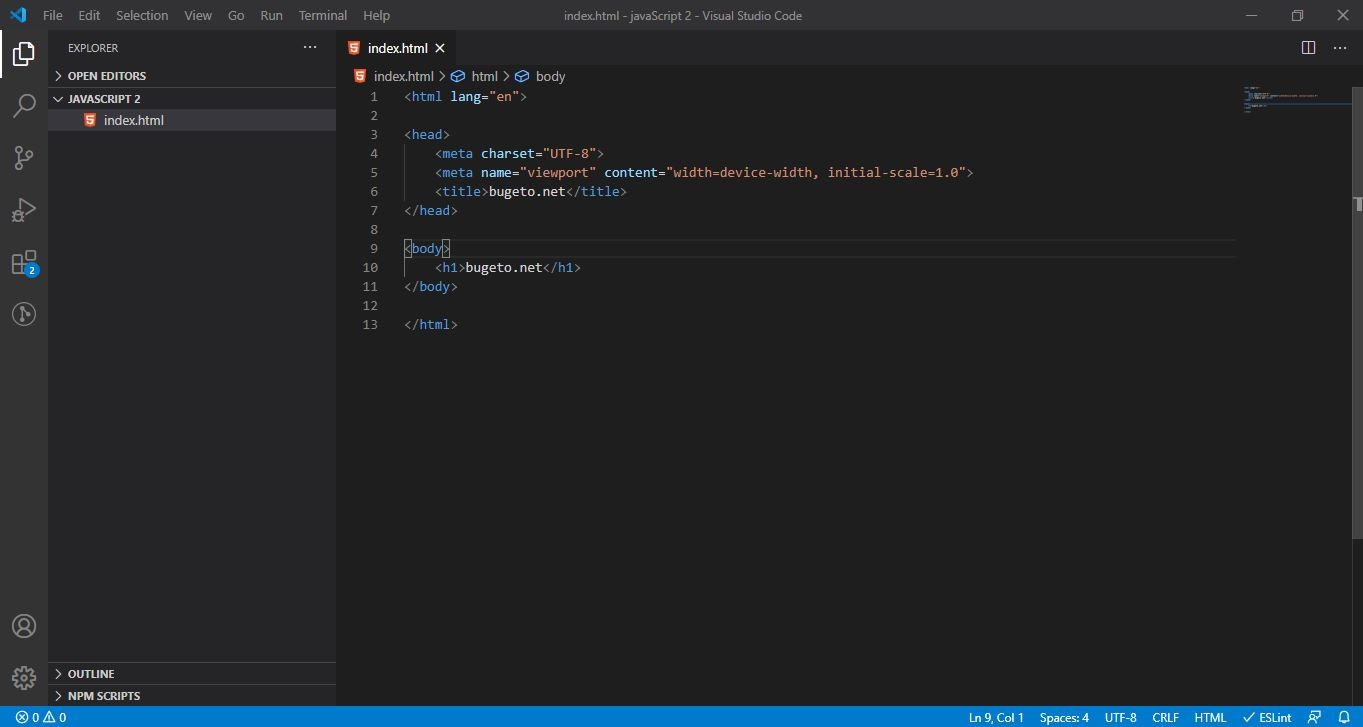
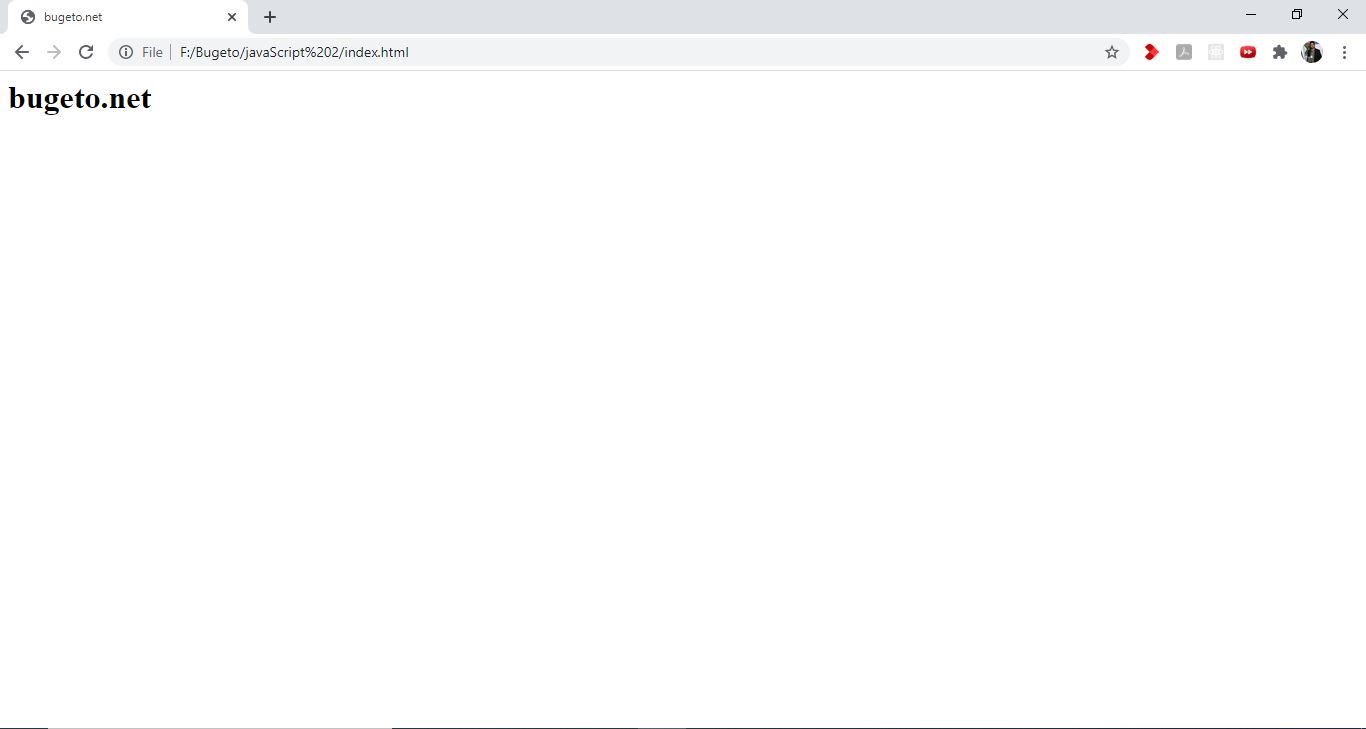
در این قسمت ما یک صفحهٔ ساده و استاندارد HTML داریم که شامل تگ های استاندارد میباشد و خروجی آن نیز بهصورت زیر میباشد

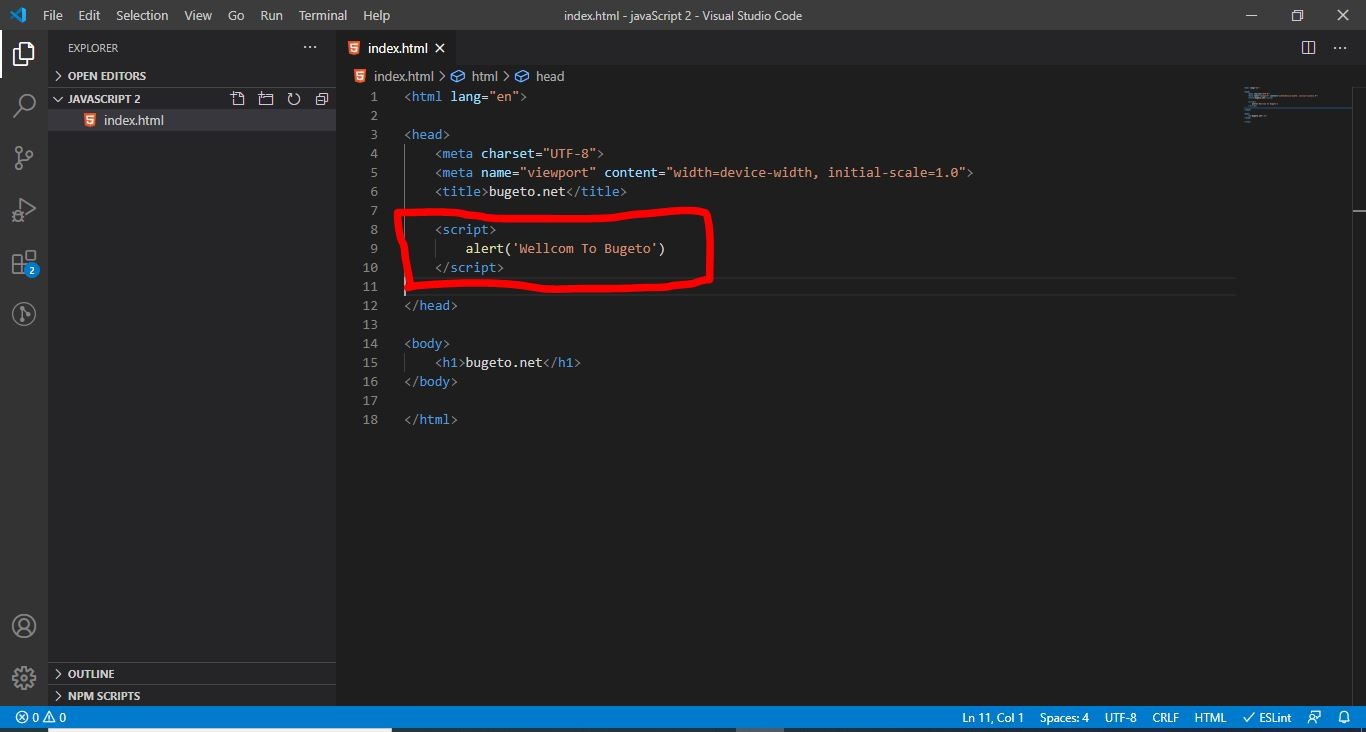
در ادامه میخواهیم کدهای جاوا اسکریپت را نیز به این قسمت اضافه کنیم و نحوهٔ استفاده از تگ <Script> را نیز مشاهده کنیم. برای این کار به صورت زیر عمل می کنیم:

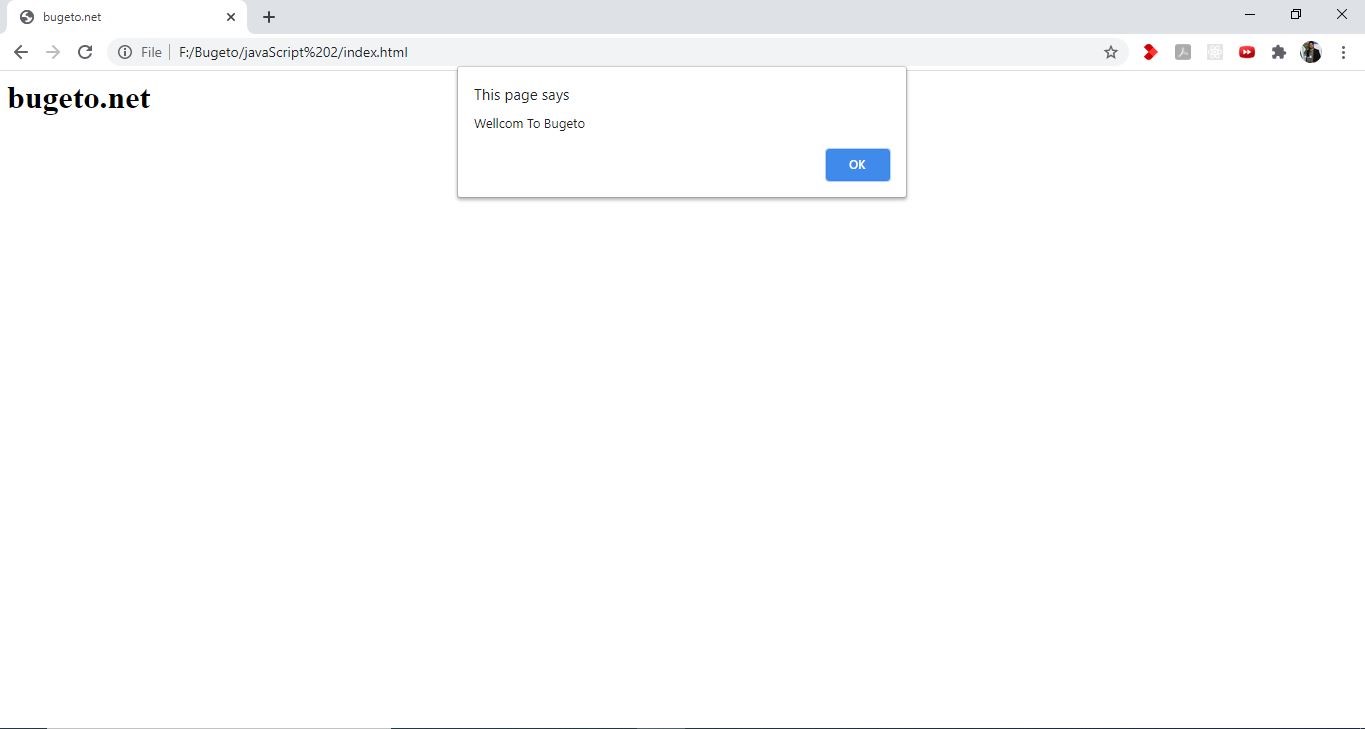
در این قسمت ما با استفاده از تگ <Script> کد جاوا اسکریپت نوشتیم که خروجی آن بهصورت زیر میباشد:

نکته: تگ <Script> را میتوان در داخل تگ Head و یا داخل تگ Body نوشت، این کار بستگی به نیاز سیستم میباشد.در این مورد در جلسات بعدی بیشتر توضیح داده میشود.
نکته: مناسبترین و بهترین مدل برای نوشتن کدهای جاوا اسکریپت این است که آنها را در کلاسهای جداگانه بنویسیم و هر جا از صفحه که به آنها نیاز داشته باشیم میتوانیم آنها را صدا بزنیم.
در این قسمت ما با یکسری از ساختارهای دستوری زبان جاوا اسکریپت آشنا شدیم و همچنین با اولین دستور در زبان جاوا اسکریپت (Alert) که وظیفهٔ نمایش پیغام را دارد نیز آشنا شدیم.
در ادامهٔ مقالهها ما با دیگر دستورات این زبان نیز آشنا میشویم و با آنها کار میکنیم ودر مقاله بعدی متغییرها را در جاوااسکریپت آموزش می دهیم.












برای افزودن دیدگاه خود، نیاز است ابتدا وارد حساب کاربریتان شوید